\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

\女性起業家 のための ChatGPTプロンプト集/


ショート動画をブログ記事内に埋め込もうとしたら、いつものYoutubeの画面(横型)になってしまって、ショート動画が小さくなってしまう!
この問題、実は簡単に解決できるよ。

WordPressに動画を貼り付けるのって慣れてしまえば簡単だよね。けれども、ショート動画を貼り付けようとしたら、いつものYoutubeのように横型になってしまって「あれ?」って思ってしまったことないかな?
横型になっちゃって
結果的に動画が小さくなるし
黒い部分が邪魔っすよね



そうなんだよ〜
気にせずそのまま
埋め込んでたでしょ?


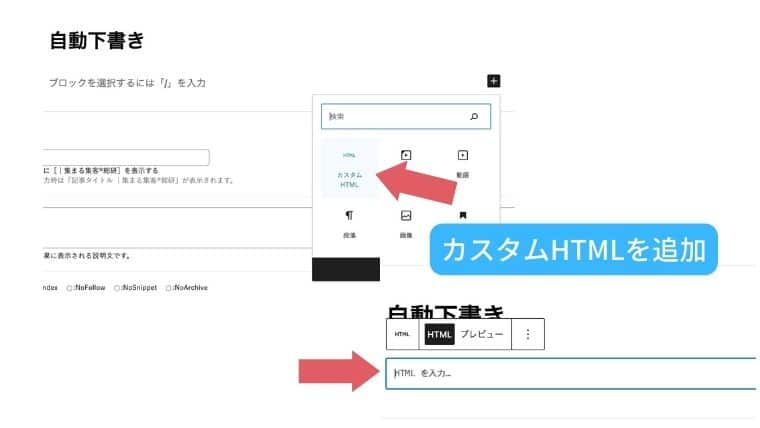
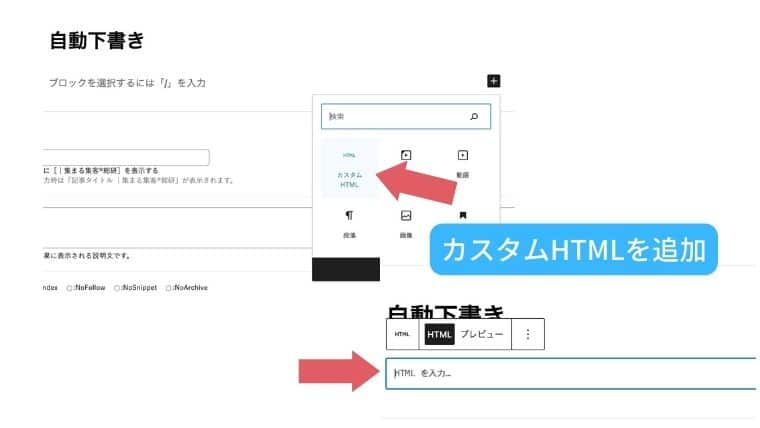
ブロックエディターではまず「カスタムHTML」をブロックで追加するよ。


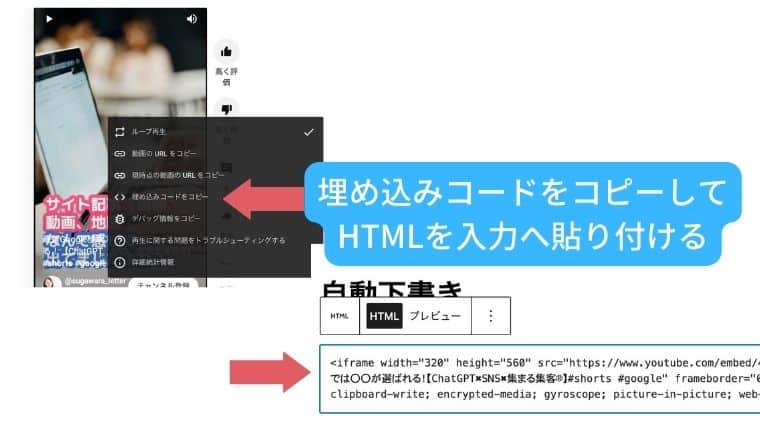
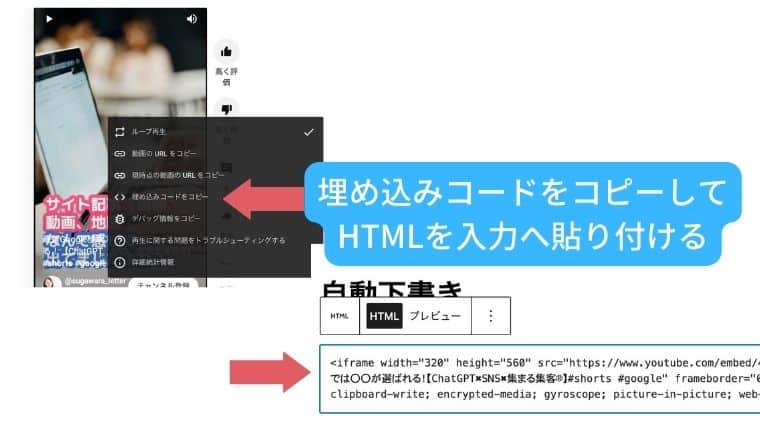
埋め込みたいYoutubeショートを右クリックして「埋め込みコードをコピー」
WordPressに戻って「カスタムHTML」に貼り付けるよ。
これだけで縦型動画が縦のまま挿入される!


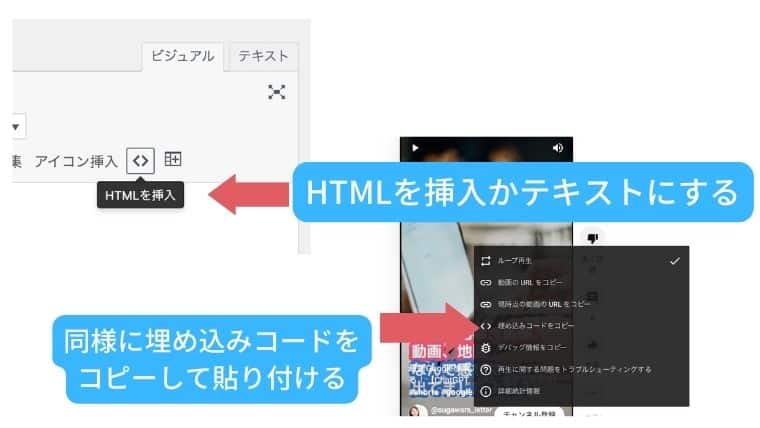
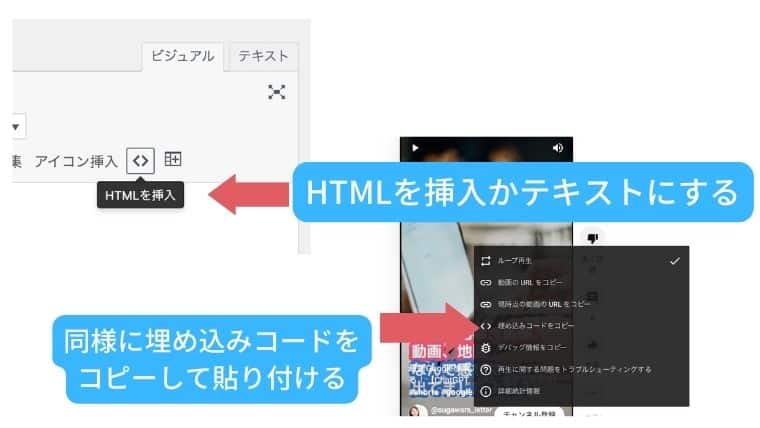
クラシックエディターの場合は埋め込みコードを「〈 〉HTMLを挿入」に貼り付けるか、テキストにして貼り付けて完了!
デフォルトだと動画は左寄せで表示されるよ。
中央に寄せたい時は以下のHTMLコードを追加してね。
HTML
<div align=”center”>*********</div>
動画のコードを挿入した「カスタムHTML」ブロック内(クラシックは入れたHTML)のYouTubeショート埋め込みコードを上記HTMLコードでサンドイッチ(冒頭と末尾に入るように)する形で追加してね。
つまり、「*********」にはYouTubeショート埋め込みコードが入るよ。
最初に上記コードを入れて、後から「*********」にYouTubeショート埋め込みコードを入れたら簡単かも!




短い動画といえばTikTokも思い浮かぶよね。実はTikTokの貼り付けは、コードの貼り付けではなくURL貼り付けでOK!URL貼り付けで「縦型」のままWordPressに設置できるよ。試してみてね!


こちらも参考にしてください
WordPressでSNS【インスタ・X(Twitter)・TikTok】埋め込みのやり方
この方法でショート動画を埋め込んだブログ記事が、横型で埋め込まれていた場合と比べると動画検索で上位に上がることができたんだって!今までショート動画を横型で埋め込んでいたら、すぐ切り替えて検索上位を狙ってみてね!
縦型の動画を埋め込む時は動画によって貼り付け方が異なるよ。縦型動画を気軽に貼り付けてリッチコンテンツ化を図ろう!
・Youtubeショートは埋め込みコードをHTMLで貼り付け
・TikTokはメディア追加のURL挿入でも縦型で貼り付けられる
・リッチコンテンツで検索上位を目指そう