\女性起業家 のための YouTubeSEOガイドを無料プレゼント中/

\女性起業家 のための YouTubeSEOガイド/


Canvaでデザイン作るのってむずしくないっすか?



まるおくん、最近Canvaでデザイン創るのたのしそうだね!
『レイヤー機能』を使えば、デザインの各パーツを重ねたり、順番を変えたりすることができて、デザインの見た目を自由に調整することができるんだ。
レイヤー・・・!?
なんすか、それ?聞いたことないっす。



レイヤーっていうのはね、『層』って意味でね。
積み木やカードのように重ねることができるって言えばわかりやすいかな~。
『レイヤー機能』は、デザインの各パーツ(画像・テキスト・図形など)を、それぞれ独立して操作できるようにするための機能ってことだよ。
・Canvaのレイヤー機能ってなに?
・何ができるの?
・使い方がわからない


Canvaの『レイヤー機能』は、デザインコンテンツの各パーツに、編集を加えたいときにとても便利な機能なんだ。
いままでのCanvaでは、「前面へ」「背面へ」の項目を押すことで、ひとつずつ移動させていたんだ。
ところが今回のレイヤー機能の実装で、ドラッグアンドドロップで一気に移動する事ができるようになったんだよ。



デザインが重なり合っていて、後ろになっている素材を選択するのが難しいときってなかった?
そんなとき、いちいち前面になっている素材を一旦動かしておいて、背面の素材を編集するのってかなりストレスだったじゃない。
うんうん。
うまく元通りの位置に戻せなくなったりして、「うあ゛~~」ってなってたっす(^_^;)
Canvaでは、デザインを作成すると、各パーツが「レイヤー」として扱われるんだ。
各パーツとは、『画像・テキスト・図形』などのことだよ。
レイヤーは、前後に重なり合う関係にあり、前にあるレイヤーは後ろにあるレイヤーを覆い隠すんだ。
特定の素材を、他のパーツを動かすことなくドラッグして移動させることができ、素材をスムーズに動かしたり、並べ替えたり、削除したりできるから、時間短縮にもなるんだ。
この機能を使うことで、デザインの作業効率が大幅に向上するよ。
デザインに動きをつけたいときは⬇⬇⬇
Canva『アニメート』機能とは?|初心者でも簡単にデザインの印象をアップ!


Canvaとは、オンラインで使えるグラフィックデザインツール。
Webブラウザ上で、テキストや画像、形状などの素材を組み合わせて、さまざまなデザインを作成することができるんだ。
Canvaの特徴は、以下の6つ⬇⬇⬇
《誰でも簡単にデザインが作成できる》
Canvaは、ドラッグ&ドロップの直感的な操作で、誰でも簡単にデザインを作成することができるよ。
デザインの知識やスキルがなくても、簡単にプロ並みのデザインを作成することができるんだ。
《豊富なテンプレートと素材が用意されている》
Canvaには、61万点以上のテンプレート、1億点以上の素材が用意されているんだ。
さまざまなデザインのテンプレートが用意されているから、目的に合わせて簡単にデザインを作成することができるよ。また、写真、イラスト、動画などの素材も豊富に用意されているから、自由にデザインをカスタマイズすることができるのも嬉しいね。
《多機能》
Canvaでは、SNSの投稿、ロゴ、プレゼンテーション、ポスター、動画など、さまざまなものを作成できるよ。
また、写真編集、動画編集、ロゴ作成、プレゼンテーション作成、文書作成、オンラインホワイトボード、ホームページ・ウェブサイト作成など、さまざまな機能があるよ。
《デバイス対応》
パソコンはもちろん、スマートフォンやタブレットでも使えるよ。
同じアカウントでログインすれば、自宅のパソコンで作ったデザインを、外出先でモバイルアプリから編集することができるよ。
《印刷サービス》
Canvaで作成したデザインを数クリックで印刷注文できる『Canvaプリント』と呼ばれる印刷サービスも提供しているよ。
《無料プランでも十分に使える》
Canvaには、無料プランと有料プランがあるんだ。
無料プランでも、テンプレートや素材の利用、デザインの保存など、基本的な機能はすべて利用できるよ。
有料プランでは、さらに多くの機能や素材を利用することができるけど、無料プランでも十分にデザインを作成することは可能だよ。







具体的な例を挙げると、イメージしやすいよね。
Canvaの『レイヤー機能』でできることを紹介するね。
・複数の画像を重ねて、1枚の風景画やイラストを作成できる
・画像やテキストを重ねて、立体感のあるタイトルや見出しを作成できる
・背景に画像を配置して、テキストやロゴを浮き上がらせる
・透明度を調整して、要素の見え方を調節する
こうして説明を聞いてみると、今まで見たことのある画像とか、こうなってた気がするっす!
Canvaで英語が小文字にならない原因は3つ!⬇⬇⬇
Canvaで小文字にならない時は、ボタンで一発解決!パソコンの設定やCanvaの設定を初心者向け解説


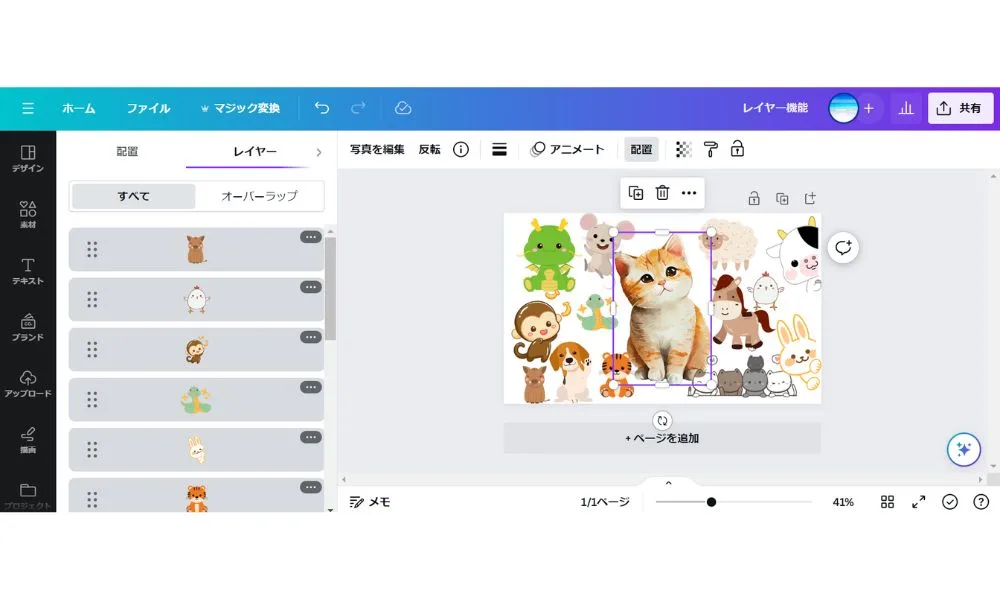
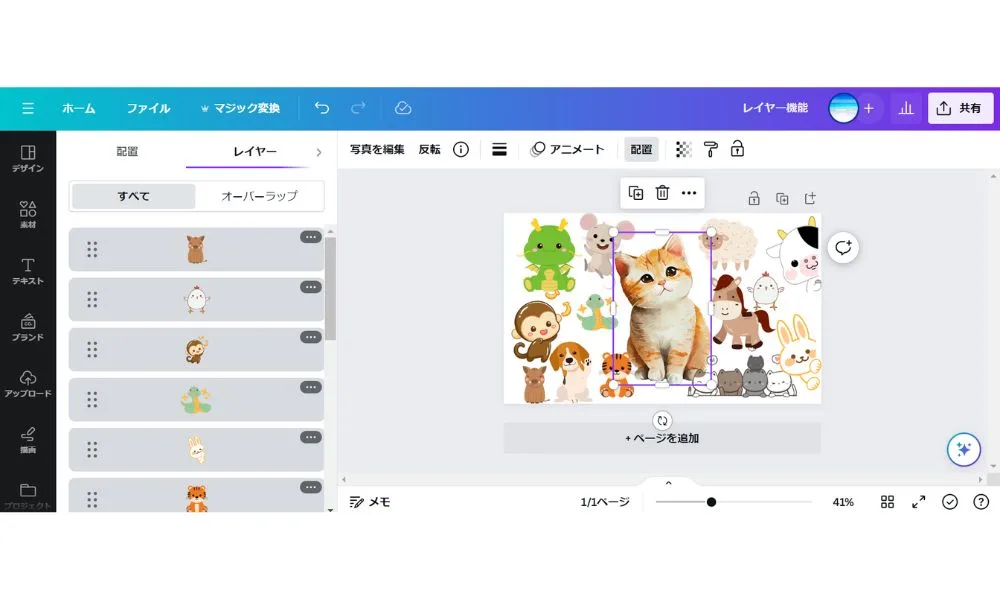
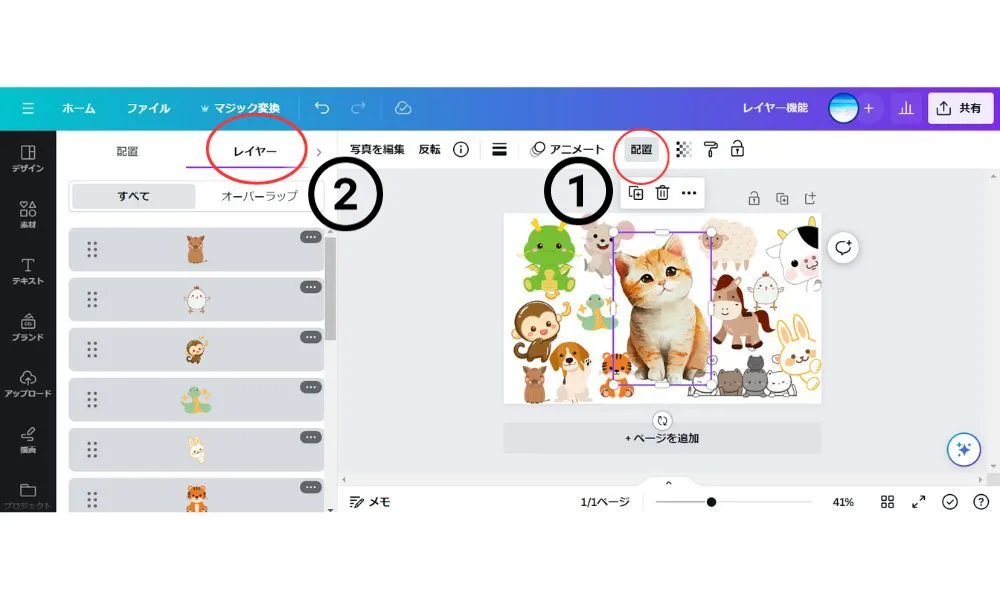
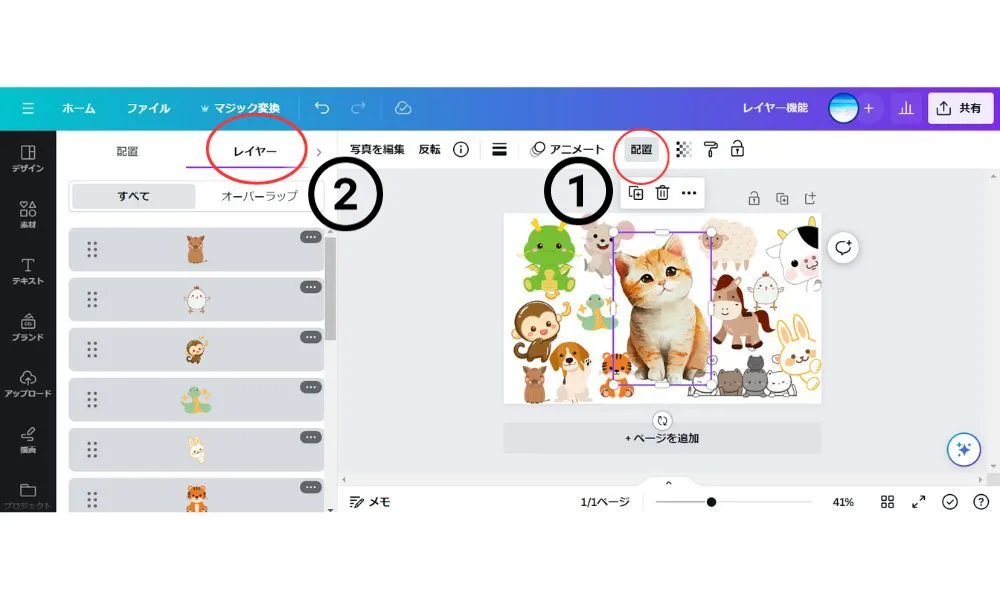
⬆⬆⬆素材を選択(もしくはデザイン外のどこかをクリック)後、画面上部の「配置」⇒「レイヤー」の順でクリックする。
レイヤー機能は、デザインの各要素(画像・テキスト・図形など)が独立して存在し、それぞれを個別に操作できるようにするためのものなんだ。
これにより、一部の要素を他の要素とは独立して移動・変形・色調整などの操作が可能になるよ。
手順1)Canvaを開く
手順2)デザインを決めたら、「配置」をクリックする。
手順3)左画面にレイヤーが表示されるので、クリックする。
設定アイコンを使ってあらゆる編集を加えたり、コンテンツを並べ替えたりする。
手順4)レイヤーを使ったデザインが完成したら、データを高品質にダウンロードする。
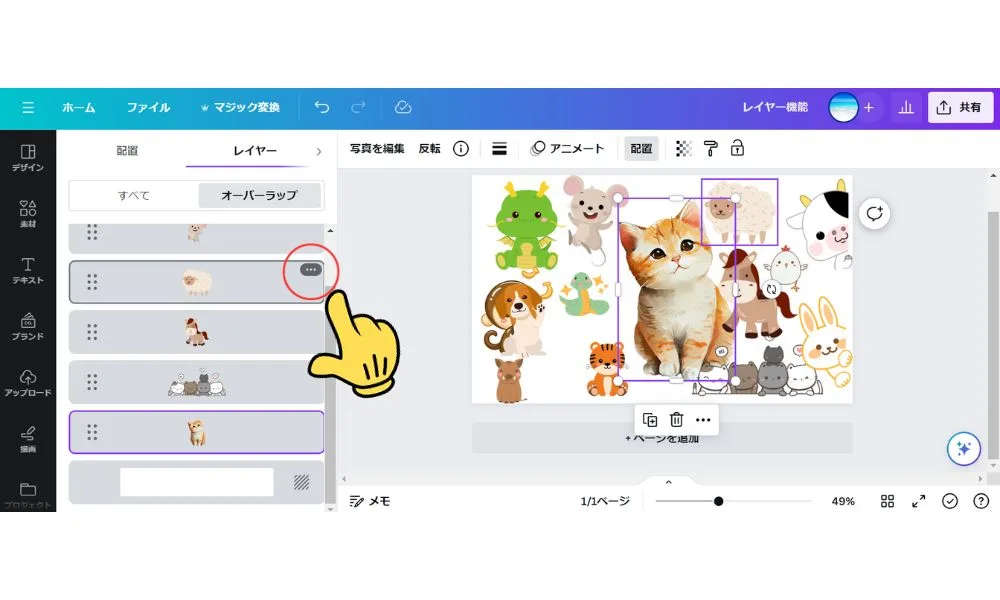
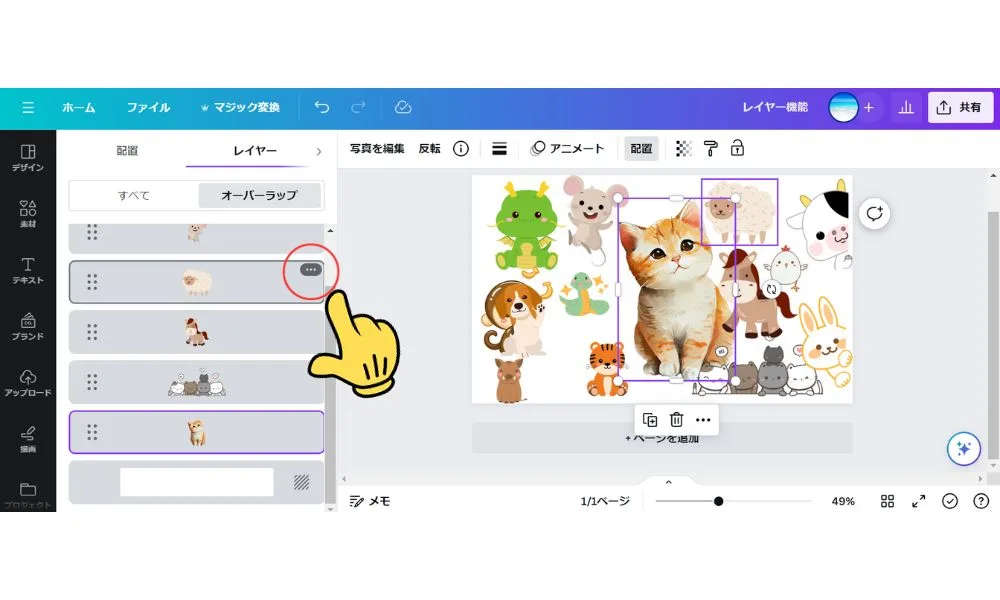
レイヤー機能では、一覧としてレイヤー素材が表示されるから、奥の素材であってもスムーズに選択することができるよ!


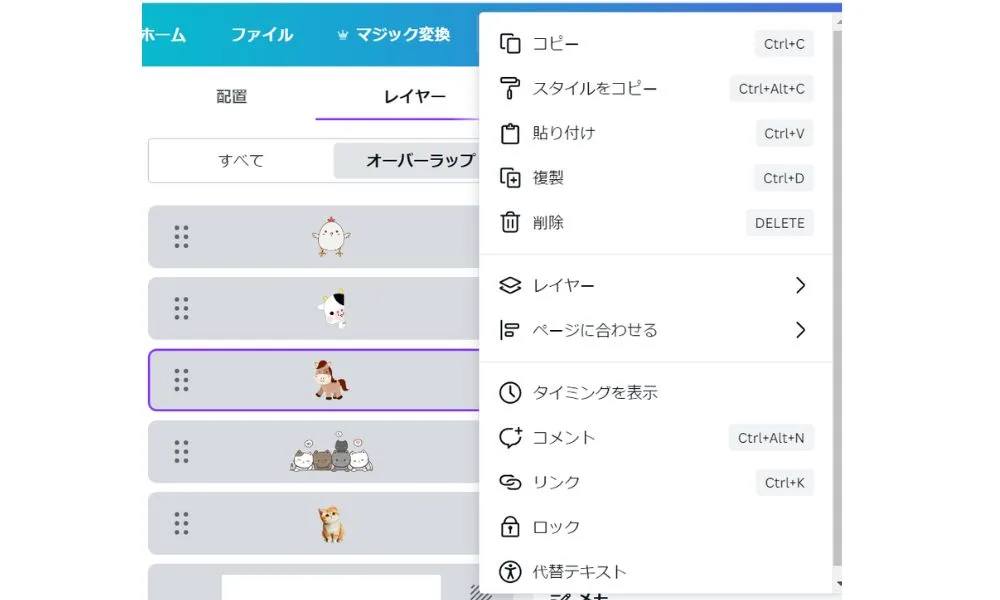
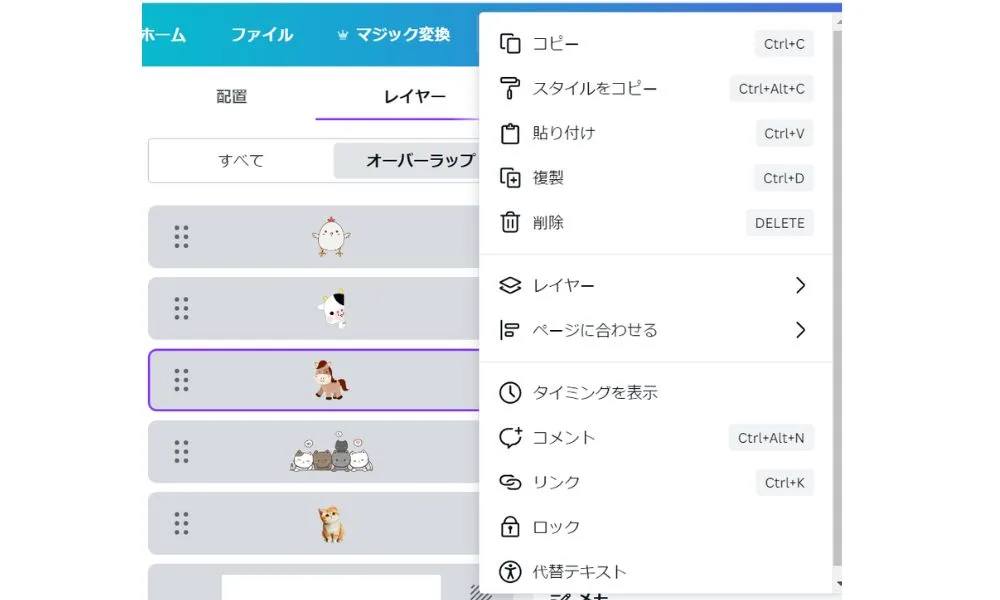
マウスを移動させたい素材の上にもってくると、レイヤーの右上に「・・・」というアイコンが表示されるんだ。
アイコンをクリックすると、そこからコピーやロックなどの操作をすることができるよ。


配置順を変えたい場合は、直接ドラッグアンドドロップで移動する方法と、「前面へ」、「背面へ」を使って移動する方法のどちらも利用できるよ。
また、画像は他のユーザーに共有したり、SNSに投稿したりすることもできるよ。
Canvaで「レイヤーを追加する」とは、デザインに新たな素材(画像、テキスト、図形など)を追加し、それを独立したレイヤーとして操作できるようにすることを指しているよ。
具体的な手順を紹介していくね。
手順1)
Canvaのデザイン画面を開く。
手順2)
デザインに追加したい素材(画像・テキスト・図形など)を選択し、デザイン画面にドラッグ&ドロップする。これにより新たなレイヤーが追加されるよ。
手順3)
追加した素材(レイヤー)は、デザイン画面上で自由に移動やサイズ変更が可能だよ。
また、上部メニューの「配置」をクリックし、左画面の項目で「レイヤー」に合わせることで、レイヤーの順序を変更することもできるよ。
Canvaでの「レイヤーの並べ替え」とは、デザインの各要素(画像・テキスト・図形など)の表示順序を変更することを指しているよ。
具体的な手順は、こちら。
手順1)Canvaのデザイン画面を開く。
手順2)レイヤー機能を開き、左画面に表示されるレイヤー一覧から並べ替えたい要素を選択する。
手順3)選択したレイヤーをクリックしたまま、パネルで上または下にドラッグすると、挿入位置が線で表示されるよ。
手順4)希望する位置にドロップするよ。
この操作により、選択したレイヤーは他のレイヤーの前面、または背面に移動されるよ。これにより、デザインの見た目を細かく調整することが可能になるんだ。
Canvaでの「レイヤーの調整」とは、デザインの各要素(画像・テキスト・図形など)の配置や表示順序、透明度などを変更することを指しているよ。
具体的な調整方法を紹介するね。
手順1)配置の調整
デザイン画面で素材をクリックし、ドラッグ&ドロップで素材の位置を調整するよ。
手順2)表示順序の調整
レイヤー機能を開き、左画面に表示されるレイヤー一覧から、並べ替えたい要素を選択する。
選択したレイヤーをクリックしたまま、パネルで上または下にドラッグする。挿入位置が線で表示されるから、希望する位置にドロップする。
手順3)透明度の調整
編集する素材をクリックするよ。エディターの上にあるツールバーで、「透明度」をクリックする。スライダーをクリックして、ドラッグして調整する。
アニメートの操作方法はこちらを参考にしてみよう!
Canvaアニメート「独自アニメーション」の使い方|画像に自由な動きをつけてみよう!


レイヤー機能を使う際には、以下の点に注意しよう。
・レイヤーの順序を意識して、デザインの奥行きや印象を調整する
・レイヤーの透明度や不透明度を調整して、要素の見え方を調整する


デザインで複数の素材を重ねて表示するための、より高度な方法。
レイヤーでは、素材の重なり順序を自由に設定することができる。
また、レイヤーごとに透明度や不透明度を設定することもできる。
・素材の重なり順序を自由に設定できる。
・レイヤーごとに透明度や不透明度を設定できる。
・その他の機能(マスク、結合、グループ化など)さまざまな機能が利用できる。
・レイヤー機能⇒ページ内で使われている素材をすべて編集することができる。
・オーバーラップ⇒重なっている素材だけを編集することができる。
| 項目 | オーバーラップ | レイヤー |
|---|---|---|
| 素材の重なり順序 | 素材が追加された順序 | 任意に設定可能 |
| 透明度や不透明度の設定 | 不可 | 可能 |
| その他の機能 | なし | マスク、結合、グループ化など |




Canvaの『レイヤー機能』は、デザインを構成する要素を、重ねて配置するための機能だよ。
レイヤー機能を使うことで、
・複数の画像を重ねて1つのデザインにまとめる
・テキストを重ねて立体感を表現する
・要素の重なり順を変更して、デザインの奥行きや印象を調整する
⬆このようなことができるよ。
特に、デザインの苦手意識がある人にとっては、レイヤー機能を使うことで、より見やすく、印象的なデザインを作成しやすくなるよ。
この機能を活用することで、より効率的に魅力的なデザインを作成できるよ!
なんか、おもしろそうっすね!
ボクも作ってみようっと。
ChatGPTとCanvaで、簡単に動画を作る方法とは?⬇️⬇️⬇️
ChatGPTとCanvaでリールをつくる方法【半自動化って本当?】についてお答えします