🔰リサーチャーまるお
🔰リサーチャーまるお画像と文字が詰まってて、なんだか見にくい…見栄えの良いページにするために簡単にスペースを空ける方法が知りたいっす!
スペーサーを使えば簡単にスペースを入れられるよ。一緒にやってみよう!
この記事のハイライト
・WordPressで「詰まって見える」原因は、実は“余白”の設計不足
・コード不要!ブロックエディタの「スペーサー」で一発解決
・読みにくいページから「パッと伝わる」ページに改善するには隙間が大事
目次
スペーサーの使い方ステップ
STEP
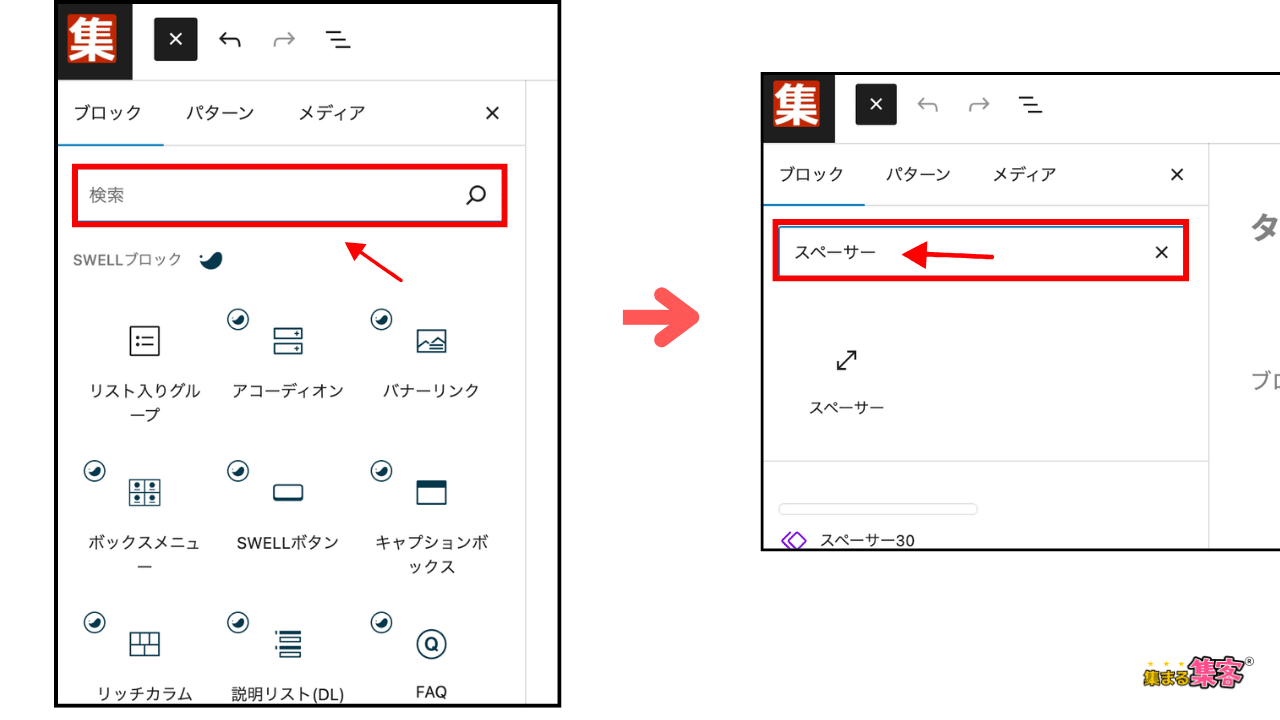
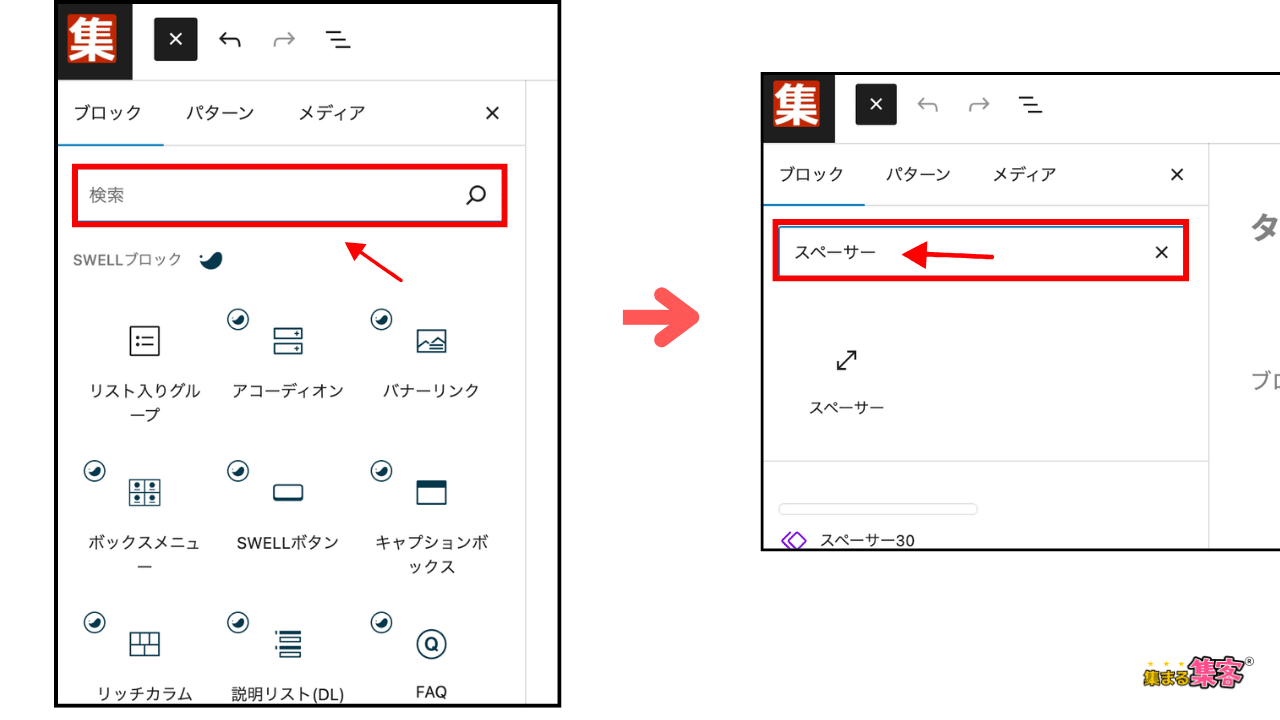
WordPressの編集画面を開き、画面左上の+マークをクリック


STEP
検索窓に「スペーサー」と入力


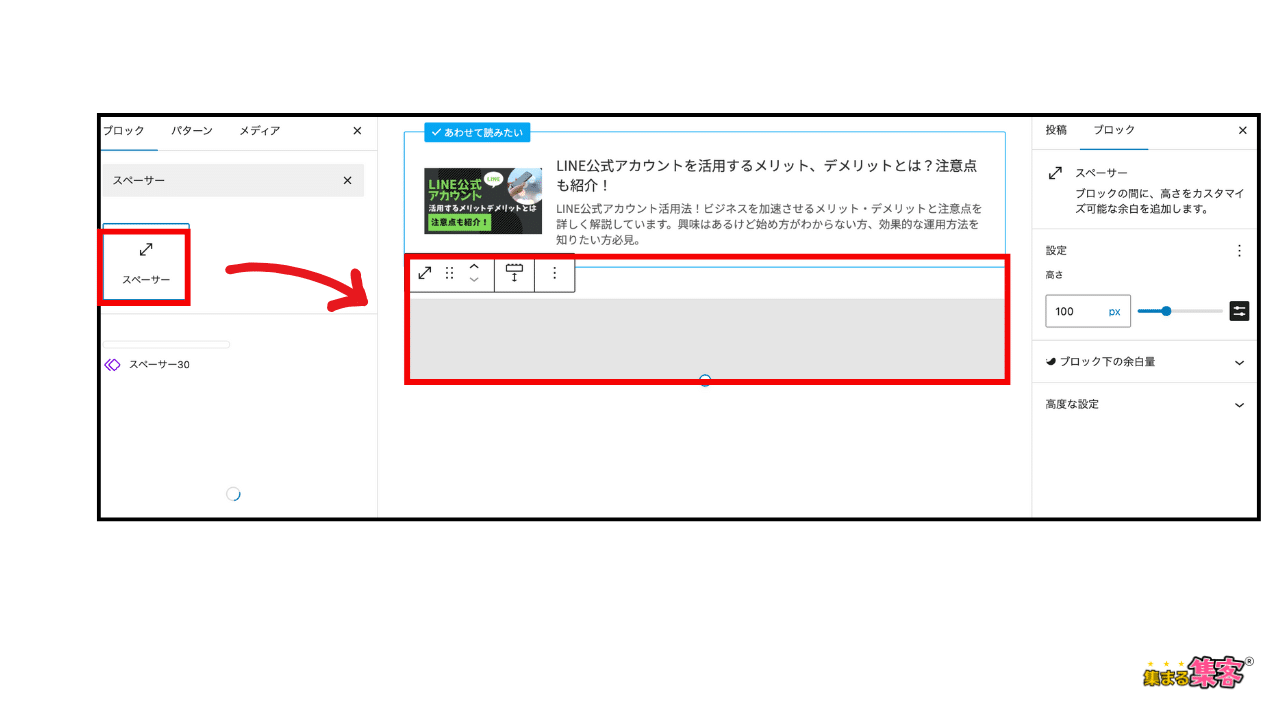
STEP
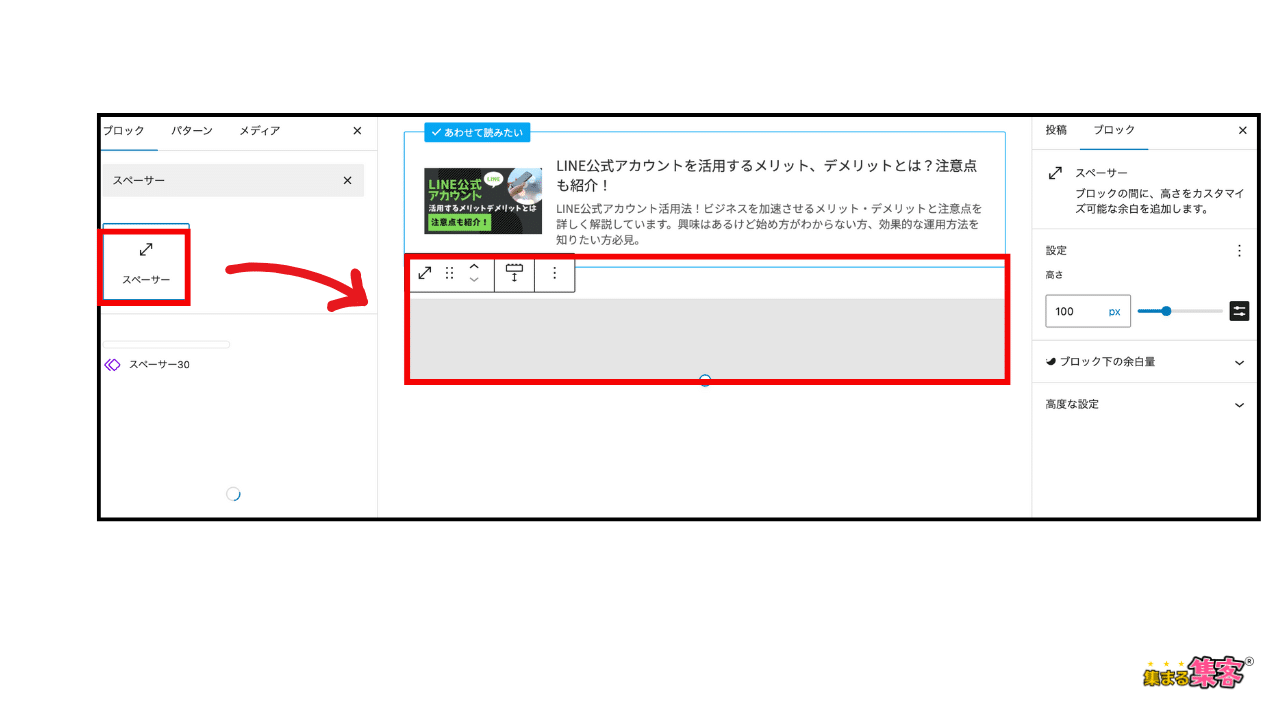
「スペーサーブロック」をクリックすると編集画面に「スペーサーブロック」が表示される


STEP
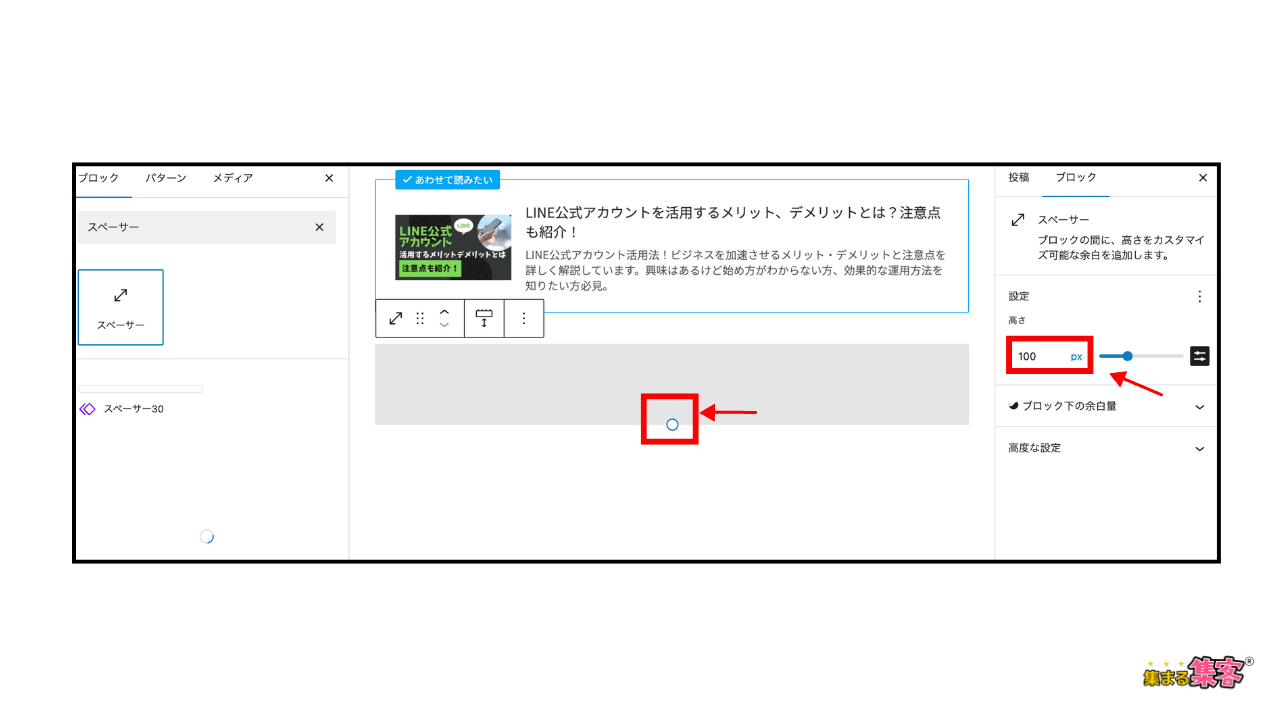
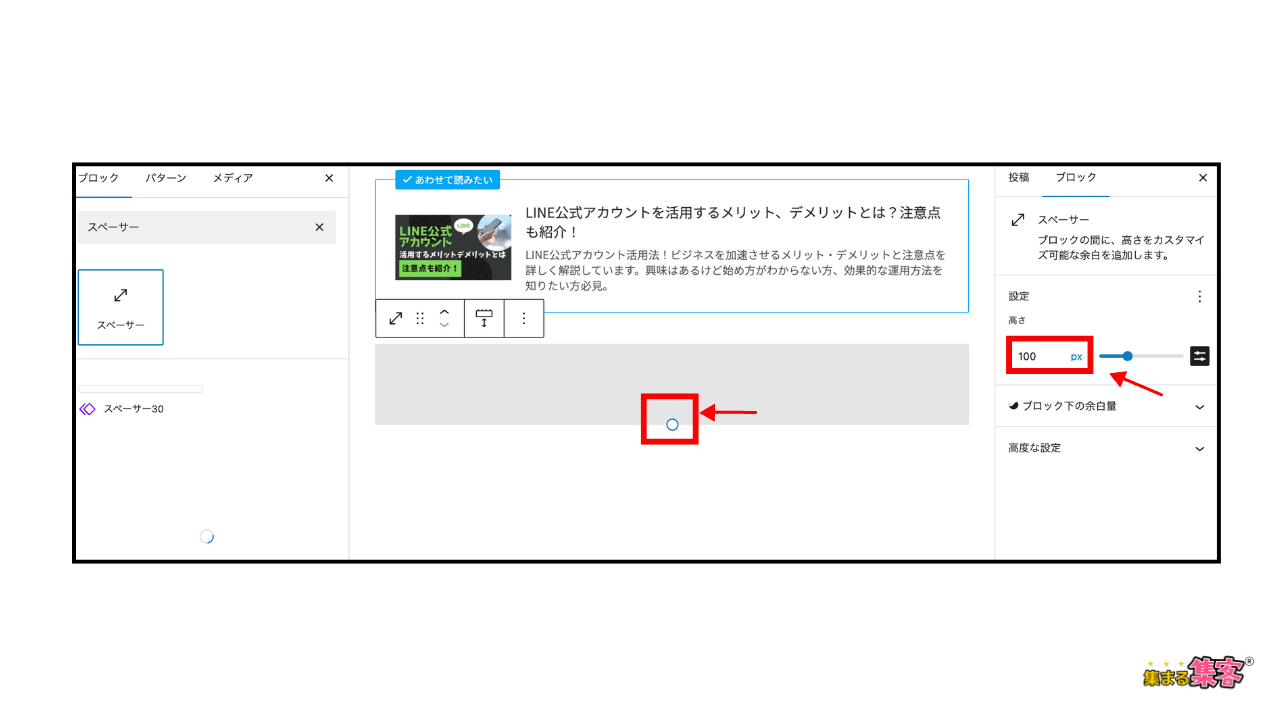
好みの高さに調整する
「スペーサーブロック」の下部をドラッグアンドドロップするか右側の「設定」で数値を変更する


STEP
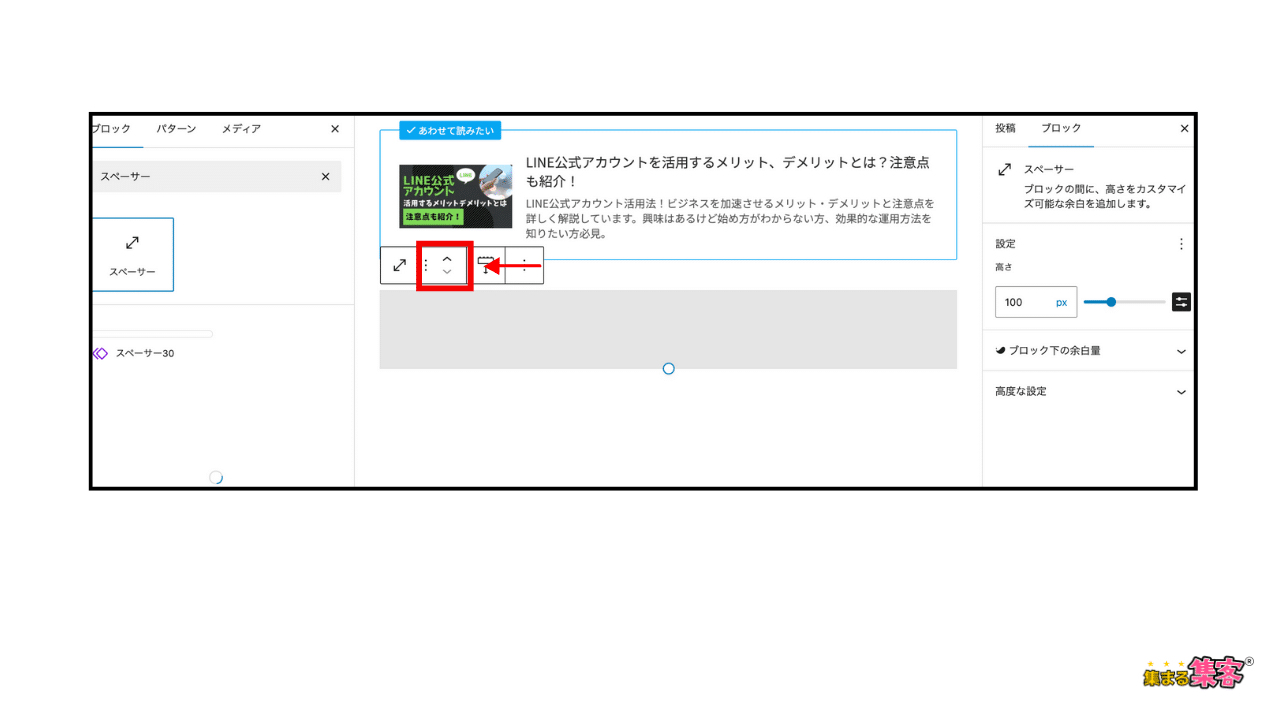
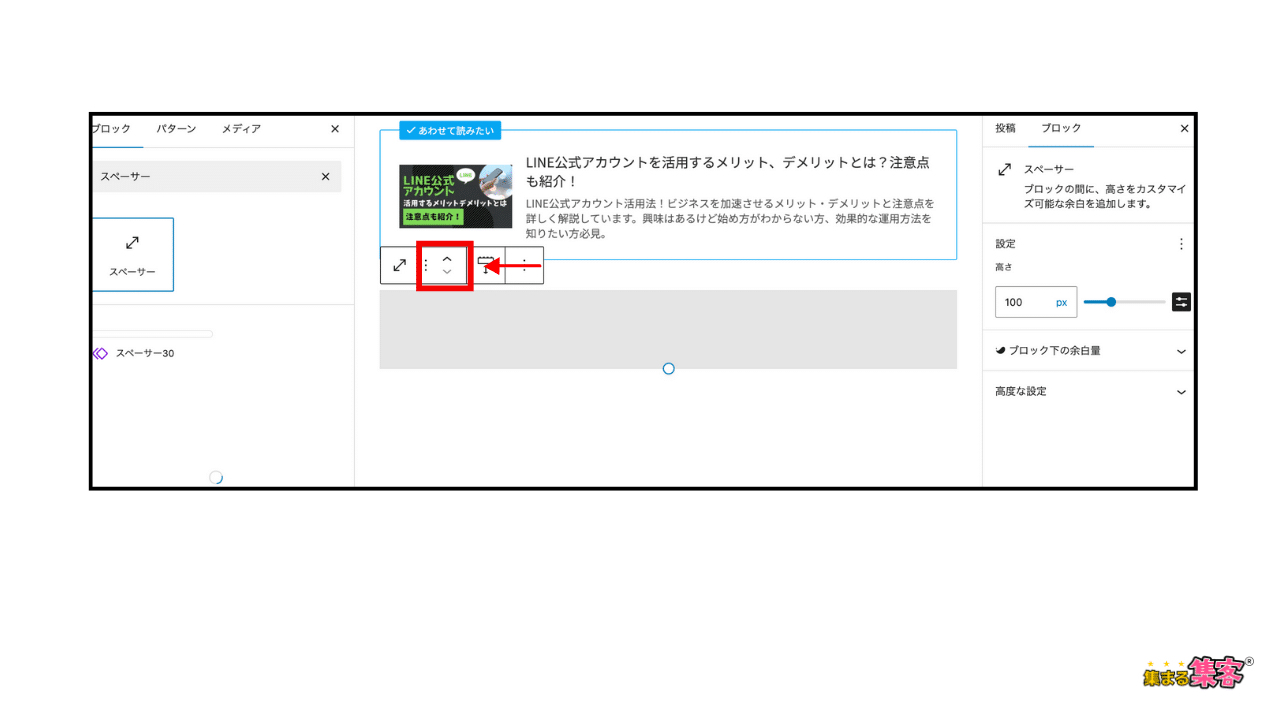
画像と文字の間に挿入してプレビューを確認
矢印マークで上下させることでで好きな場所に移動できます。


こちらでより詳しく解説しています




WordPress ブロック間の余白をあける方法!スペーサーを使って見やすいサイトに
投稿を作成していて、文章の行間を調整したい、もう少し余白をあけたい!と思ったことはありませんか? WordPressのブロックエディタでブロック同士がくっつきすぎて読…
よくある質問(FAQs)
この記事を読んだ方へ「女性起業家のためのYouTube SEO集客完全ガイドブック」プレゼント!
あわせて読みたい




YouTubeSEO集客ガイドブックYouTubeSEO対策の基本を知れば、動画が“集客動線”に変わる!
\イチオシ/ 本書を読んで、でYouTubeSEO集客を始めた方の声をご覧ください
この記事を読んだ方にはこちらの記事がおすすめです
あわせて読みたい




SWELLステップブロックの使い方!わかりやすく読みやすい解説作成におすすめ
ブログ記事でわかりやすくお客様に説明をしたいのだけれど見出しだけ増えたり、箇条書きだけになってしまう。もっと手順をわかりやすく説明したいと思ったことはありま…
あわせて読みたい




SWELLのFAQブロック使い方を確認!初心者でも簡単に設置できる手順
SWELLにFAQブロックがあるって聞いたけど…正直どう使えばいいのかわからないっㇲ! 大丈夫!SWELLのFAQブロックなら、初心者でもポチポチっと操作するだけで、ちゃんと…
あわせて読みたい




【プラグインいらず】SWELLで目次の作り方!機能や好みのカスタマイズする方法も解説
ブログ記事に目次を設定するにはどうすればいいっすか? WordPressのテーマSWELLの機能を使うと簡単に目次を作ることができるよ! SWELLの目次機能を使うことで自動でブ…
あわせて読みたい




【ブログ記事の文章を箱に入れたい】SWELL キャプションボックスの作り方!【ブログの装飾】
SWELLのボックスはたくさんの種類がありますが、つくりかたに困ったことはありませんか? この記事ではキャプションボックスの作り方を解説していきます キャプションボ…