\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

\女性起業家 のための ChatGPTプロンプト集/


 🔰リサーチャーまるお
🔰リサーチャーまるおボクのブログのボタン、なんでクリックされないんだろう?
どうしたらもっと目立つんすか?(T_T)
ていうか、クリックされたい・・・。



それならSWELLのボタンを使った、簡単なテクニックがあるよ!
えっ!?
どんなテクニックなんすか?



それはね・・・。
この記事では、ワードプレスのテーマ『SWELL』を使って、クリック率を上げる方法を解説するね!
・ブログやWebサイトのアクセス数を増やしたい
・読者に行動を起こしてほしい
・ボタンのクリック率を高めたい
・SWELLボタンブロックの使い方がわかる
・ボタンの前に【\〇〇/】を置く方法がわかる
・【\〇〇/】を置くことで得られる効果がわかる


WordPressのSWELLテーマを使うと、ボタンの前にちょっとした工夫(マイクロコピー)を加えることで、人の目を引いてもっとクリックしてもらえるようになるよ。
その工夫とは⬇⬇⬇
ボタンの目的を簡潔に伝える、小さなメッセージを置くこと!
(たとえば【\〇〇/】)。
これがあるだけで、ボタンを押す理由がはっきりして、人を引きつける効果があるんだ。
マイクロコピーとは
ウェブサイトのボタンやフォームに書かれる短い文章のこと。
これを上手に使うと、人がなにかの行動を起こしやすくなり、ウェブサイトが使いやすくなるんだ。
たとえば、WordPressのSWELLテーマを使えば、ボタンのまわりにこんな短いコピーを入れて、もっと目を引いてクリックを増やすことができるよ。
\ マイクロコピー /
(このボタンにはリンクは貼ってないよ)⬆️⬆️⬆️
ただし、クリック率を高めるためには、マイクロコピーだけでなく、ボタンのデザイン、配置、ウェブサイトの内容、訪問者の行動など、多くの要素が影響するよ。



それに、ボタンの文言が残念だとクリックされないよ。
ひぇ~、そういうこと・・・(^_^;)
そのため、【 \〇〇/】マークをボタンの前に置くだけで必ずしもクリック率が上がるわけではないことを理解しておこう。
最終的な効果は、試行錯誤とデータ分析により最適化することが推奨されるよ!
【\ /】マークは、ユーザーの視線を誘導し、クリック率を向上させる効果がある。
さらに、SWELLテーマには、どのボタンがどれだけクリックされているかを見ることができる機能もついているんだ。
これで、どのボタンがうまくいっているのかを知り、さらに良くするための改善点が見つけやすくなるよ。
SWELLなら、たった数ステップでこのボタンが簡単に設置できるんだ。
設置の方法は、次の章に画像付きで詳しく紹介しているから参考にしてね!
SWELLって何?という方は、ボタンから公式サイトを覗いてみよう!⬇⬇⬇
\ SWELLって? /


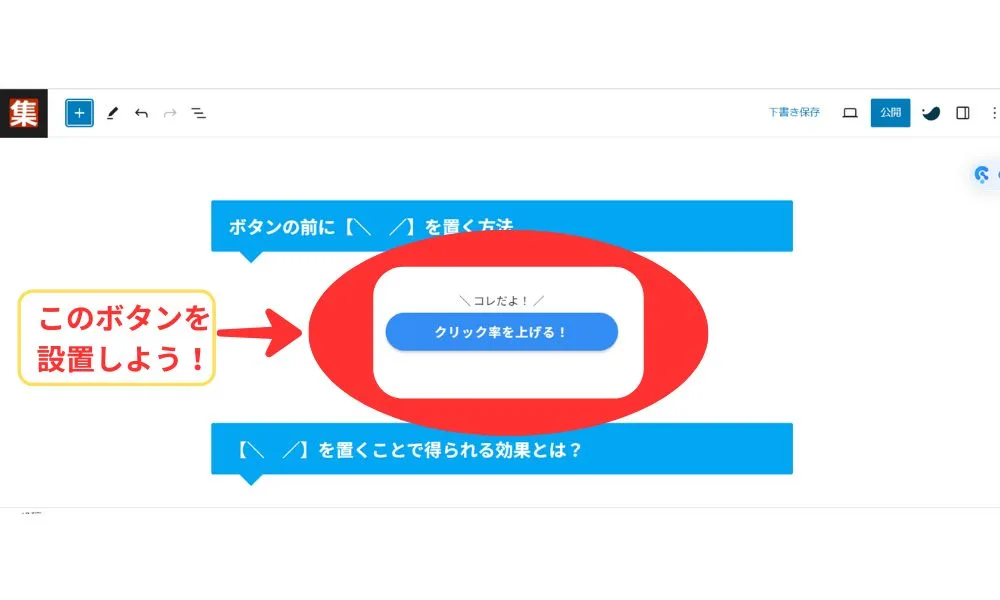
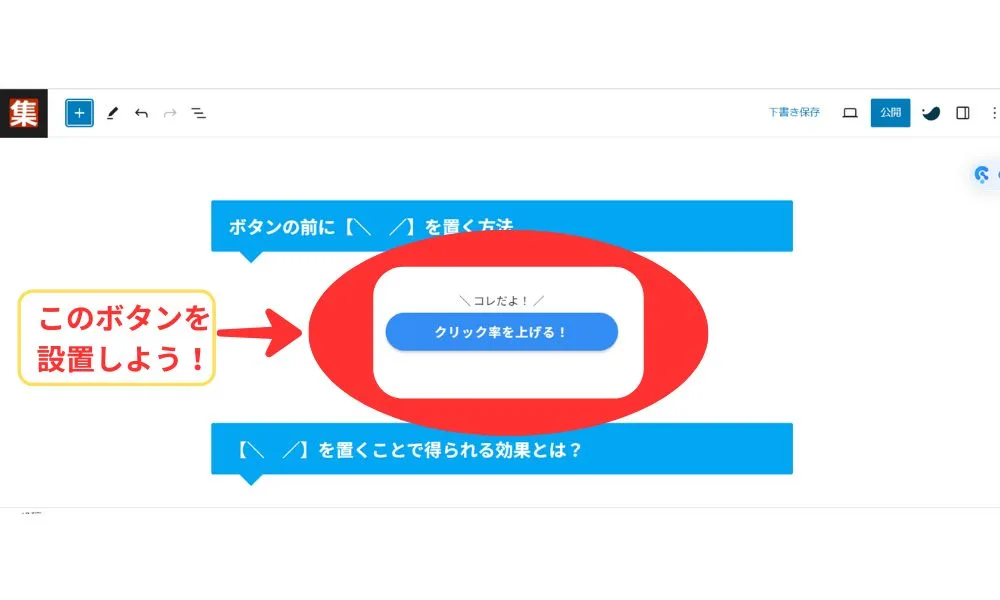
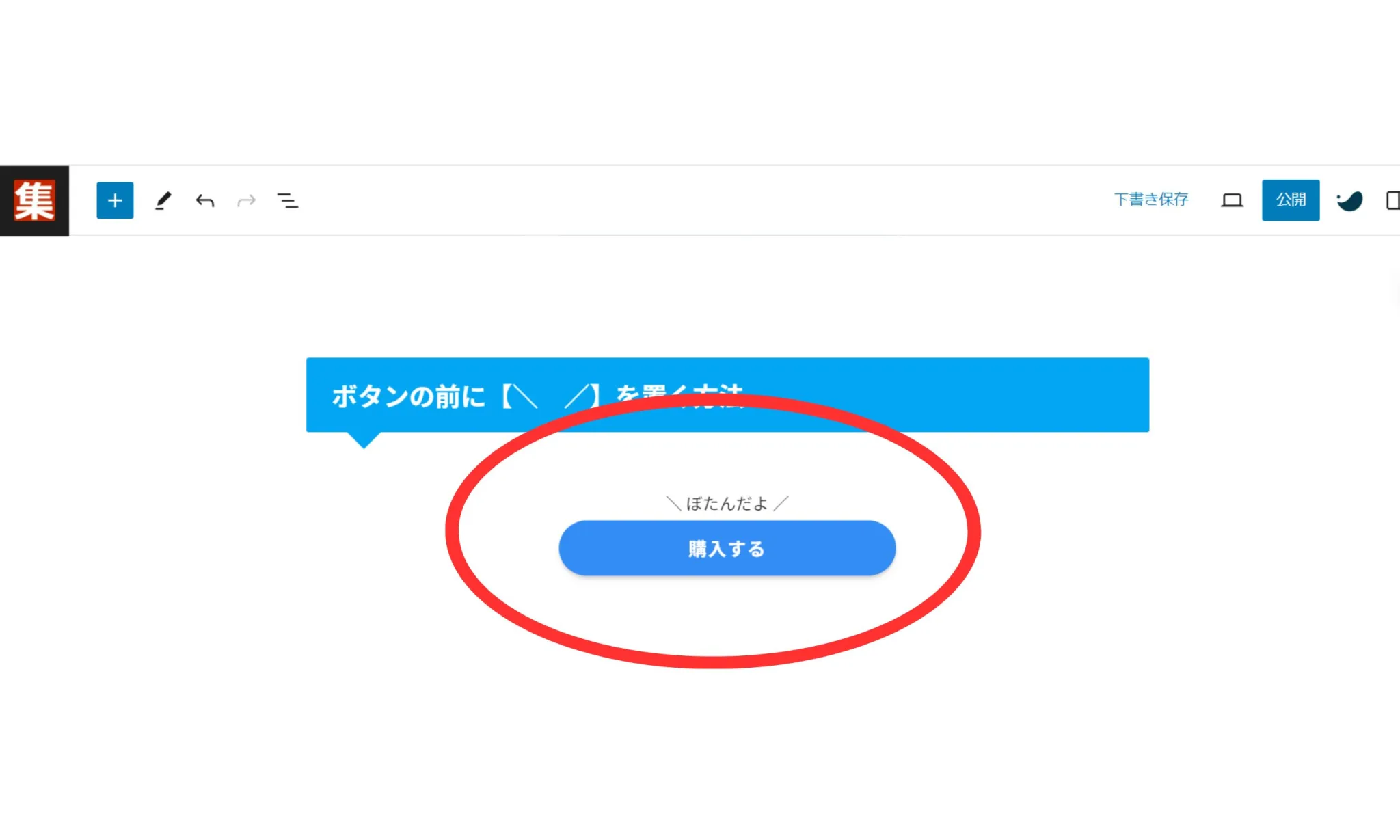
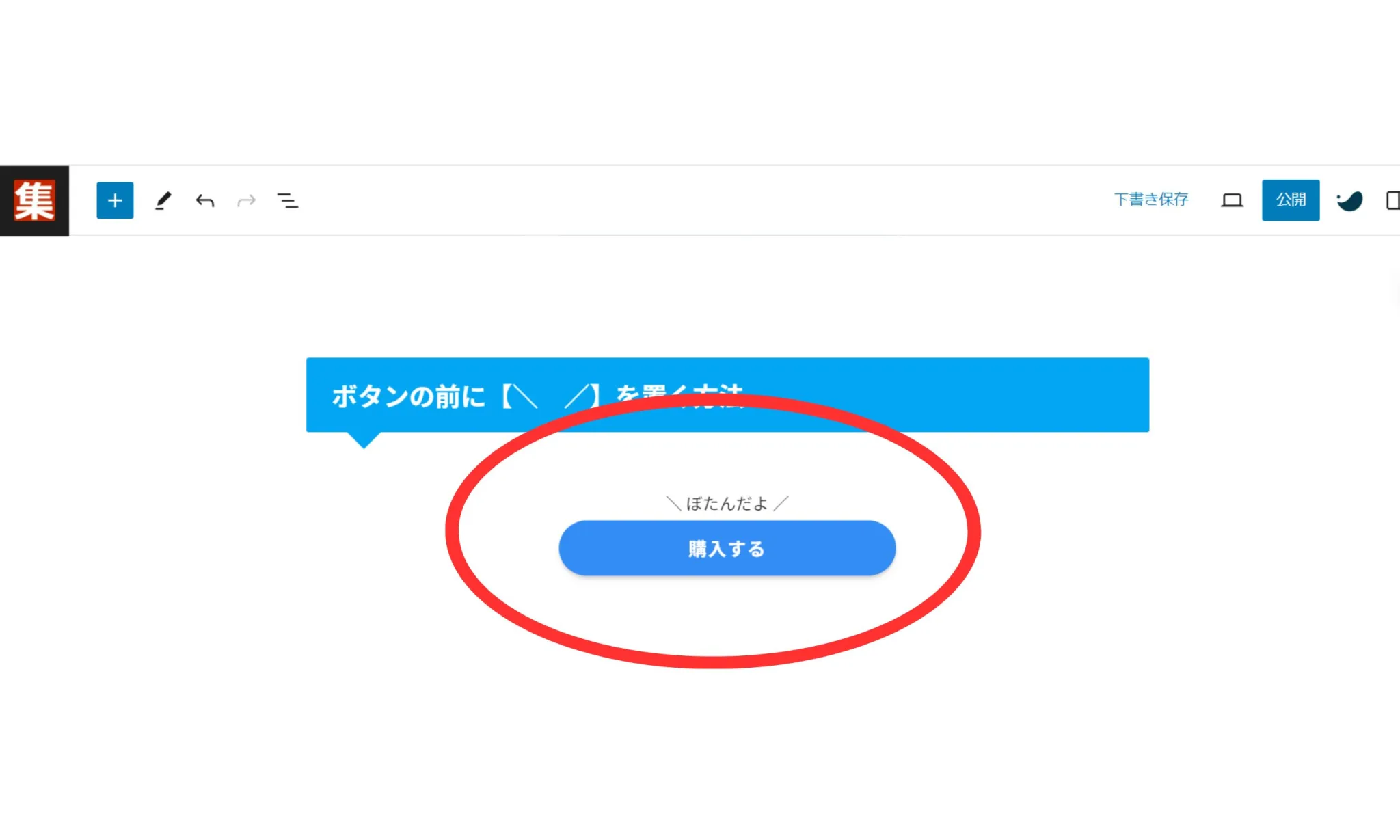
目指すゴールはこちらの画像中央のボタン⬇⬇⬇
この、ボタンの前に【\ /】マークがあるボタンを設置しよう!


画像を見ながら、手順通り進めてみよう!
1)WordPressのダッシュボードにログインする
2)投稿を編集するための「投稿」または「ページ」を選択する
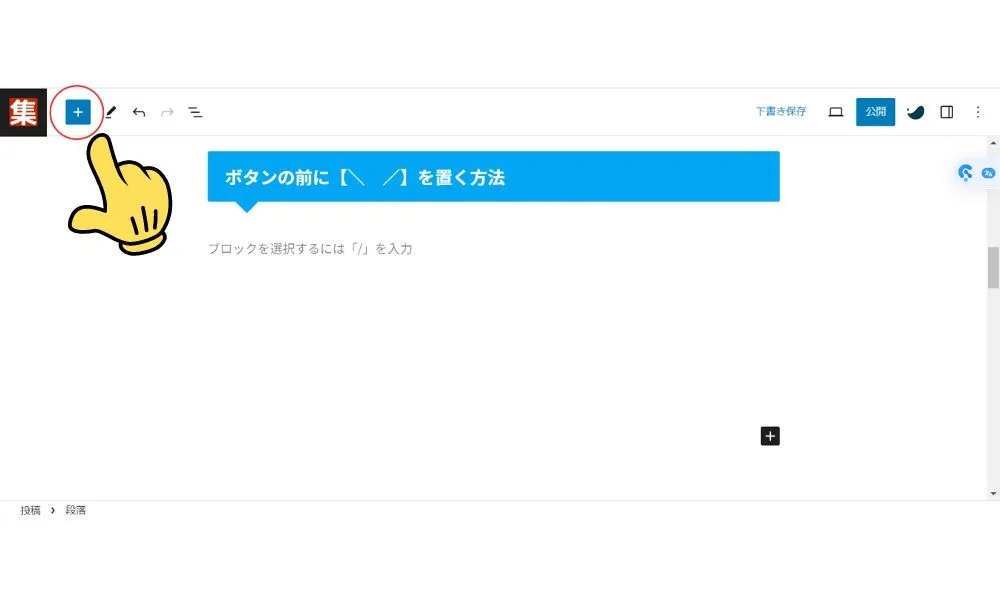
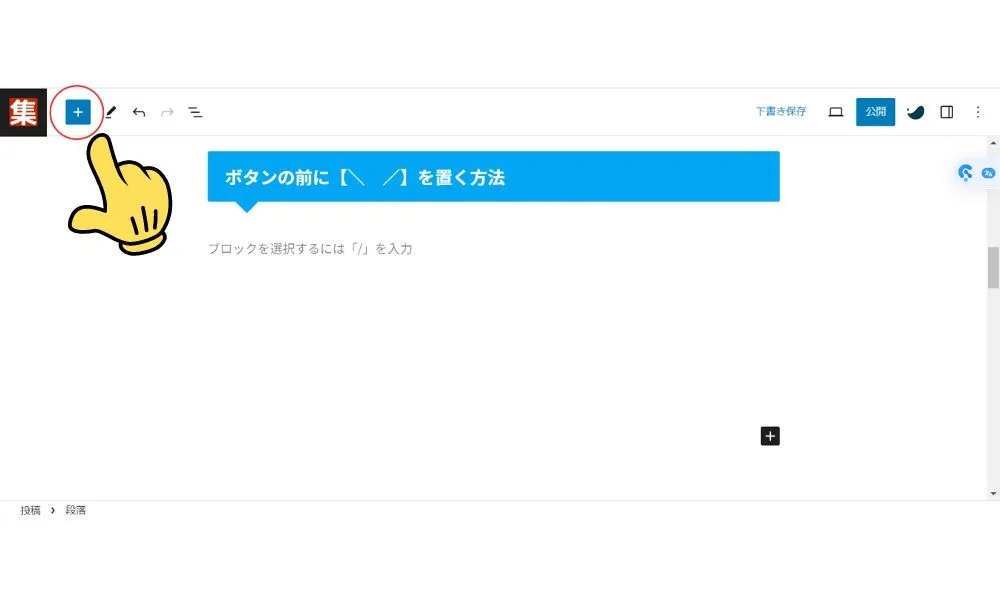
3)記事の編集したい箇所にカーソルを置いて、「ブロック追加」ボタン(+マーク)をクリックする⬇⬇⬇


4)SWELLボタンをクリックすると、カーソルを合わせた位置にボタンが登場⬇⬇⬇


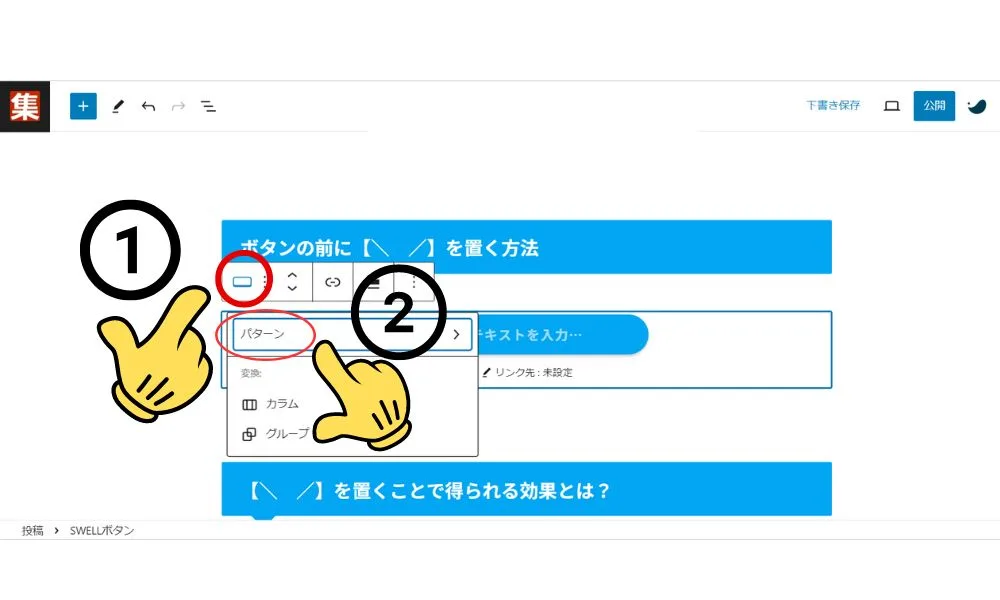
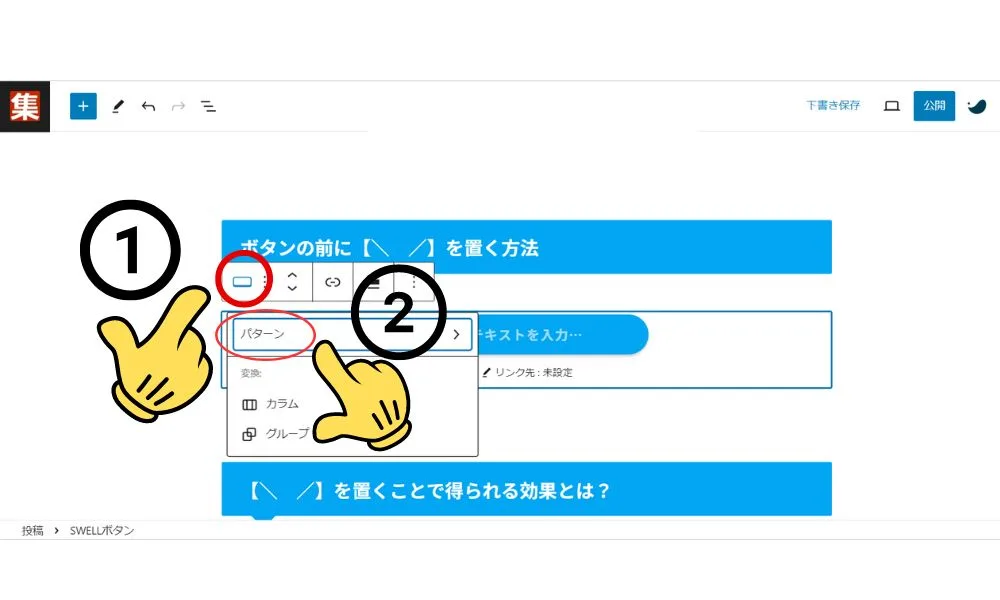
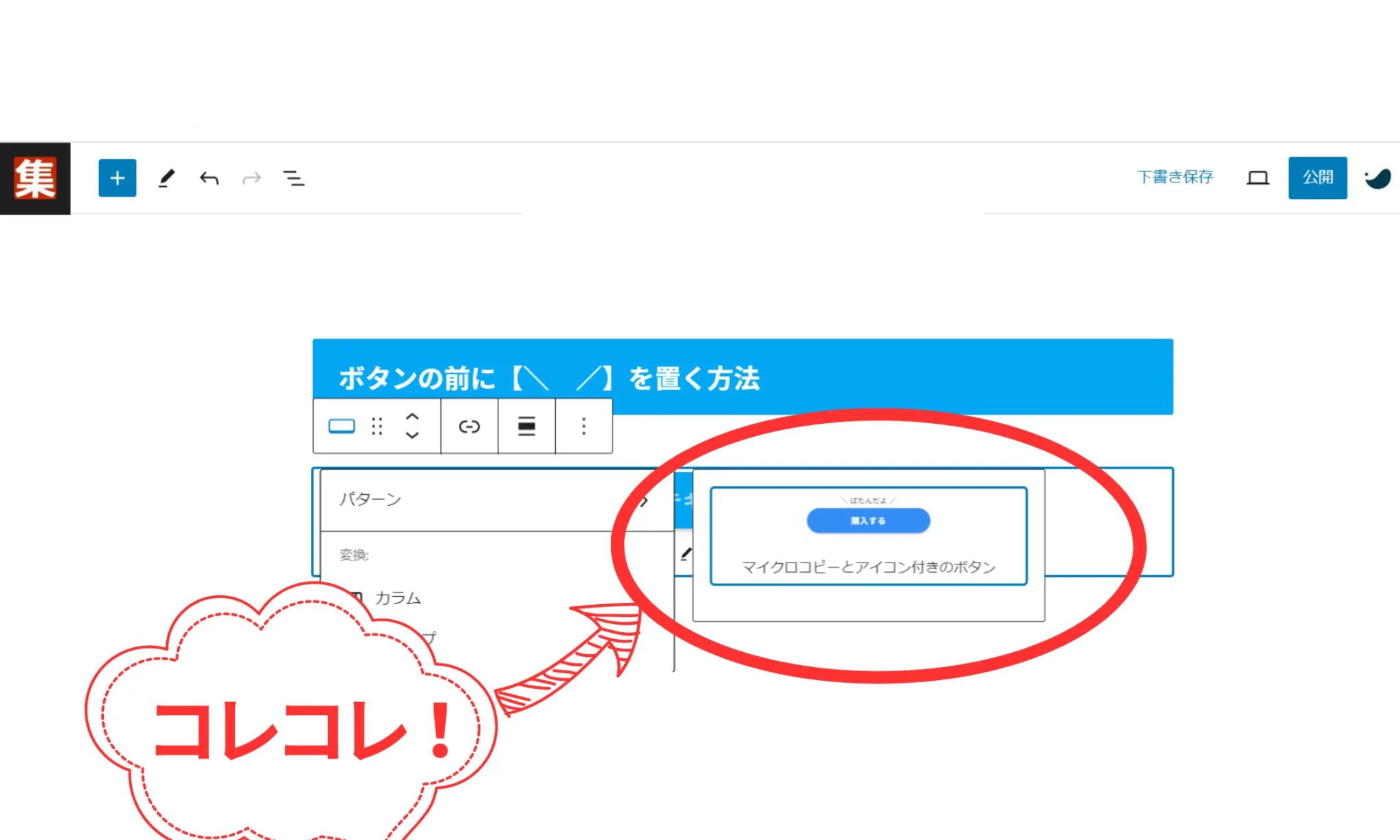
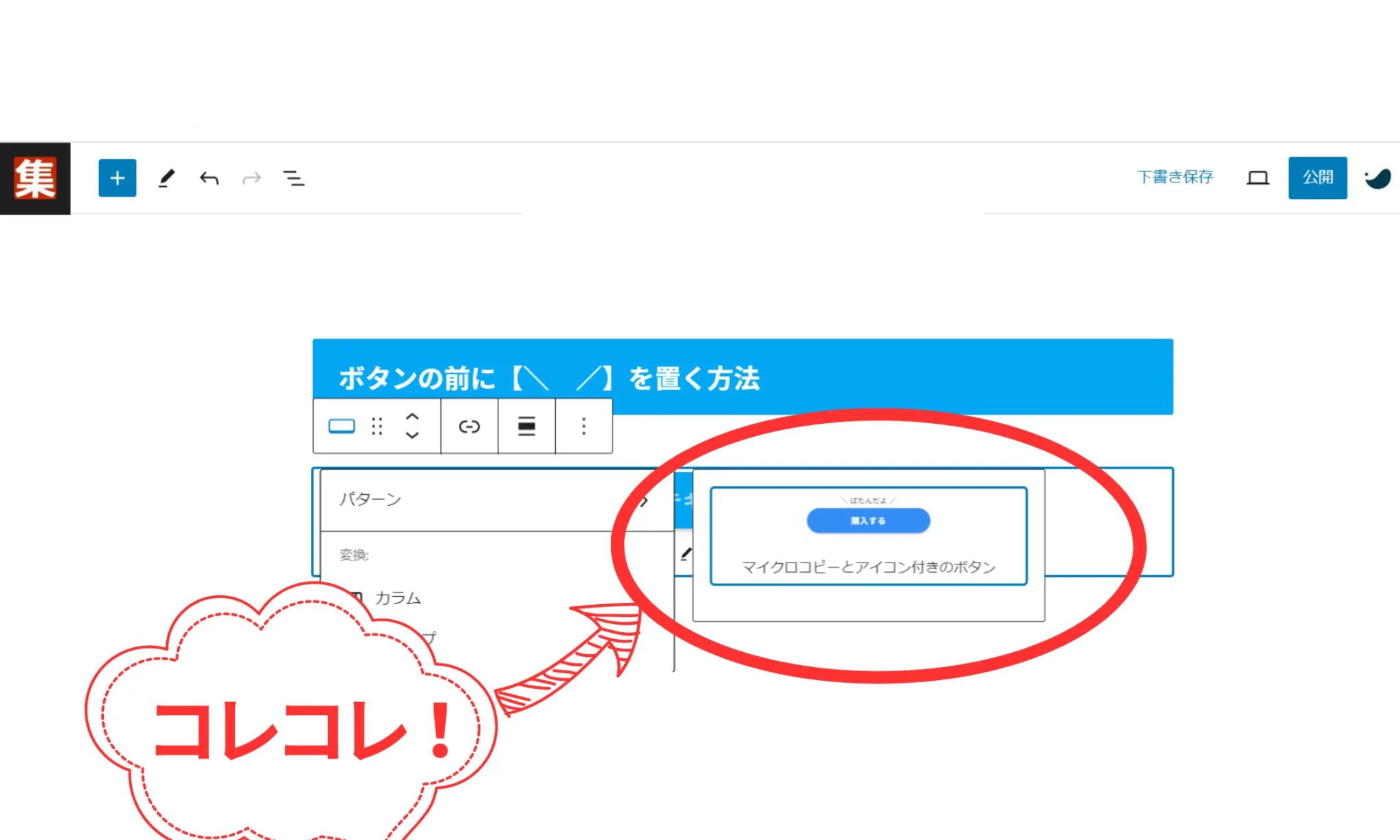
5)画像の①をクリック⬇⬇⬇
6)次に②の「パターン」をクリックすると、
「マイクロコピーとアイコン付きボタン」が登場


7)囲みの中をクリックする⬇⬇⬇


これで『マイクロコピーとアイコン付きのボタン』の設置は完了だよ!⬇⬇⬇
8)あとは、【\ /】内の文言と、ボタンの文言を、思わずクリックしたくなる魅力的な言葉にしよう!
文言の変更は、文言にカーソルを合わせたら、テキスト入力と同じように削除・入力できるよ。(デフォルトが「\ぼたんだよ/」「購入する」になっている)
リンクは、ボタンに貼れるよ!


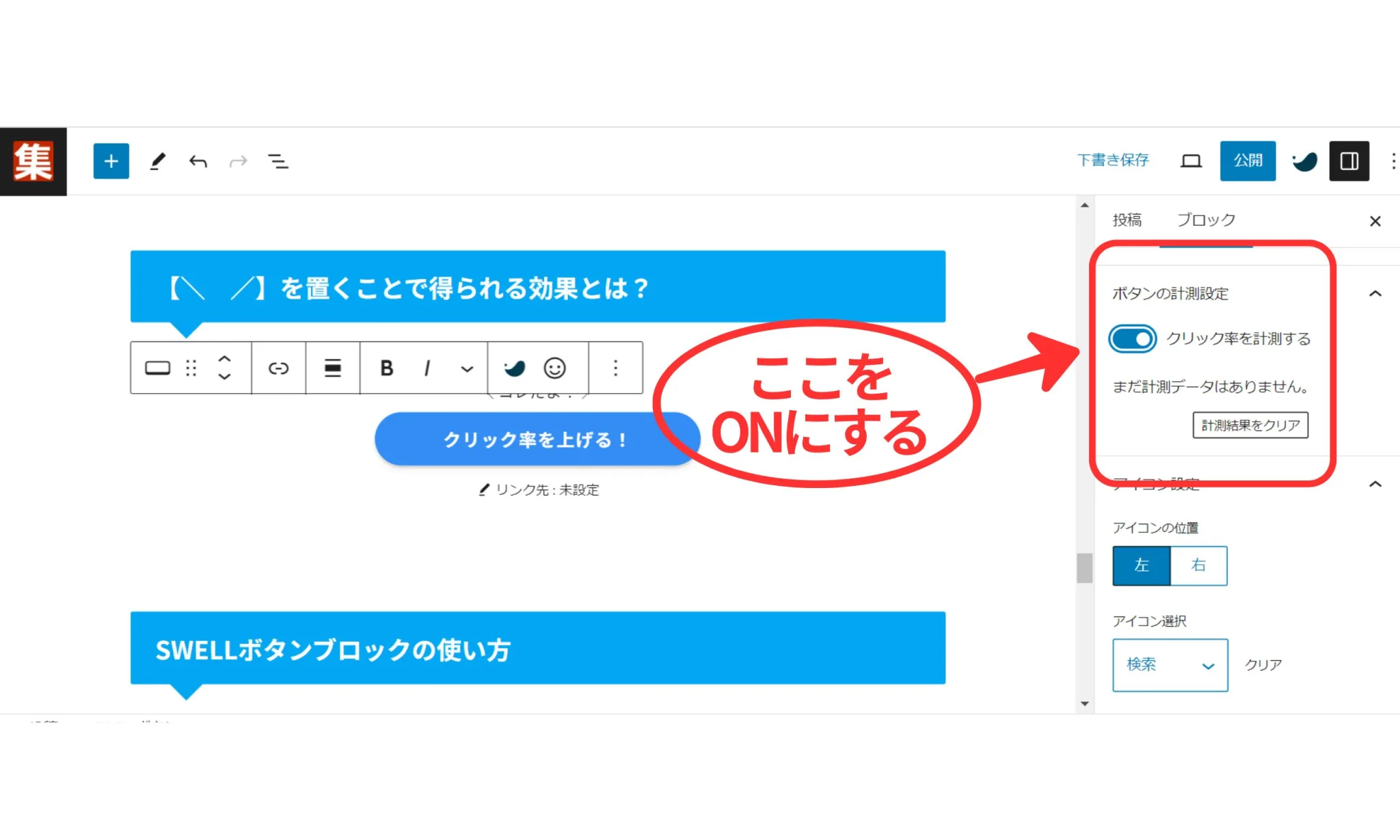
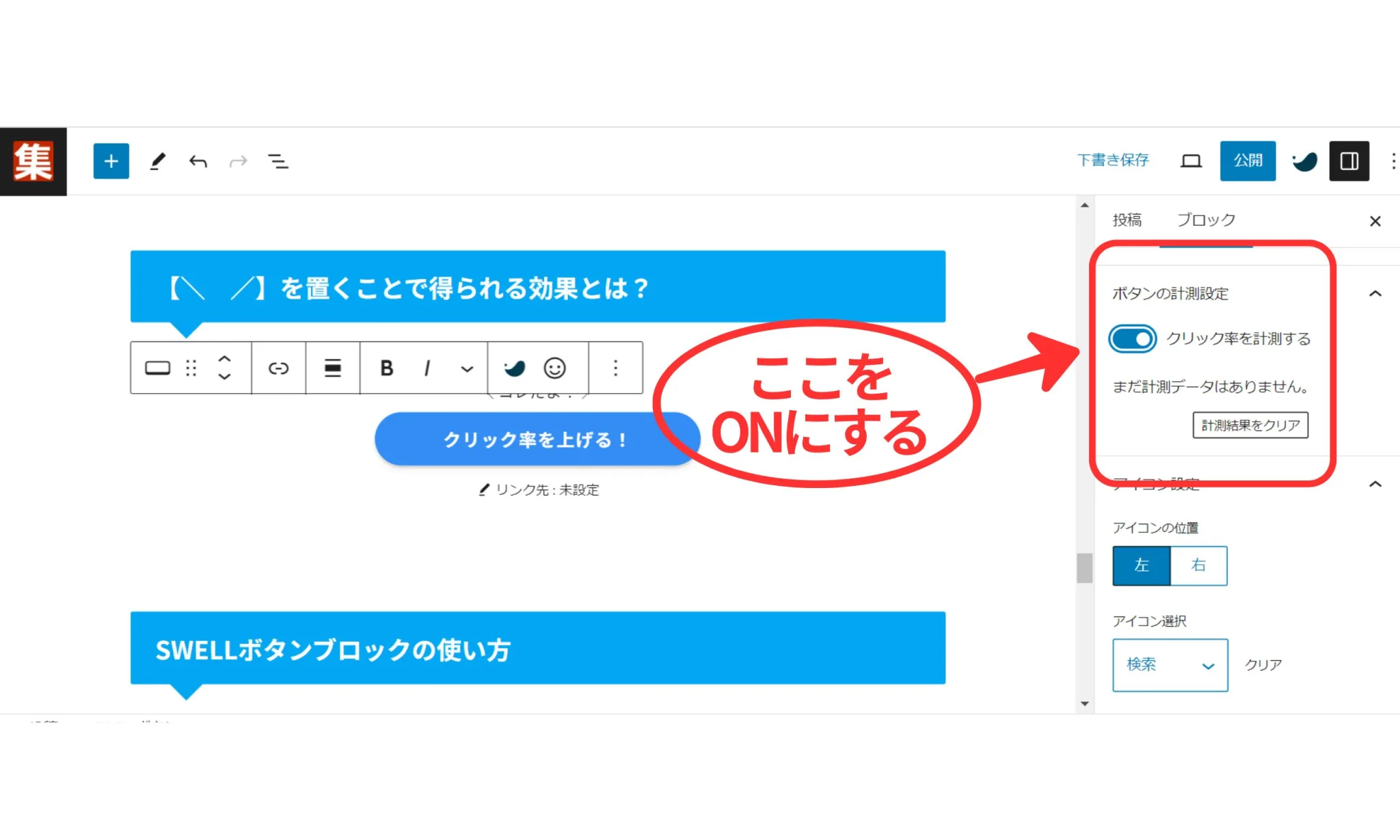
クリック率の計測も、このサイドバー内でオン・オフできるんだ。
クリック率については、次の章で解説するね!



ボタンのデザインは、ブロック設定画面(編集画面の右側メニュー)から変更できるよ。
ボタンの効果を、よりアップする方法は、
・ボタンのサイズを調整:目立つように大きめに
・ボタンの色を変える:目立つ色や、サイト全体のデザインに合った色に
・ボタンの配置を変える:目立つ場所に配置する
・アイコン設定:アイコンで視覚的に印象づける
・ボタンのテキストを変更:より魅力的なテキストにする
また、効果を最大限に引き出すために、
・ターゲットユーザーに合ったデザインにする
・ボタンの配置や色などを調整する
・A/Bテストを行い、最適なデザインを見つける


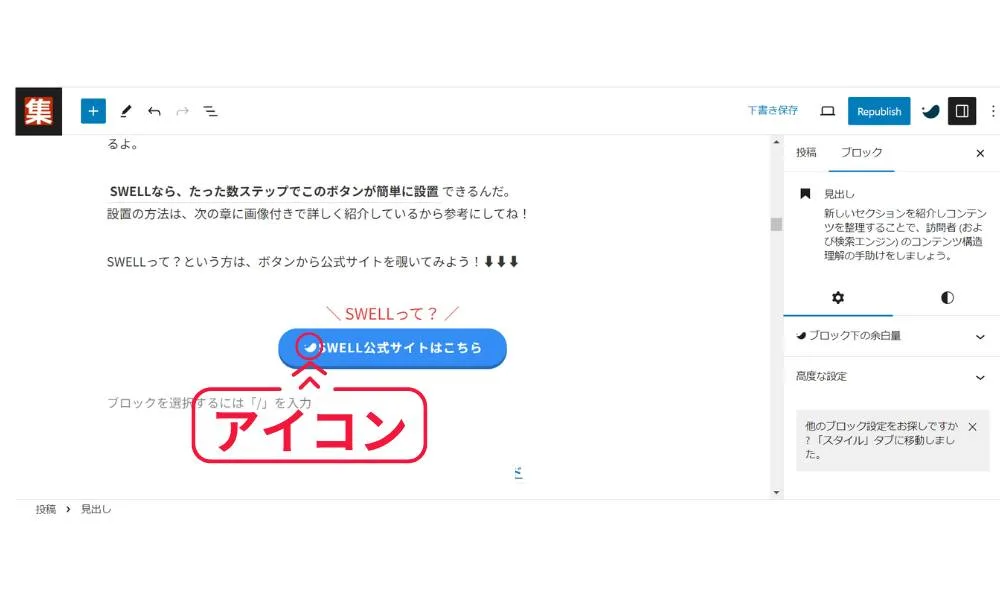
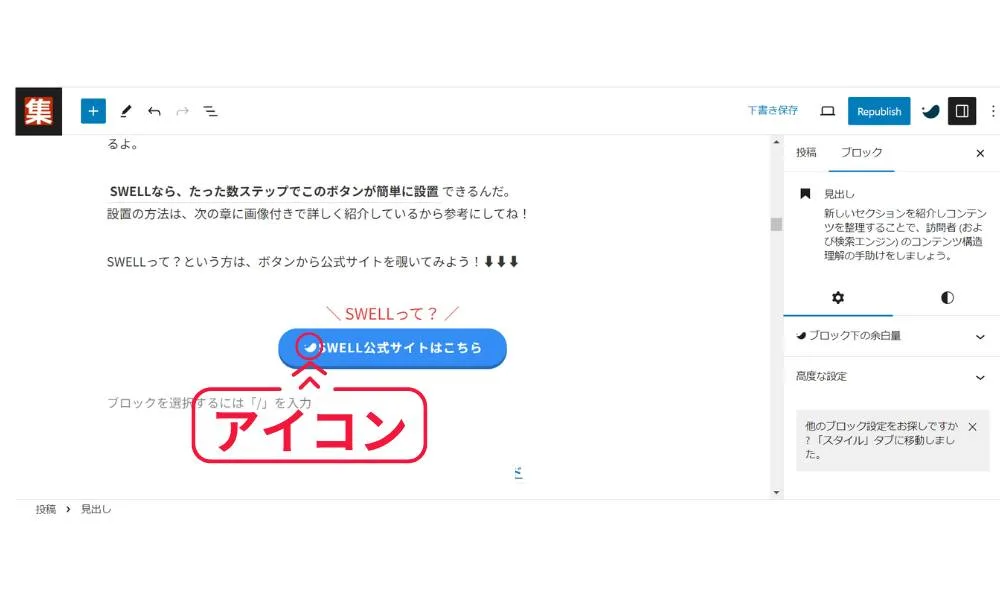
それにSWELLボタンは、上の画像のようにアイコン設定ができるんだ!
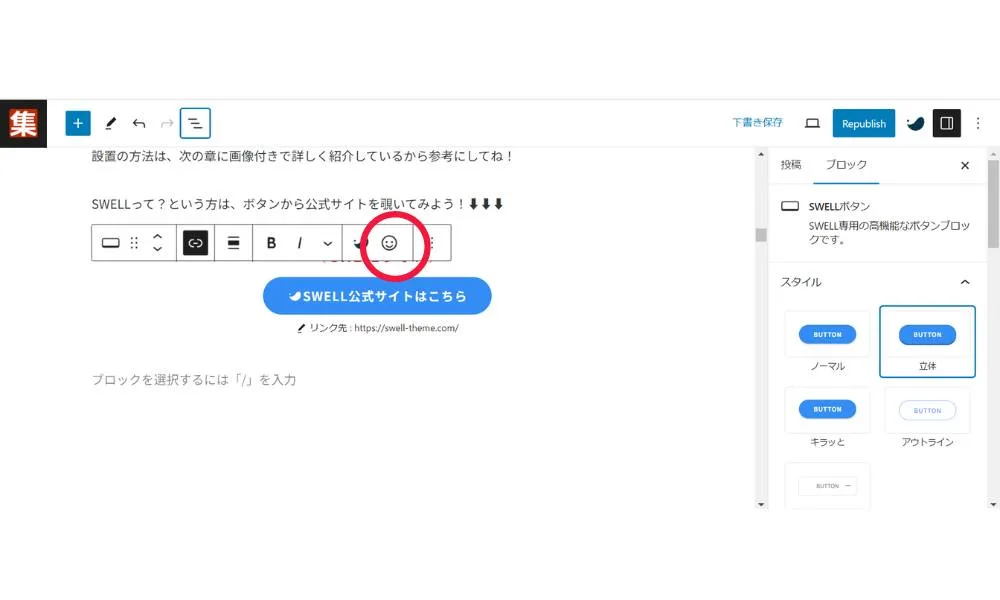
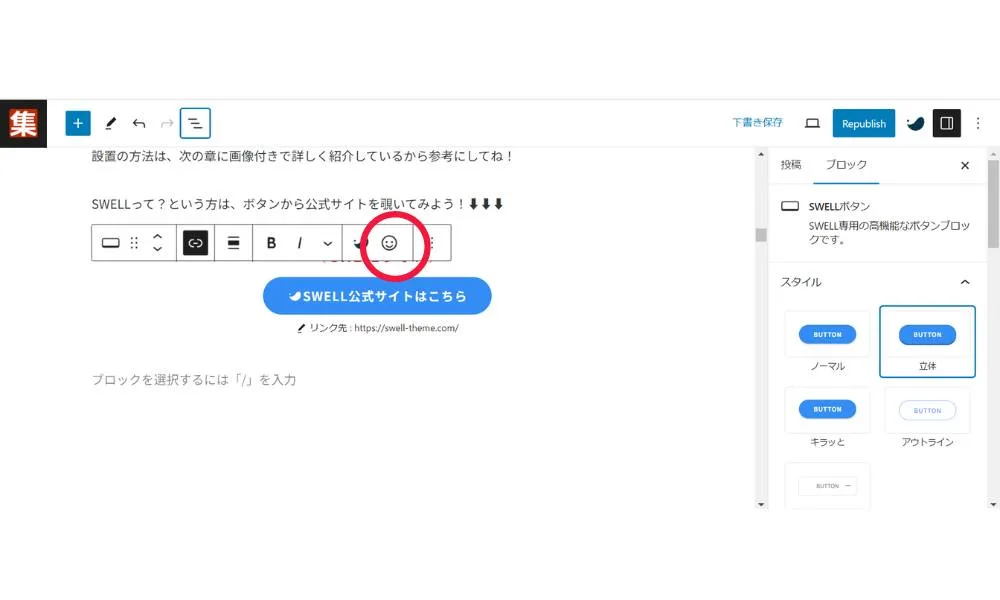
アイコンの設定方法はこちら⬇⬇⬇
ボタン、またはマイクロコピーの文字上にカーソルを持っていくと、編集の帯が出るよ。
赤い囲みの「アイコン」マークから、好きなアイコンを設定してみよう。


アイコンを使うことで「ボタン」と瞬間的に認識できるため、クリック率が上がるよ。
『マイクロコピーとアイコン付きボタン』を使って、クリック率アップを目指そう!


ブログのボタンに書く文言(WHAT)は、押すと何ができるかを教えるもの。
簡単に言うと、ボタンを押す理由を明確にしているんだ。
それ、わかるっす!
たとえば、ネットで「無料サンプルをもらう」ボタンを見たら、押したくなるっす。



そうそう。
それと同じで、ブログのボタンも、「登録でプレゼントがもらえる」みたいに書くと、人はクリックしたくなるんだ。
ボタンを押す理由を明確にすることで、訪問者が何をすればいいかわかりやすくなるよ!
検索している人に届きやすい記事になるかどうかは…
SEOキーワードの選び方!初心者でも迷わない基本のステップ3選


SWELL v2.1.5以降では、ボタンブロックからのクリック率を計測できるんだ。
設置したSWELLボタン毎に、ブロック設定画面(編集画面の右側メニュー)下部の「クリック率を計測する」をオンにすると計測できるよ。
・ボタン設置後のPV数
・ボタンの表示回数
・ボタンのクリック数
・このボタンまで読まれた割合
・ボタンのクリック率



計測機能がなければ、設置したボタンの有効性なんて全然わからないよね(^_^;)
これらの手順に従って、ボタンのクリック率を計測し、そのデータを活用することで、ウェブサイトの改善や最適化に役立てることができるよ。
ただし、最終的な効果は、ウェブサイトの内容、訪問者の行動、その他の要因により異なる可能性があるよ。
《各ボタンごとのクリック率を計測する際の注意点》
ブログパーツや再利用ブロックでは、計測機能は利用できないよ。
SWELLのブログパーツとは
あらかじめ作成しておいたブロックの組み合わせ(文章、画像、ボタンなど)を他の場所でも簡単に使い回せる機能のこと。



これってつまり、「計測するなら、ボタンを複製したらダメ」ってことっすね!
「クリック率を計測する」機能が表示されない場合、以下の3つの可能性が考えられるよ。
1)SWELLテーマのバージョン
この機能はSWELL v2.1.5以降で利用可能だよ。
古いバージョンのSWELLテーマを使用している場合、この機能は利用できないんだ。その場合、SWELLテーマの最新バージョンにアップデートすることをお勧めするよ。
2)ブロックの種類
「クリック率を計測する」機能は、「SWELLボタン」ブロックでのみ利用可能だよ。他のブロック(たとえば、標準のボタンブロックやリンクブロック)では、この機能は利用できないんだ。
3)ブログパーツや再利用ブロック
ブログパーツや再利用ブロックでは、計測機能は利用できないよ。
これらの要因を確認して、必要な場合は修正してみよう。
それでも問題が解決しない場合は、SWELLテーマのサポートに問い合わせることをお勧めするよ。




ボタンに【\ /】マークを設置すると、クリック率が向上するというデータがあるんだ。
その理由は、
・視覚的なアクセントになる
斜線は視線を誘導する効果があり、ボタンが目立ちやすくなるから。
・行動を促す効果がある
斜線は、矢印のように「こちらをクリック」というメッセージをユーザーに伝えるから。
・ユーザーの興味を引く
斜線は、単調なデザインに変化を与え、ユーザーの興味を引くことができるから。




『マイクロコピーとアイコン付きボタン』【 \〇〇/】を効果的に活用することで、注目を集め、記事全体の訴求力とクリック率を向上させることができるよ。
今回紹介した方法を参考に、記事に魅力的なボタンを設置してみよう!