\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

\女性起業家 のための ChatGPTプロンプト集/


「WebP (ウェッピー)」って知ってる?Googleが作った画像形式で画像が軽く、サイトの表示スピードがあがるから、SEOにも効果があると言われているよ。
JPG、PNGに並んでWebP (ウェッピー)は一般的になりつつあり、ブログを書いているひとには見逃せない拡張子だよ。
そこで今回は、WebP (ウェッピー)の概要をはじめ、変換方法やメリット・デメリットを解説していくね。
・そもそも拡張子ってなんなの?拡張子の違いと画像の種類
・よくみるJPGやPNGとの違い
・WebP (ウェッピー)のメリットデメリット
WebP(ウェッピー)ってなんだか難しそうだし、普段はあまりきいたことがないかも!けれども、簡単に画像変換できるプラグインも増えて、対応ブラウザも増えたかた一般的になってきているよ。サイトスピードアップにも役立つから覚えておこう!
WebP (ウェッピー)とは、GoogleがWebサイトの表示速度短縮を目的として開発した静止画像フォーマットのことで、画像の画質を保ったまま軽い画像にすることができるよ。
画像が軽いことでページの読み込み速度を改善することができ、SEOにおいても役に立つんだ。
ファイルの拡張子(ファイル形式)は「.webp」が使用されていて、「.Jpeg」「.png」に代わる次世代の画像フォーマットとして注目されているんだ。
そもそも拡張子ってなんすか???
画像の拡張子とは画像データを表示したり圧縮したりするファイルの種類のことで、画像フォーマットとも呼ばれるんだ。
代表的な画像ファイル形式には「.jpg」「.png」「.gif」などがあげらるよ。Webサイトの画像などのファイル名を見ると「ファイルの名前.png」のように拡張子がついているのを見たことがあるかな?このファイル名の終わりの「.」以降の拡張子がそれぞれの画像ファイル形式の種類を表しているんだ。



ちなみに豆知識なんだけど、
以前は拡張子を3文字以内で
表記しなければいけなかったんだよ
だから、例えばテキストファイルの拡張子はtextを3文字にして「.txt」とされていたんだ。4文字での表記もOKになった今でも、以前からの3文字表記が主流だよ。以下で紹介する「.jpg」は「.jpeg」と表記することもあるけど、今回は「.jpg」に統一するね。
なるほど〜!だからたまに
jpegとjpgの2種類をみかけるんすね。
何が違うのかと思ってたっす!
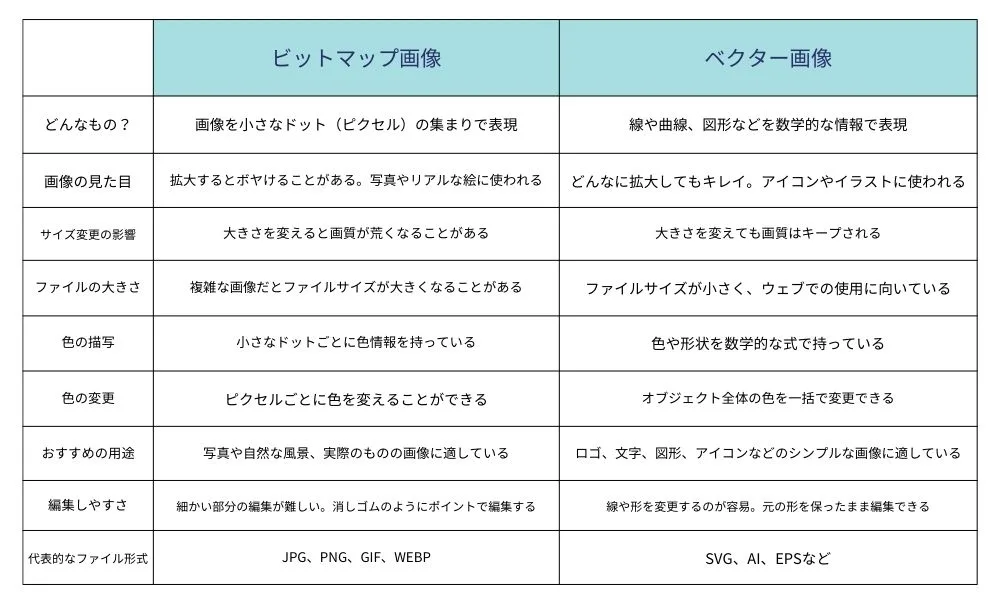
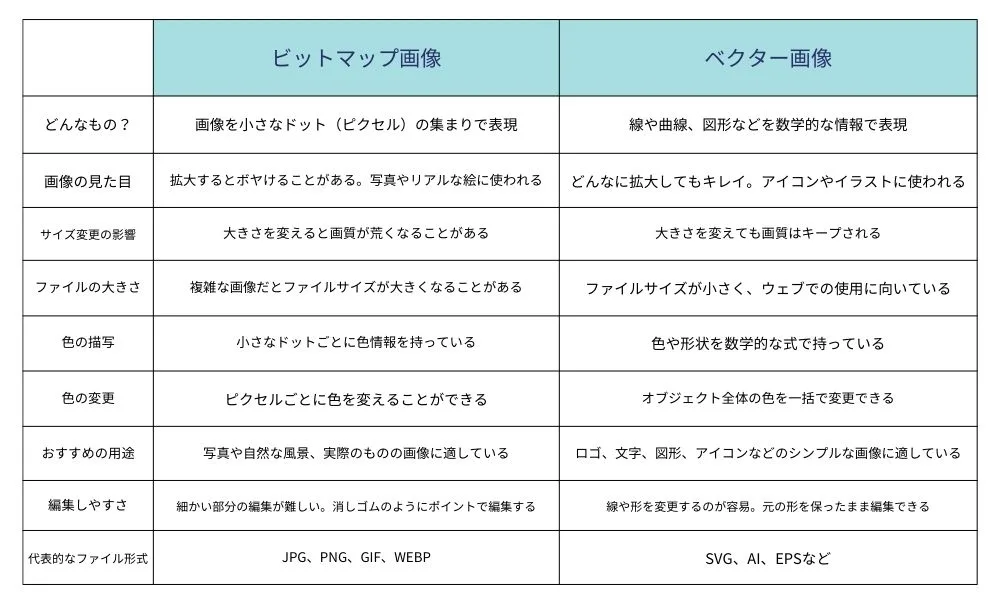
画像のファイル形式は画像の種類でみると2つにわかれるよ。


こう見ると基本的にいつも使う画像は
ビットマップ画像ってやつなんすね。
拡張子ごとの特徴を解説するね。まずはよく使われるJPGとPNGの違いだよ。


WebP (ウェッピー)のいいところは3つあるよ。
WebP (ウェッピー)は画像サイズを小さくできることができます。JPGと比べると25〜35%程度小さくなると言われているよ。画像サイズが小さくなると、Web上でのページ表示速度も速くなるね。
WebPはPNGやGIFのように、背景を透明にすることができるよ。
WebPはGIFのように256色でのアニメーションを作成することができるんだ。従来のファイル形式に取って代わるために作成されただけあって、背景透過やアニメーションに圧縮しても元に戻せるなどPNG、GIF、JPGそれぞれのメリットを兼ね備えているんだよ。
Googleが開発した拡張子で当初は対応しているブラウザが少なかったんだけど、今ではほぼ、どのブラウザも対応できているから、パソコンで見てもスマホで見ても問題なく表示できるようになっているよ。
また、新しい画像形式だから画像変換が難しいといわれていて、一部の画像編集ソフトでしか変換できないんだ。
え〜!じゃあ使えないんじゃないっすか??



実は簡単に使う方法があるよ〜!
今私たちがWebPを使おうとしているのが「ブログ」という場所と決まっているなら、わざわざ画像編集ソフトを使ってWebPの画像を作る必要はありません。
なぜならば、プラグインで自動変換できるから!
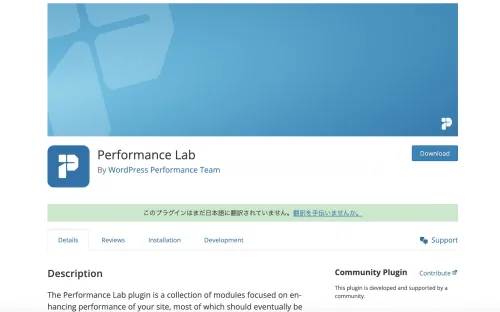
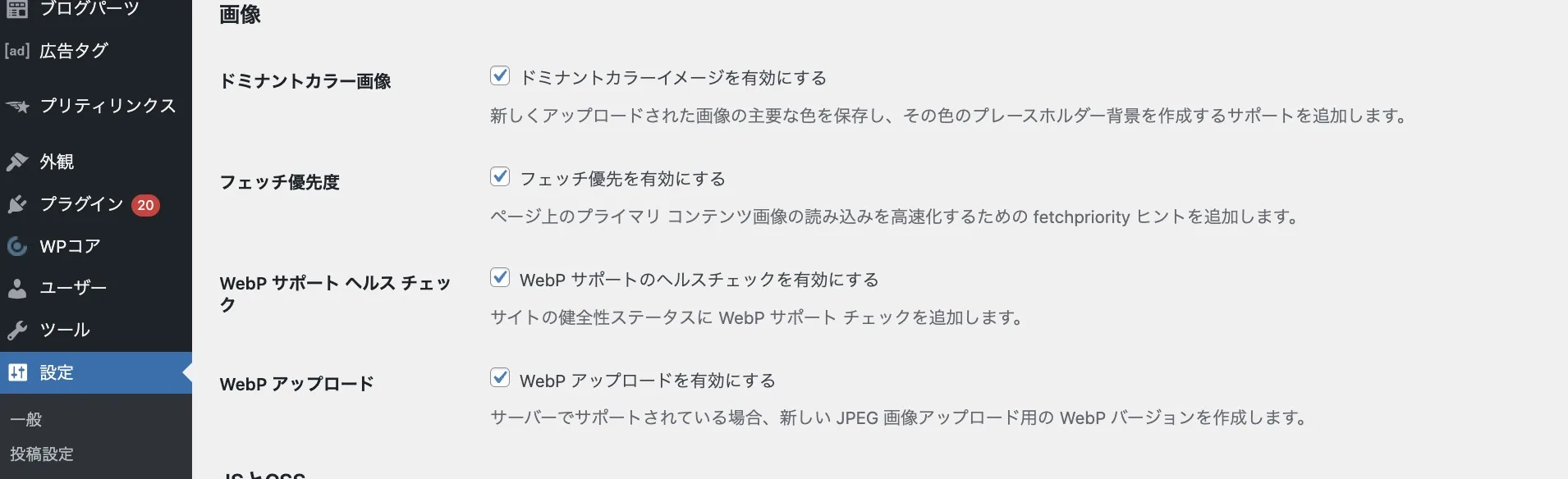
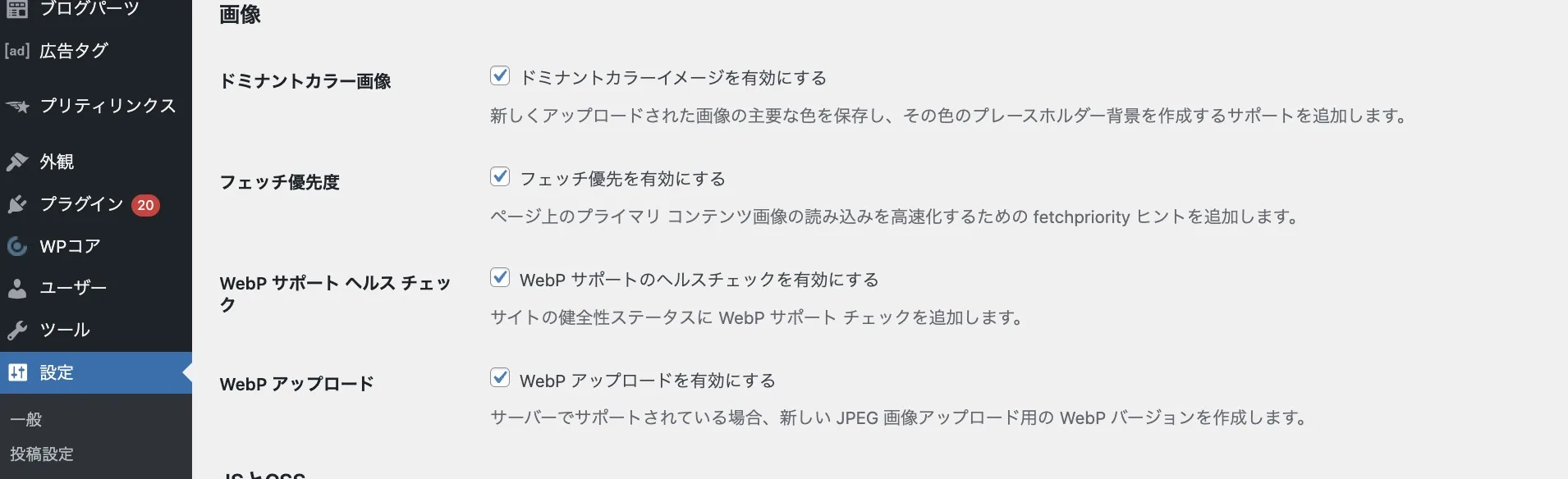
Performance Labというプラグインを使うと、画像をアップロードしただけでWebPに変換されるからすぐに挿入画像としてつかえるよ。
まずプラグインをインストールしよう。基本は英語表記だけれど、よくわからないときは自動翻訳で日本語に直してからやってみてね。




Canvaなどで画像を作るときはダウンロードするときに「JPG」を選択してダウンロードしよう!
以上!とっても簡単!
注意点:変換できるのはJPGのみ!
PNG画像はWebPに変換してくれないというところだけ注意してね。
JPGでないと変換されないけれど、これで手軽にWebPが使えるよ!
WebP(ウェッピー)は画質を保ったまま軽量化することができる次世代画像フォーマット。
他にもWebPに変換できるプラグインはいくつかあるけれど、Performance Labを使っていて今のところ不便だと感じたところはないです。シンプルにWebPに変換してくれるプラグインなのでとにかく使ってみようと思った人にはおすすめ!
画像を軽くすることで、Webサイトの表示速度短縮やSEO対策にもなるから、まずやってみることをおすすめするよ。