\女性起業家 のための YouTubeSEOガイドを無料プレゼント中/

\女性起業家 のための YouTubeSEOガイド/


 🔰リサーチャーまるお
🔰リサーチャーまるおCanvaで四角い図形に枠線をつけたいっす!どうやればいいんすか?SNSの投稿作成に使いたいっす!!



まるおくん、Canvaでも簡単に枠線ができるから解説していくね!



おぉ〜それはすごいっす!!それを早く知りたいっす。



早速Canvaの枠線の作り方に一緒に学んでいこうね!
この記事では、Canvaで図形などに枠線をつけたいときの具体的な手順や編集方法を解説していきます。



「枠線」をつけることで、画像やテキストが目立ちやすくなり、全体のバランスが整うよ。SNS投稿、ポスター、名刺など、あらゆるデザインで活用できるよう、ぜひこの機会に学んでみてね。


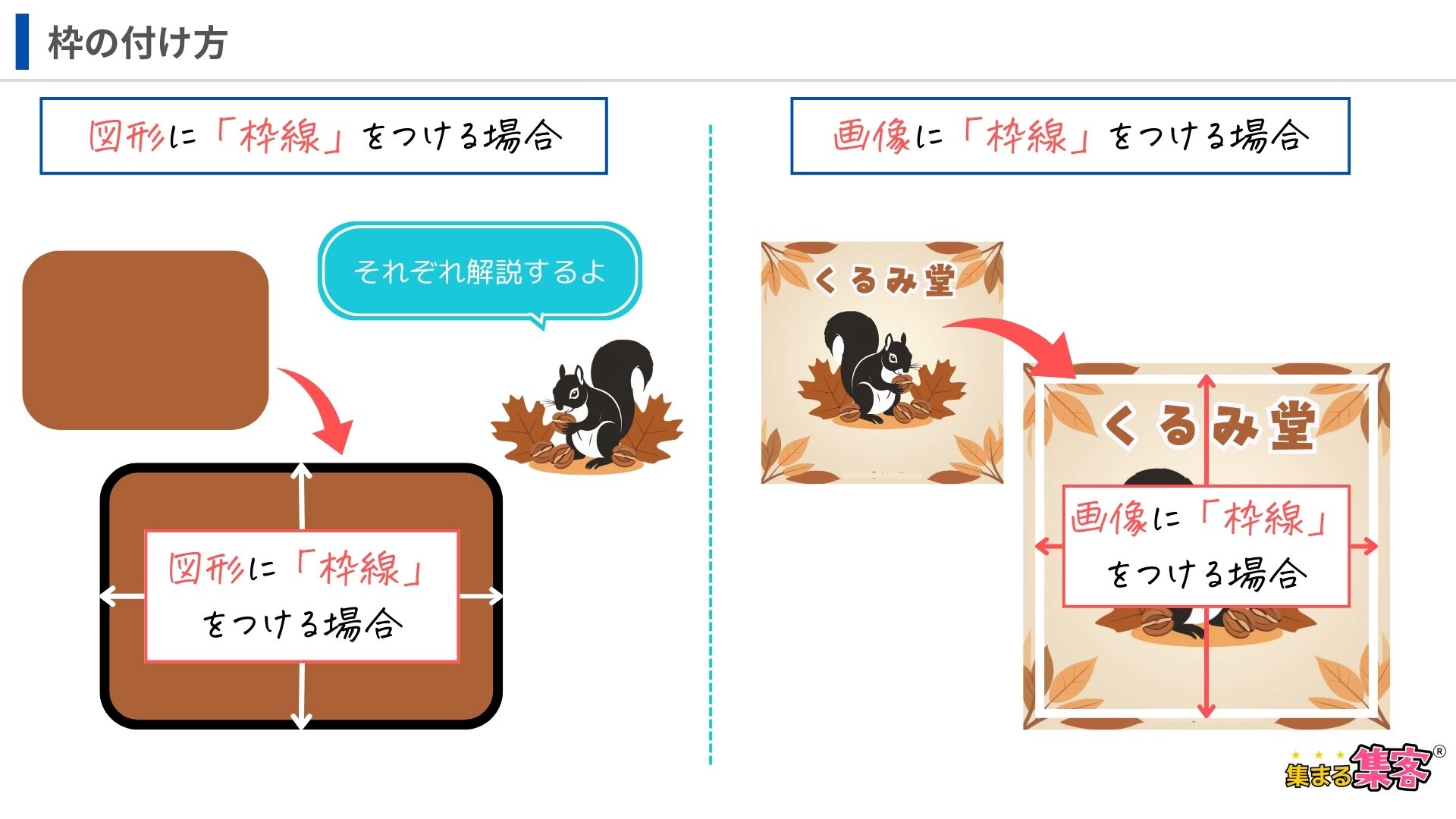
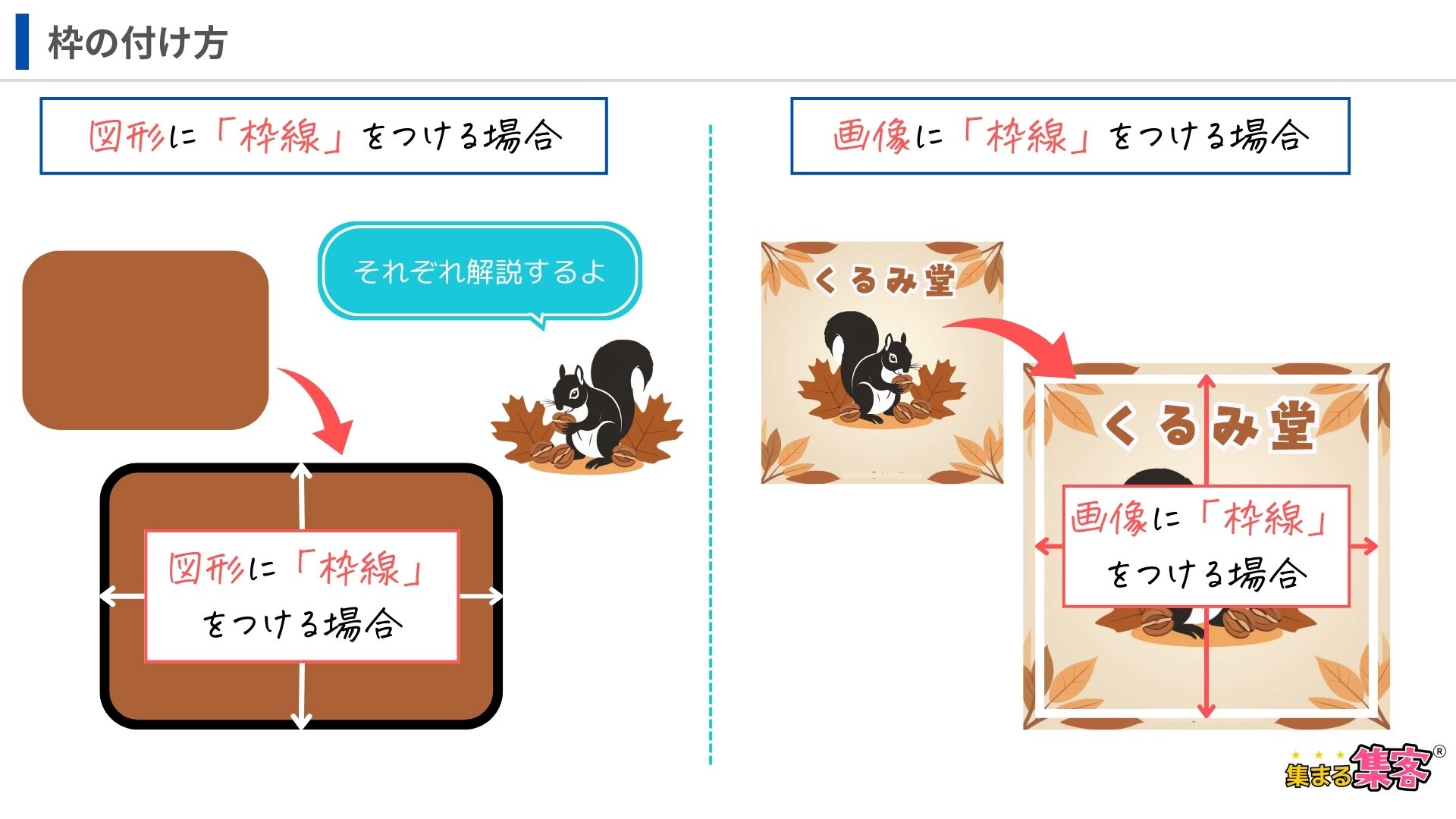
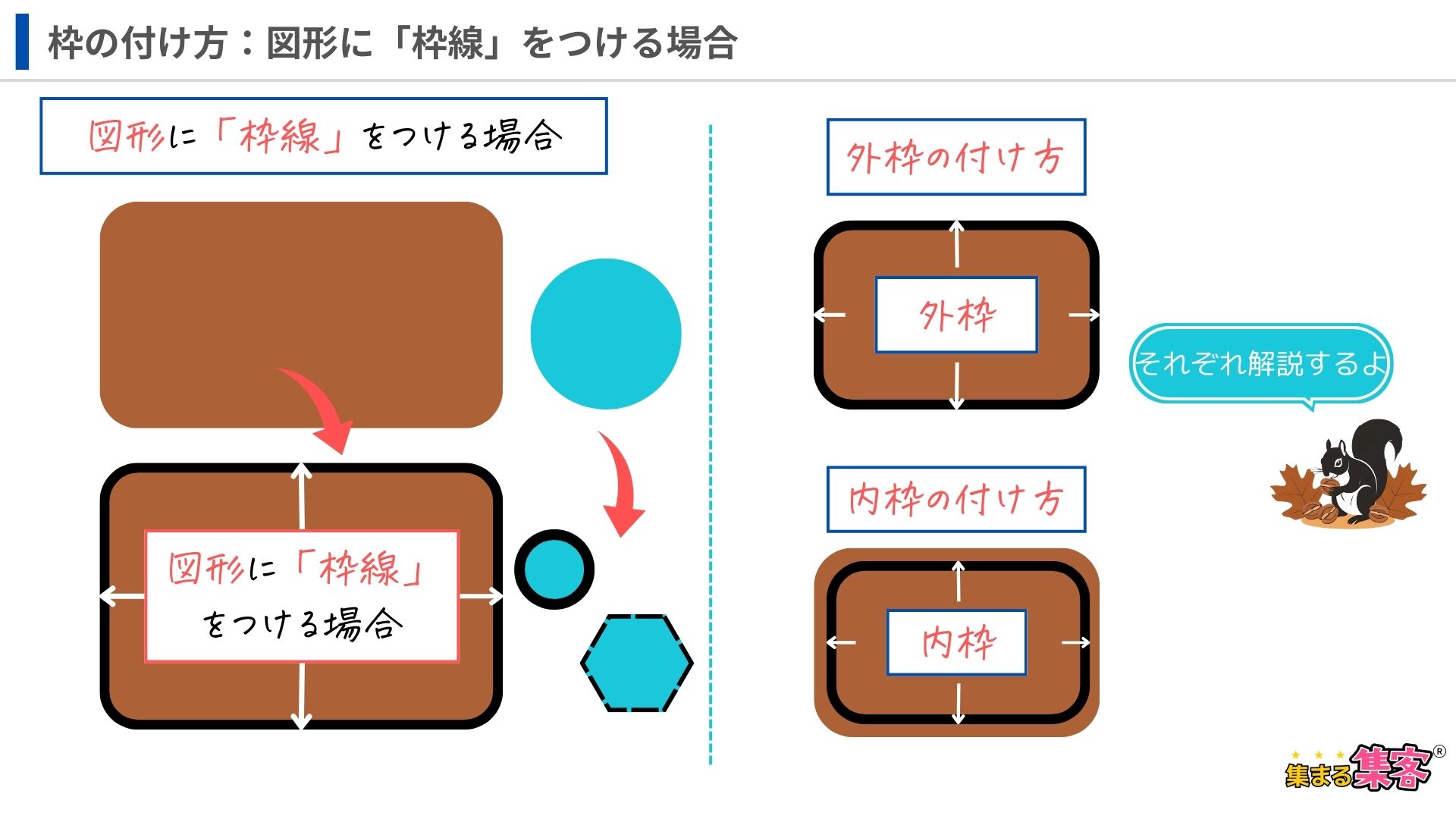
Canvaで上図のような「枠線」をつける方法を下記の順番で解説していくね。
の基本編の3つと応用編があるよ。



ご要望にお応えして、応用編では、手順書や図解を作る時に「枠線」が重要になってくるんだけど、その方法も解説しちゃうから最後までぜひ読んでね!


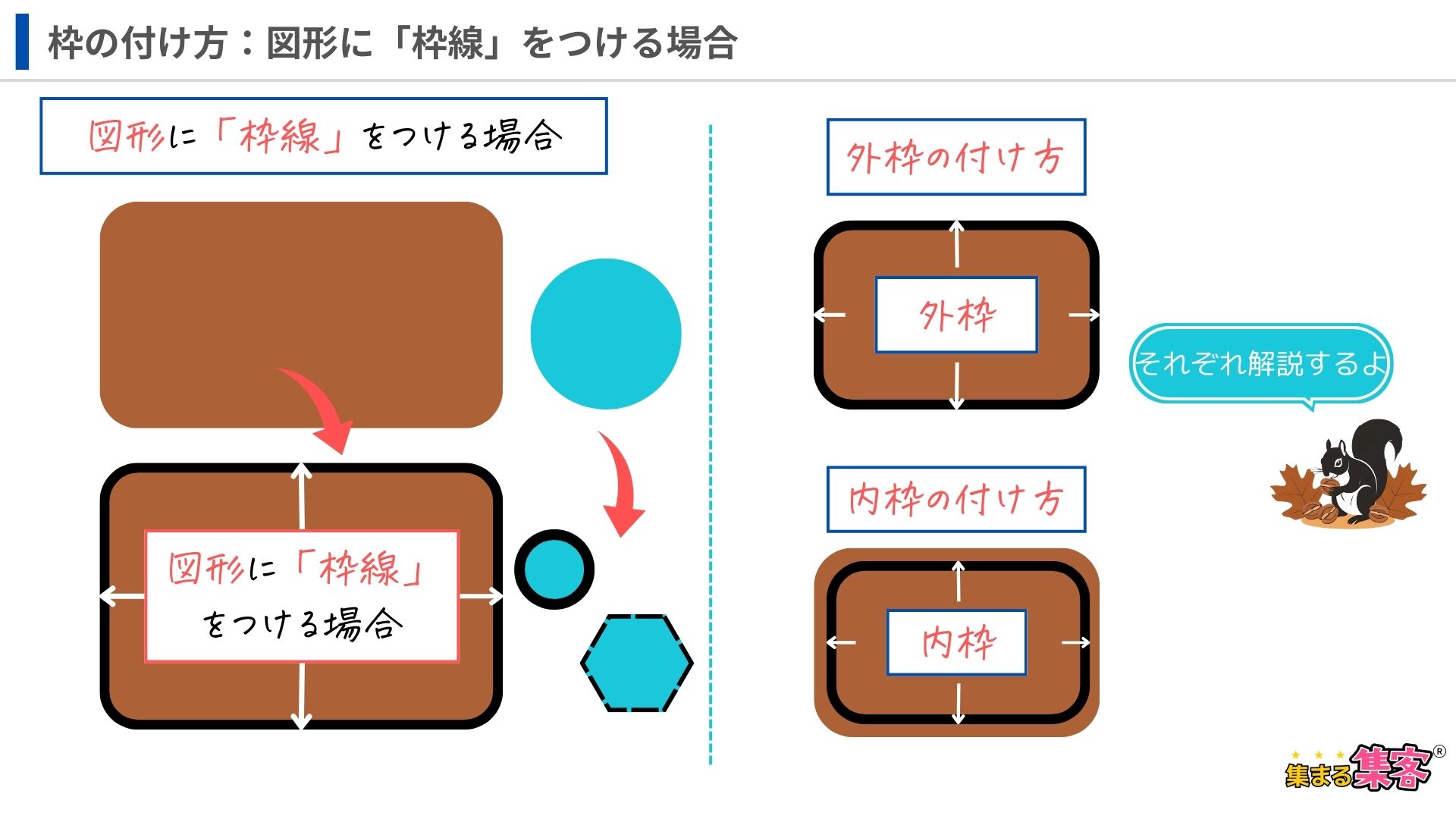
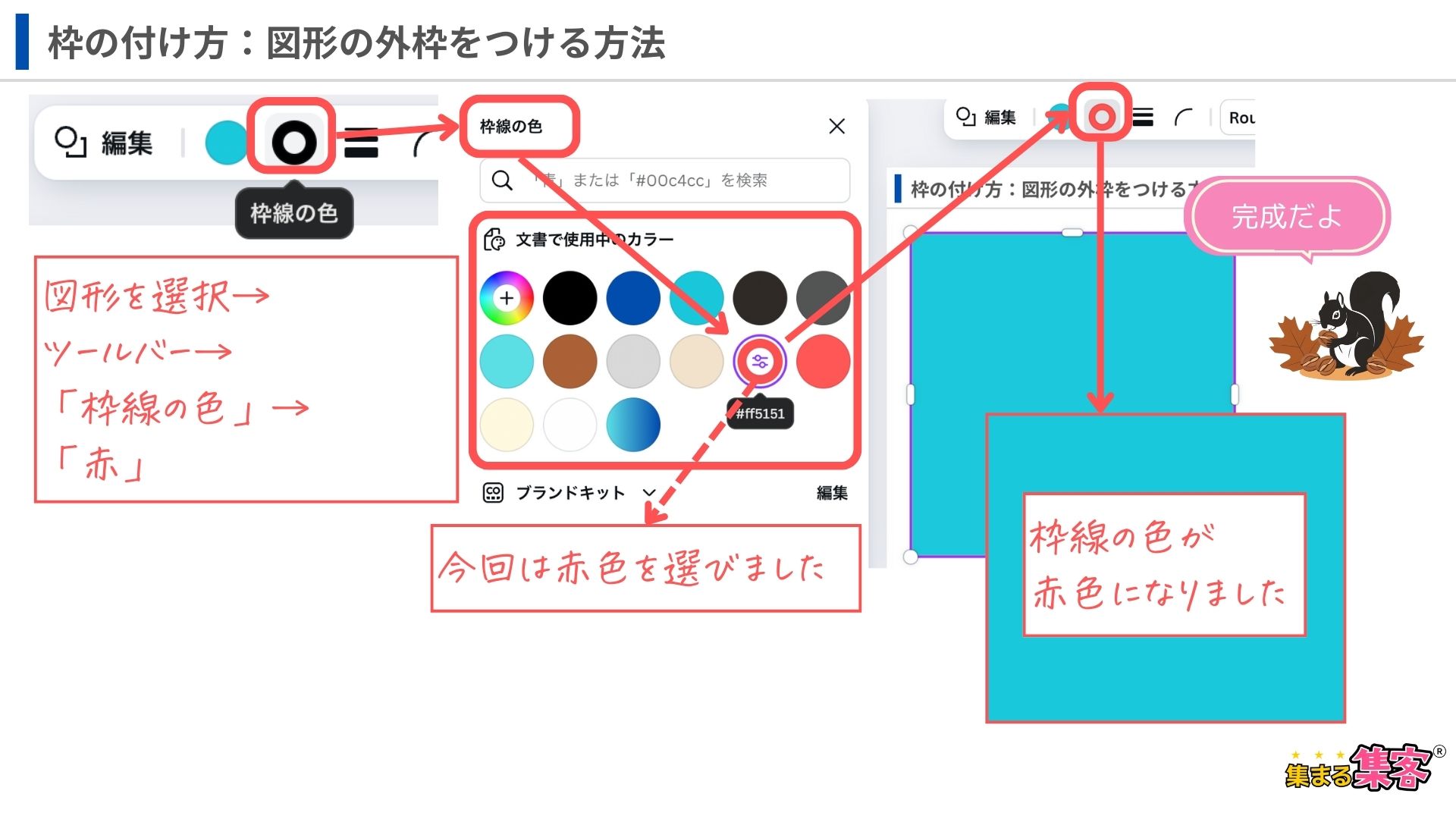
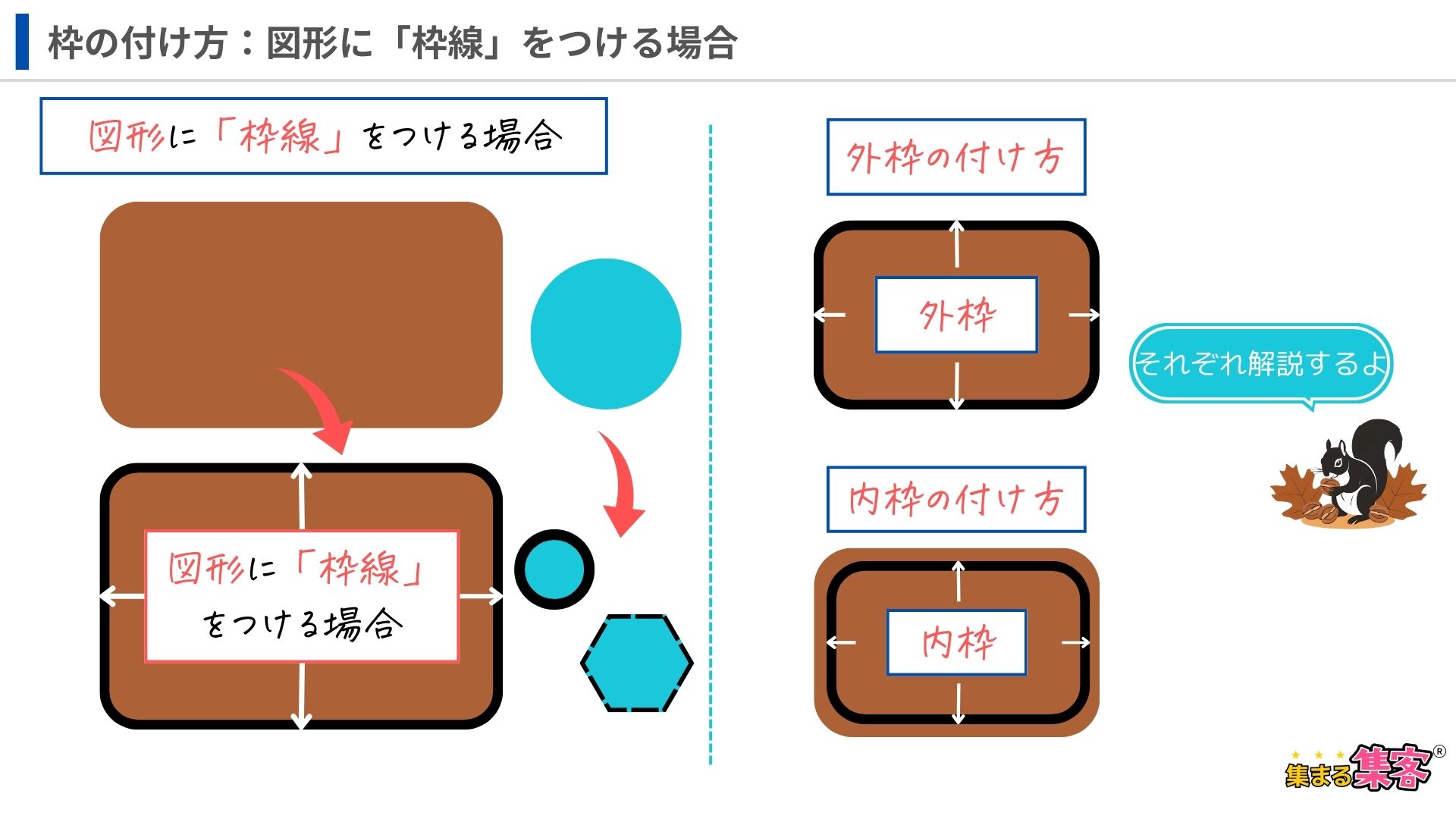
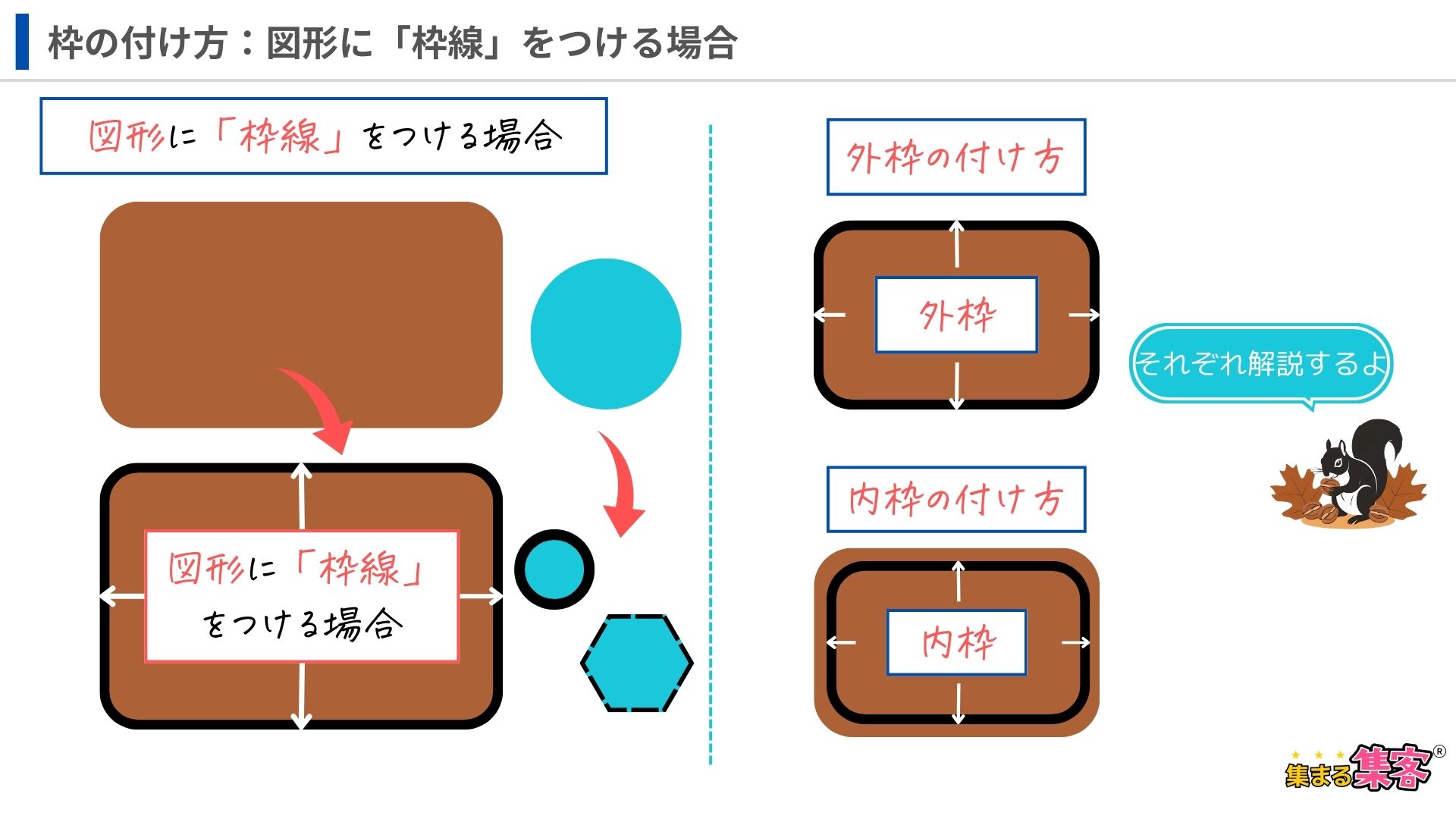
上図のように、素材の中の図形に「外枠線」「内枠線」をつける方法をご紹介していくよ。
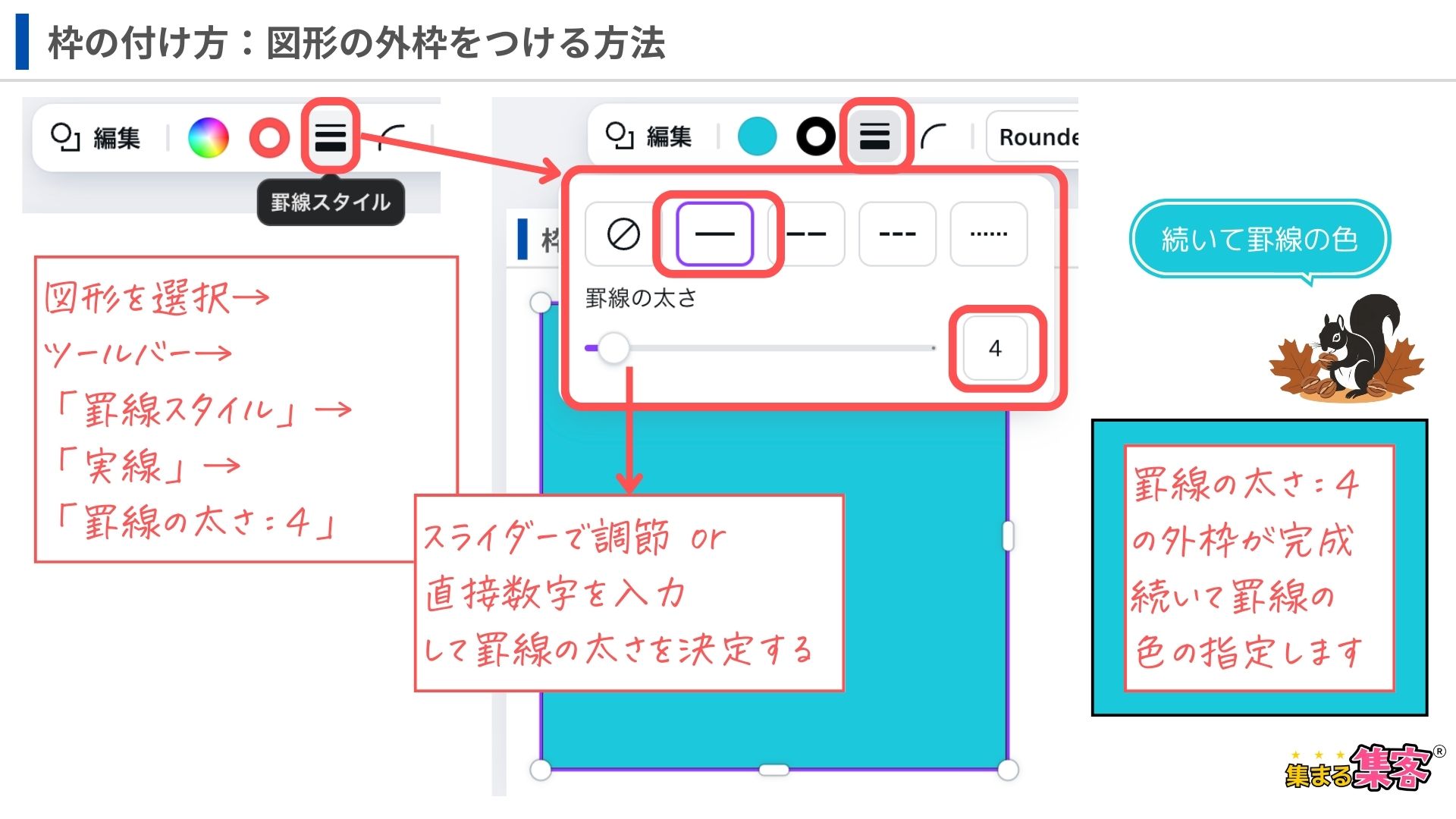
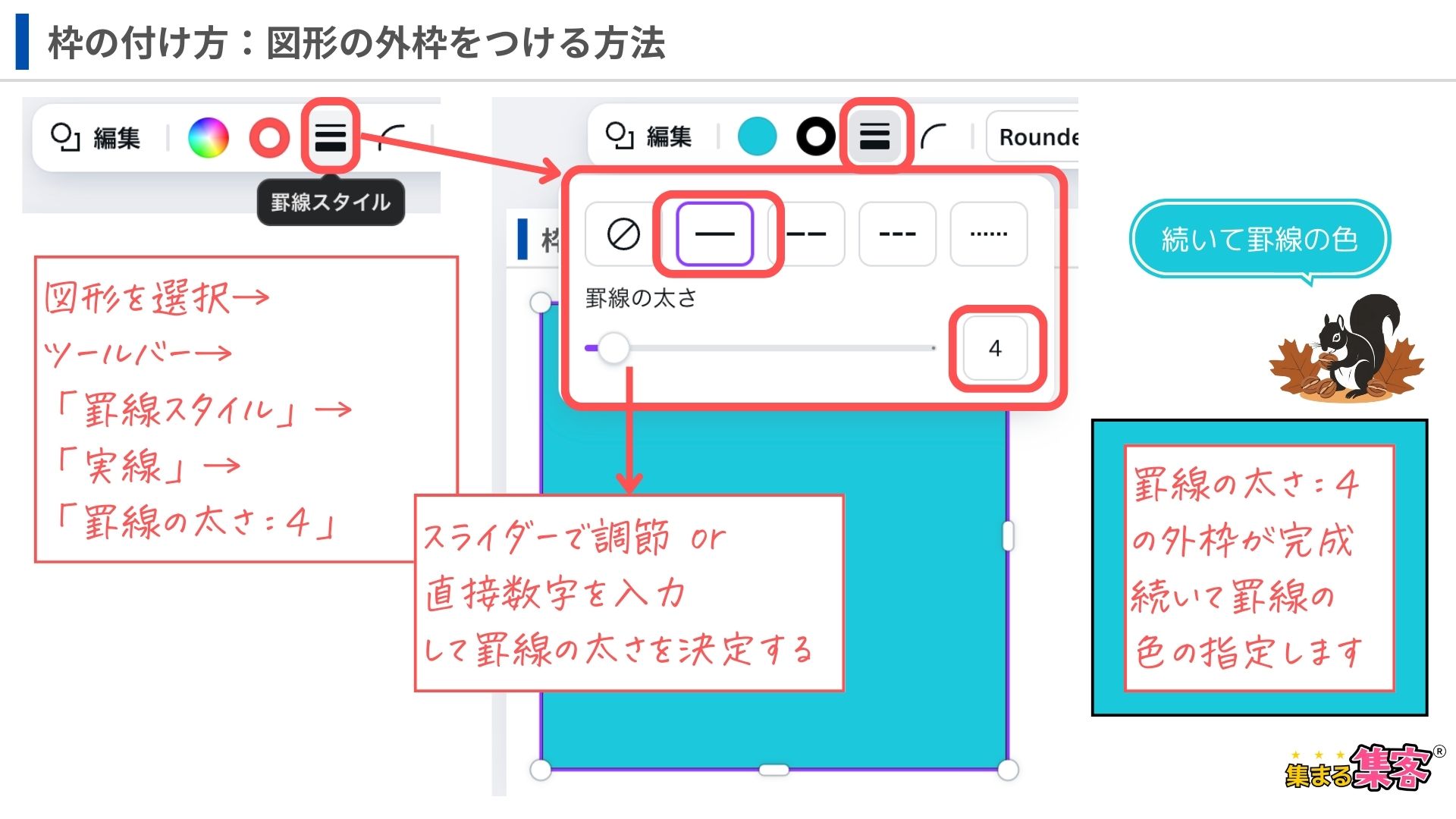
外枠は、図形の周りに枠線がついているよね。その方法をステップ解説するね。


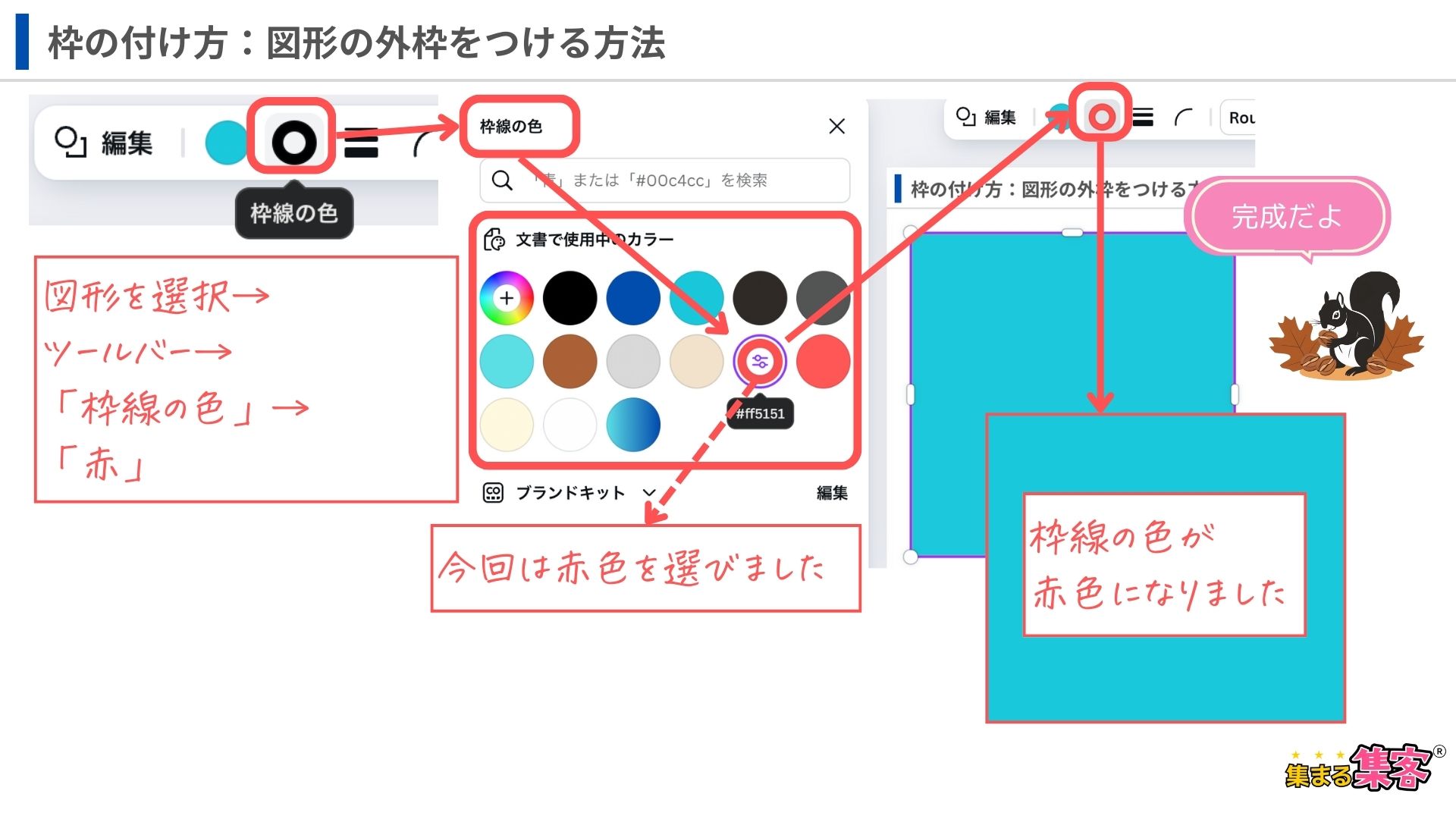
▼続いて罫線の色の指定します


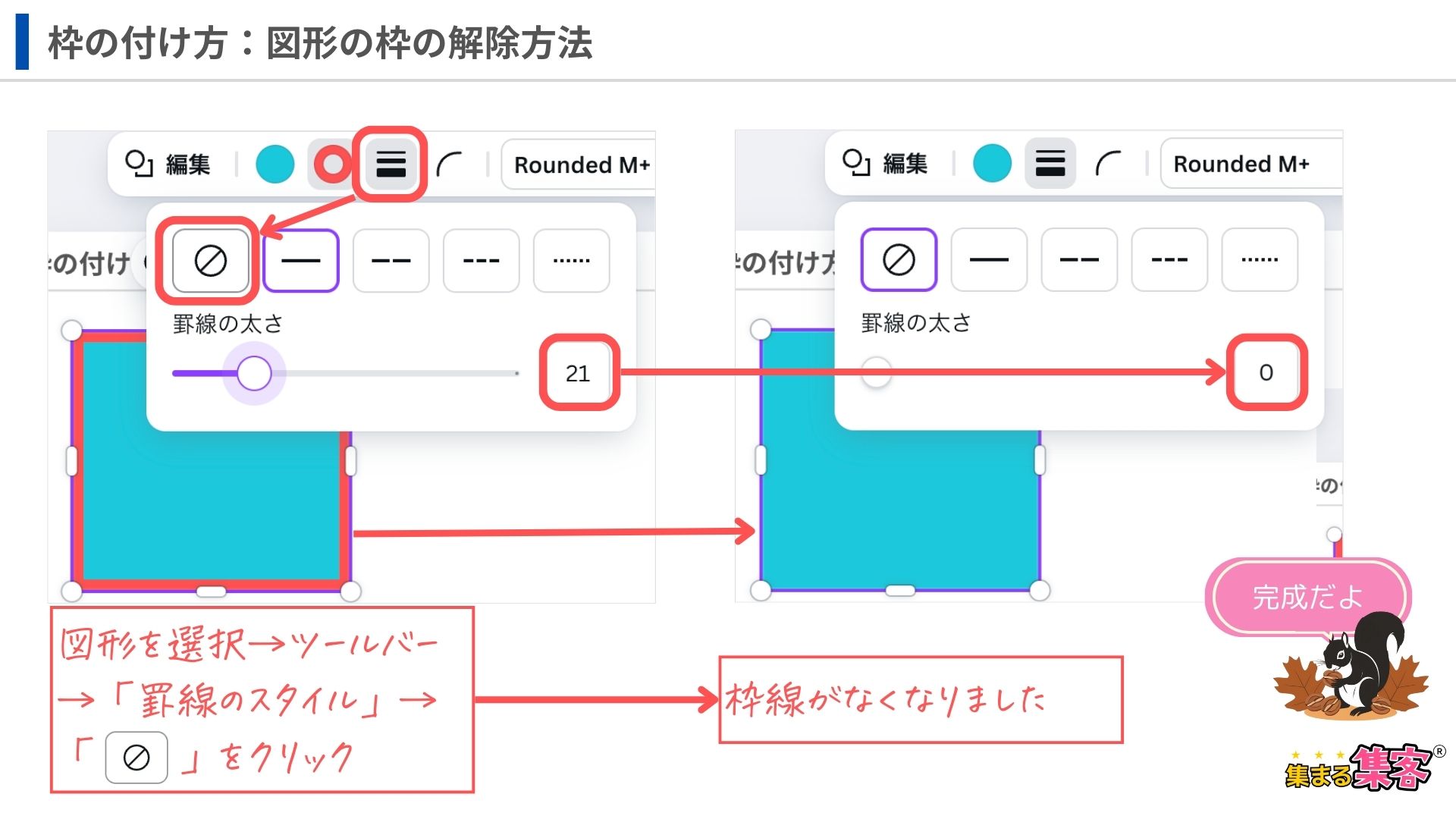
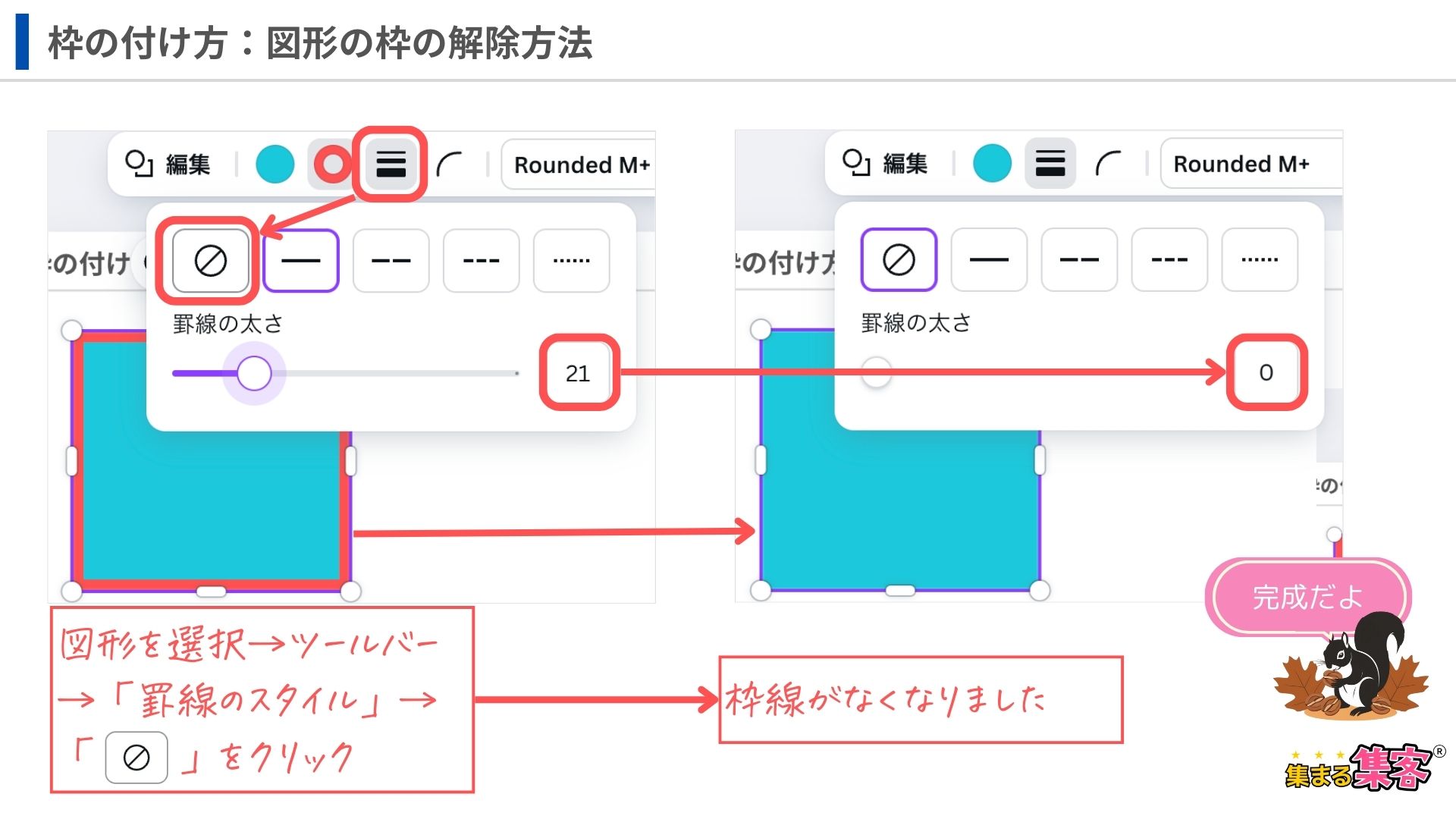
内枠の付け方を解説する前に、枠線の解除方法と枠線の種類を解説するね!
枠線をつけたものの、やっぱり解除したいという時ってあるよね。【枠線の解除方法】も簡単なので、あわせてステップ解説していくね。
「枠線なしボタン」としているけど、名前が不明だったので仮に名前をつけているよ。


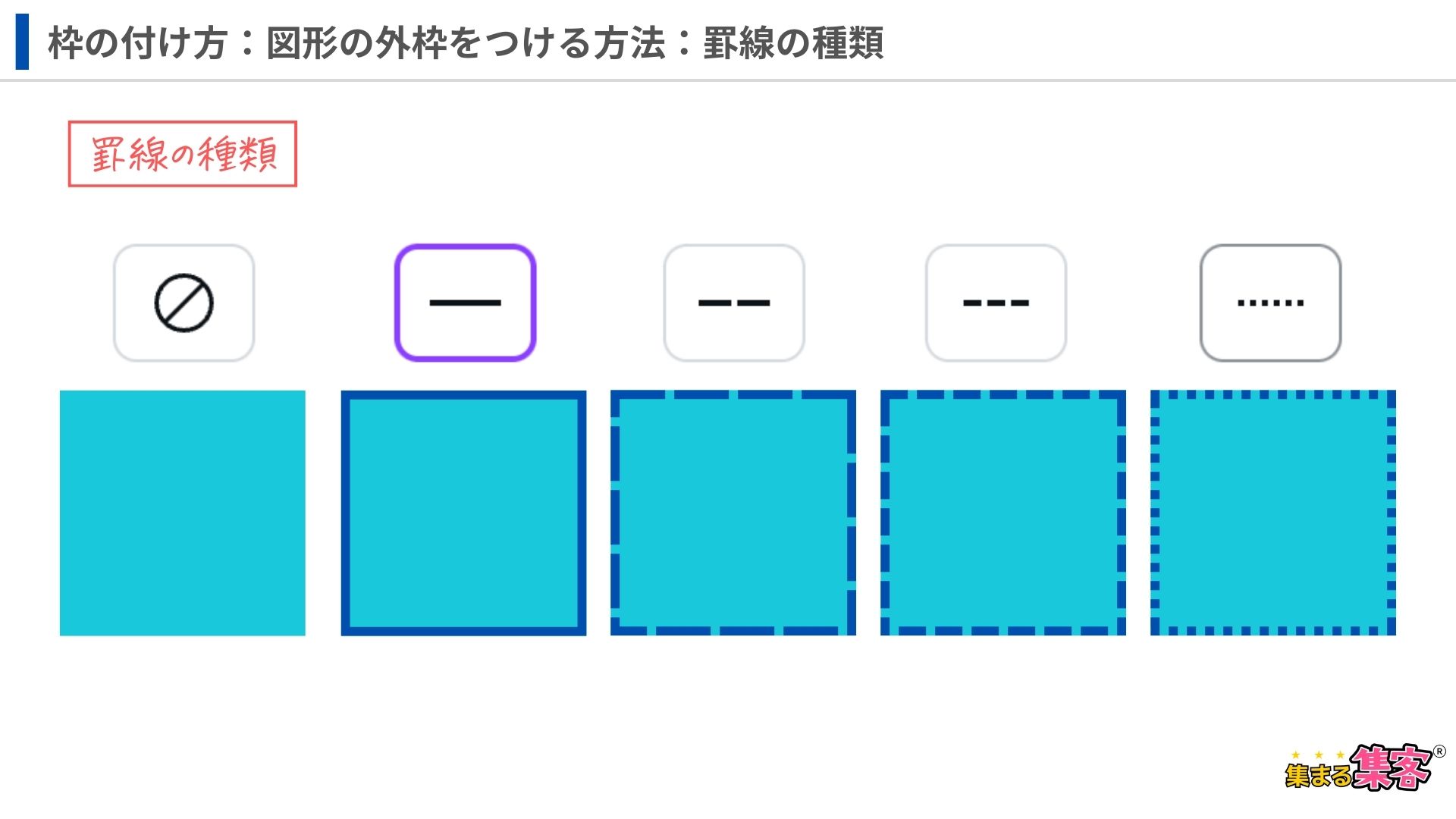
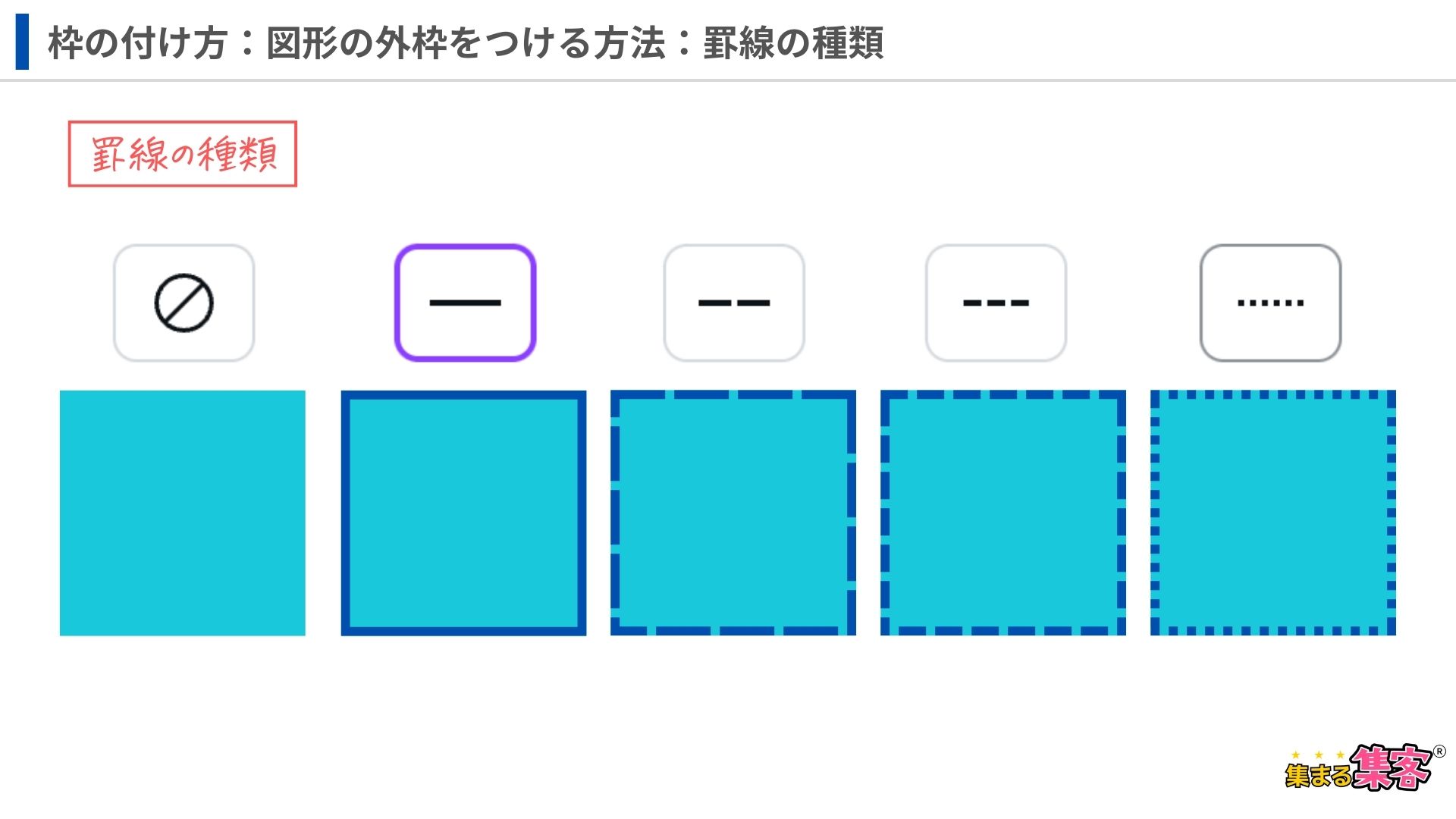
「枠線」は実線しかないの?そんな疑問にお応えして、枠線の種類を紹介します。
左から 線なし/実線/点線(点が長め)/点線(点が中くらい)/点線(点が短め)
ツールバー→「罫線のスタイル」ボタンをクリックすると下図のような4種類の線を選択することができるよ。


【デザインポイント 】
罫線の太さを変えることで点線の間隔も変わってくるから、様子を見て「罫線の太さ」や「罫線の種類」などを調整してね。
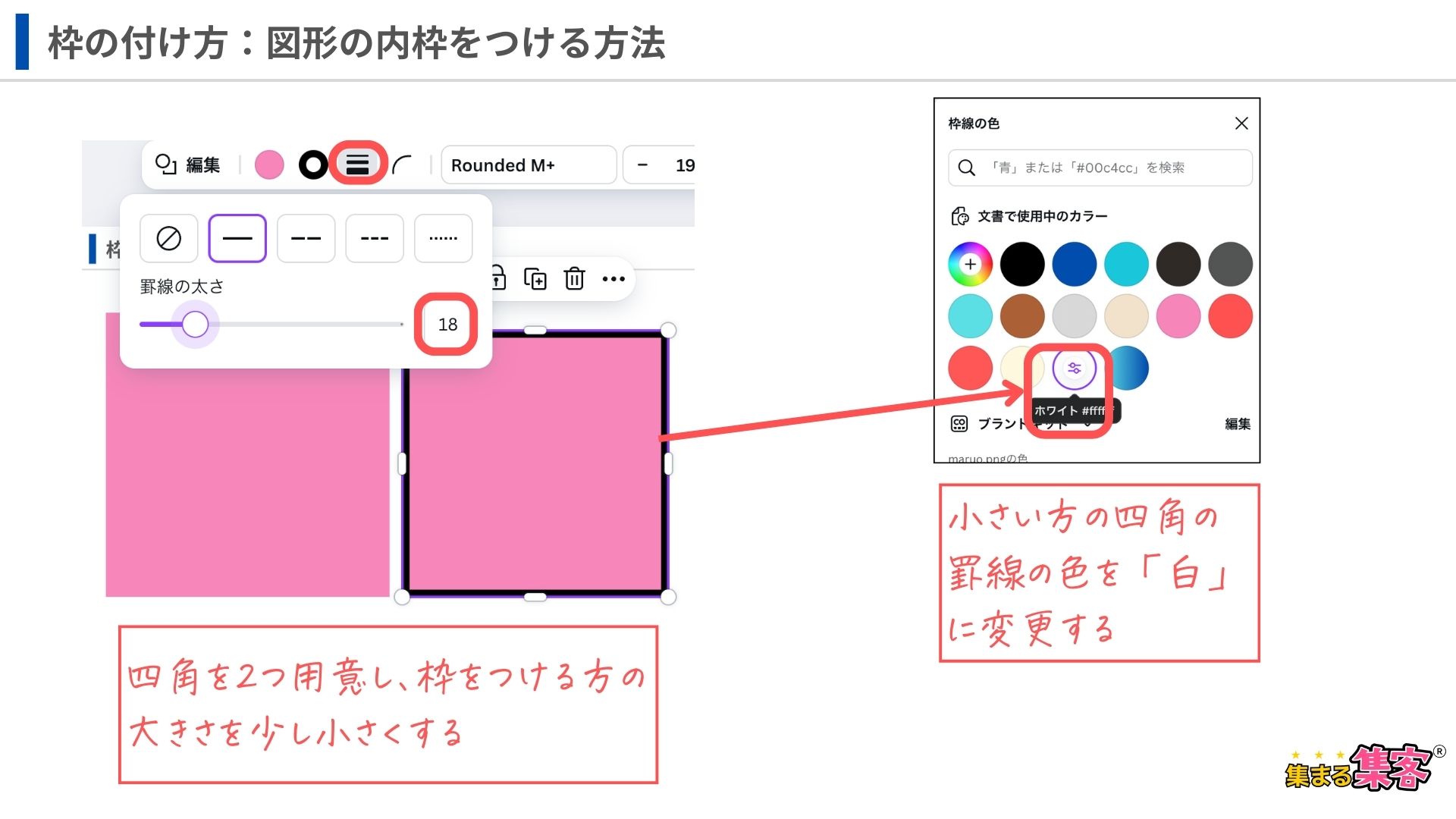
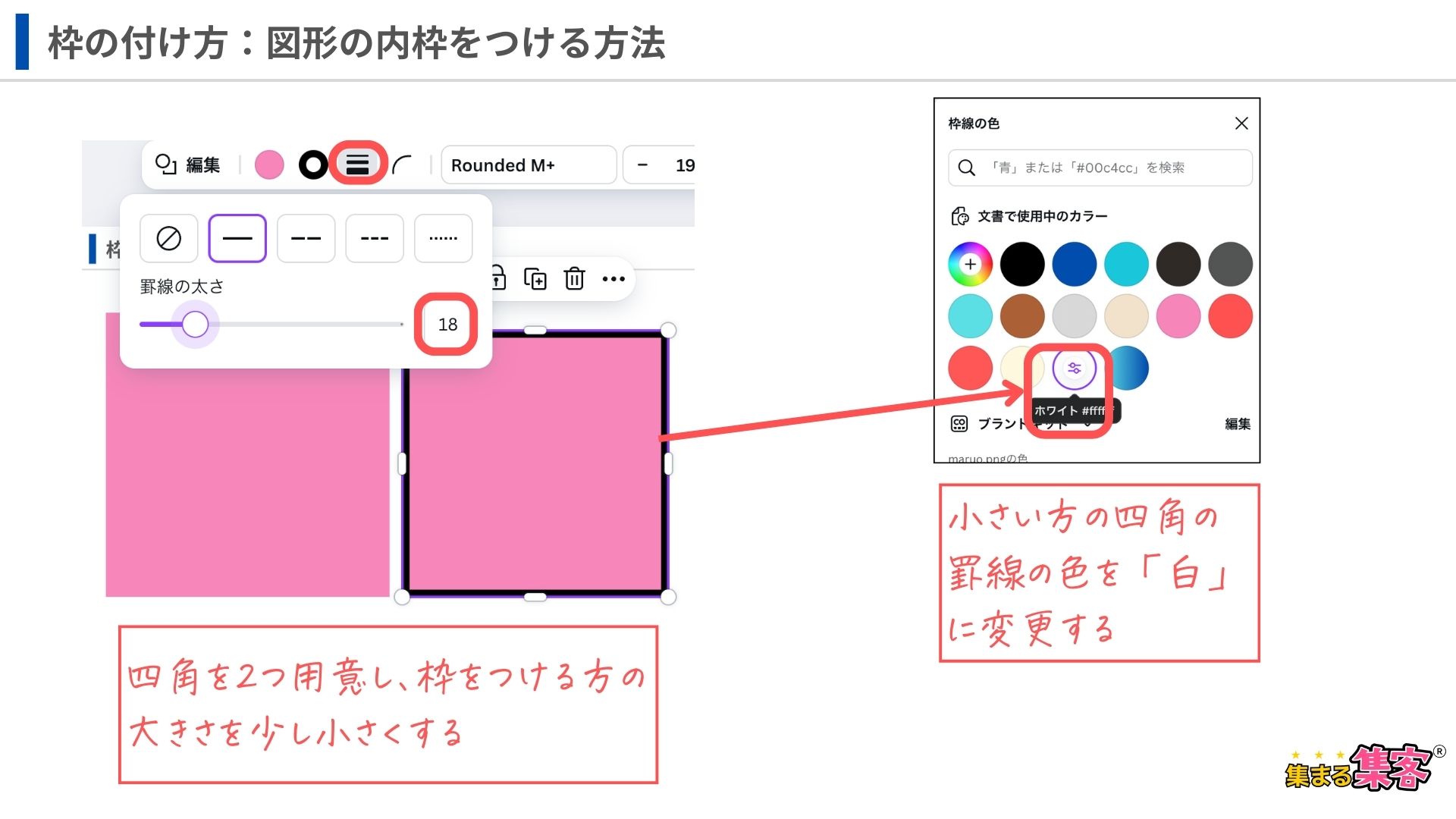
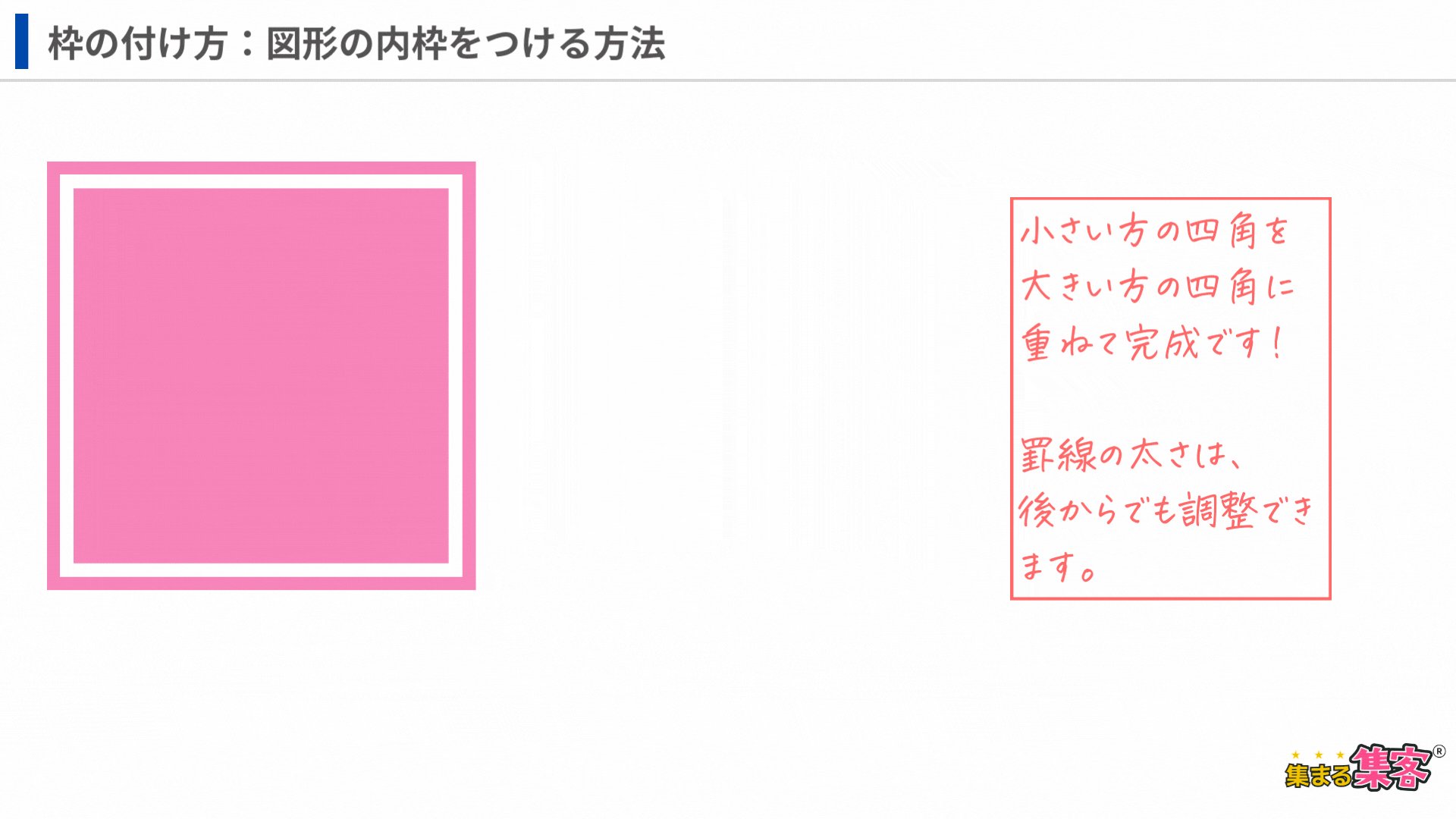
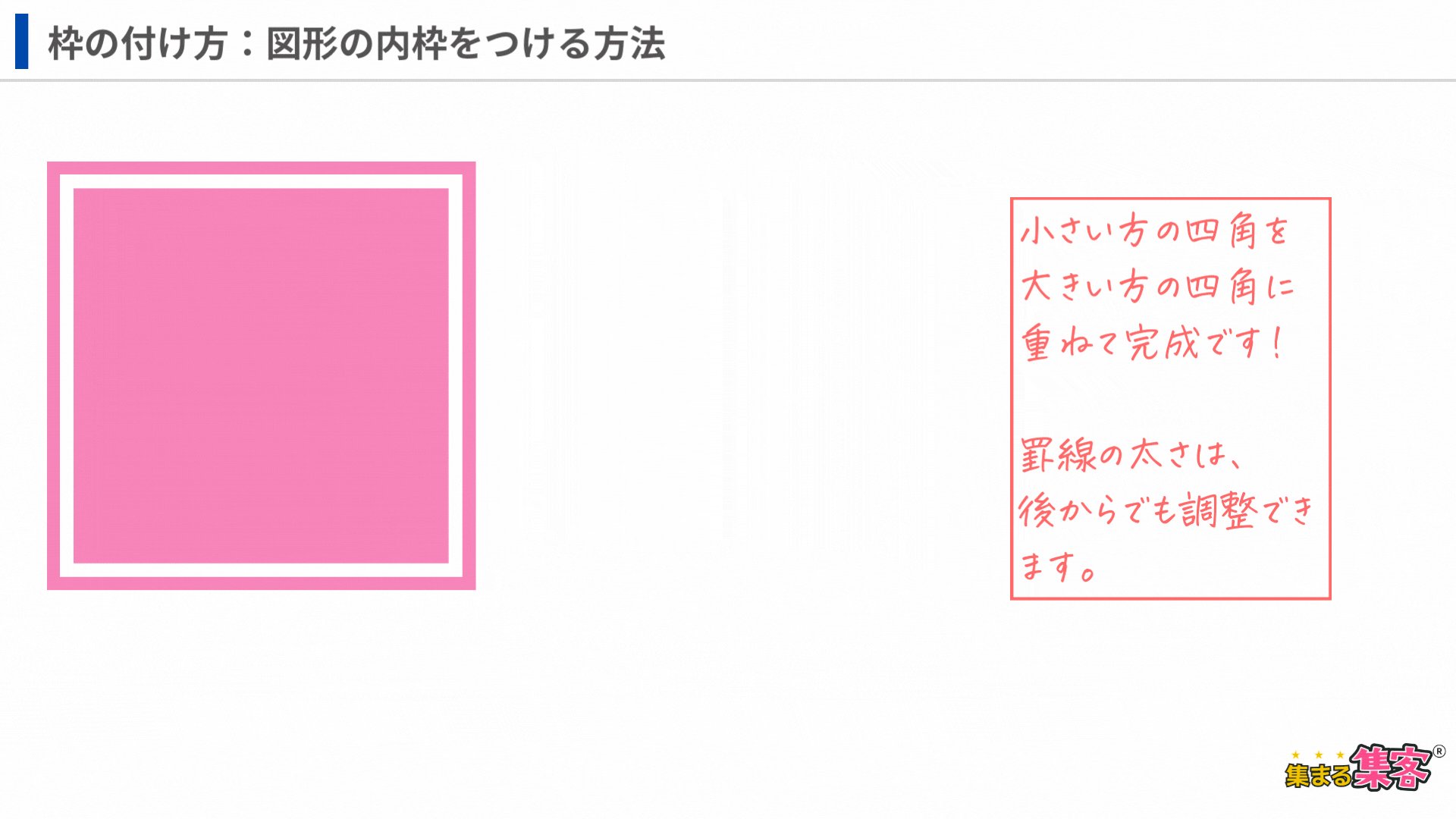
続いて「内枠線」の付け方を解説するね!





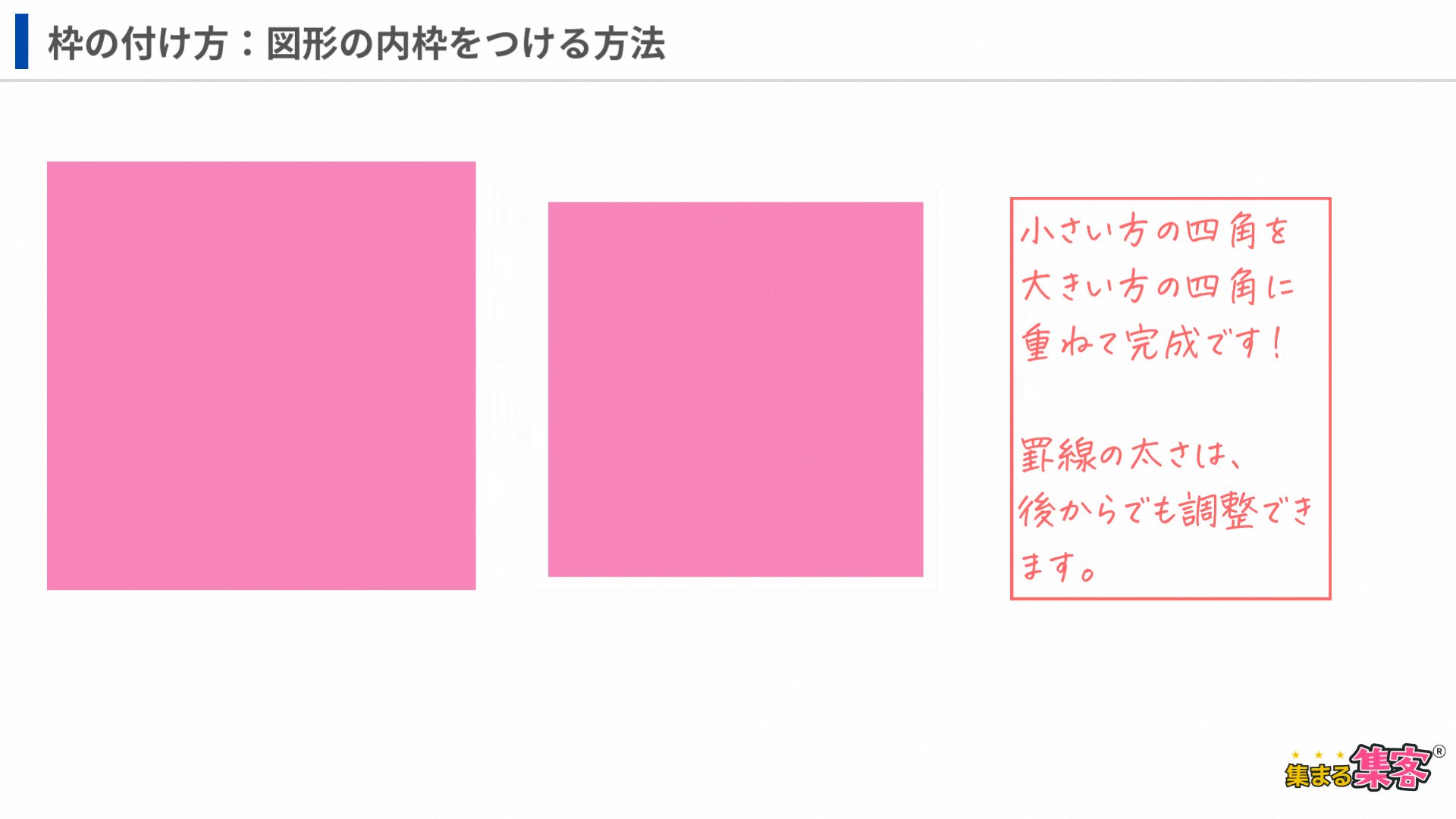
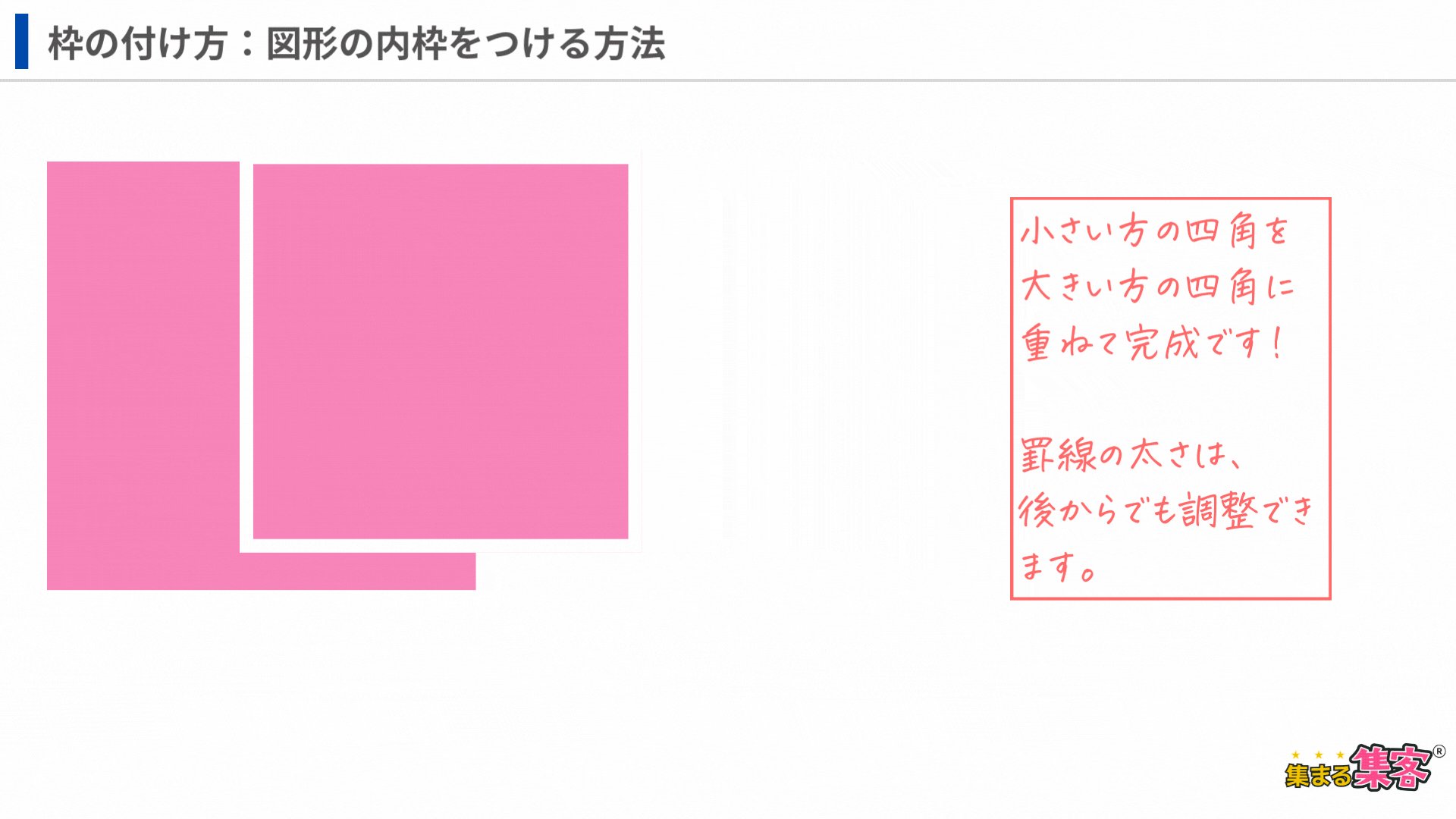
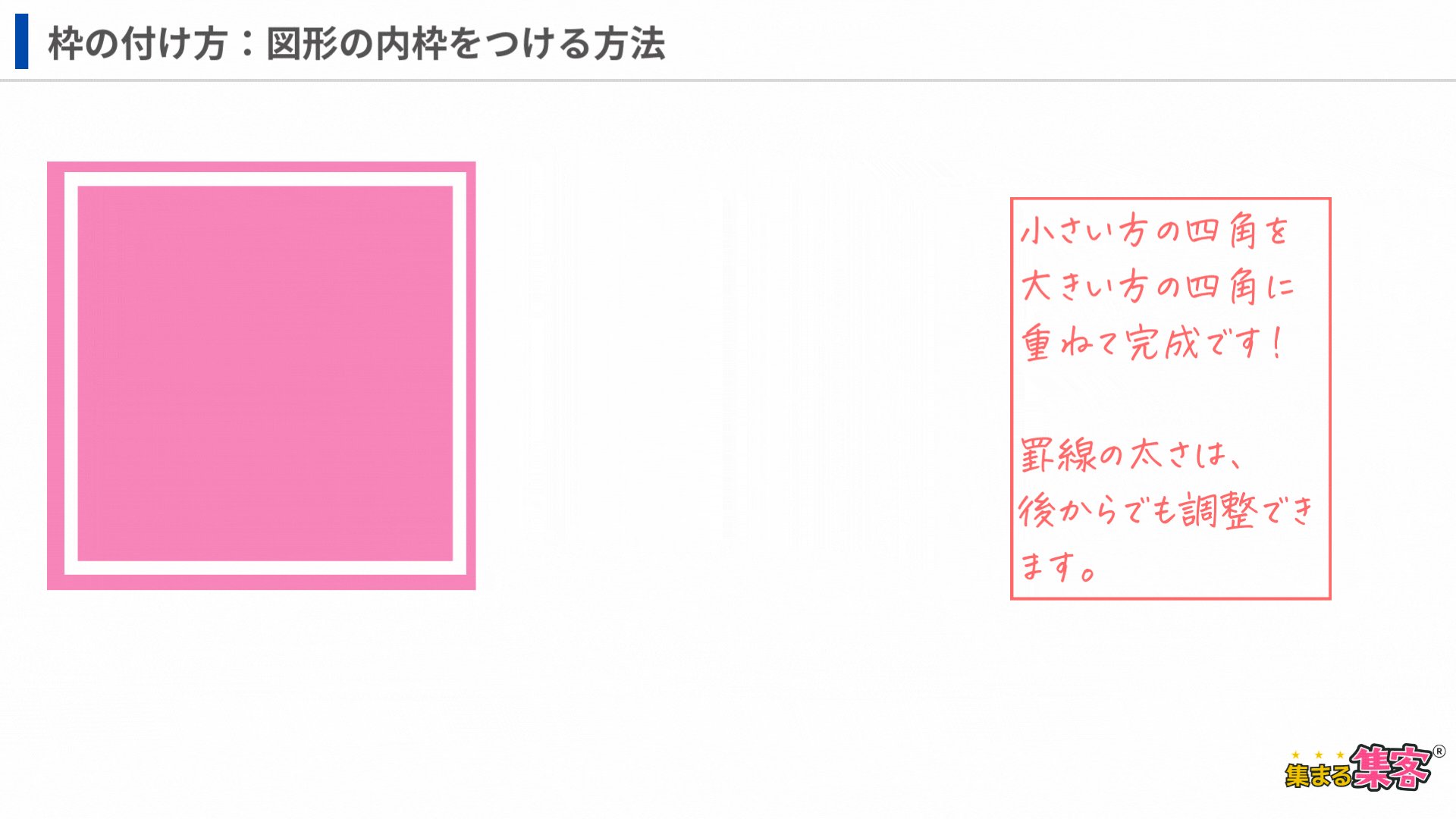
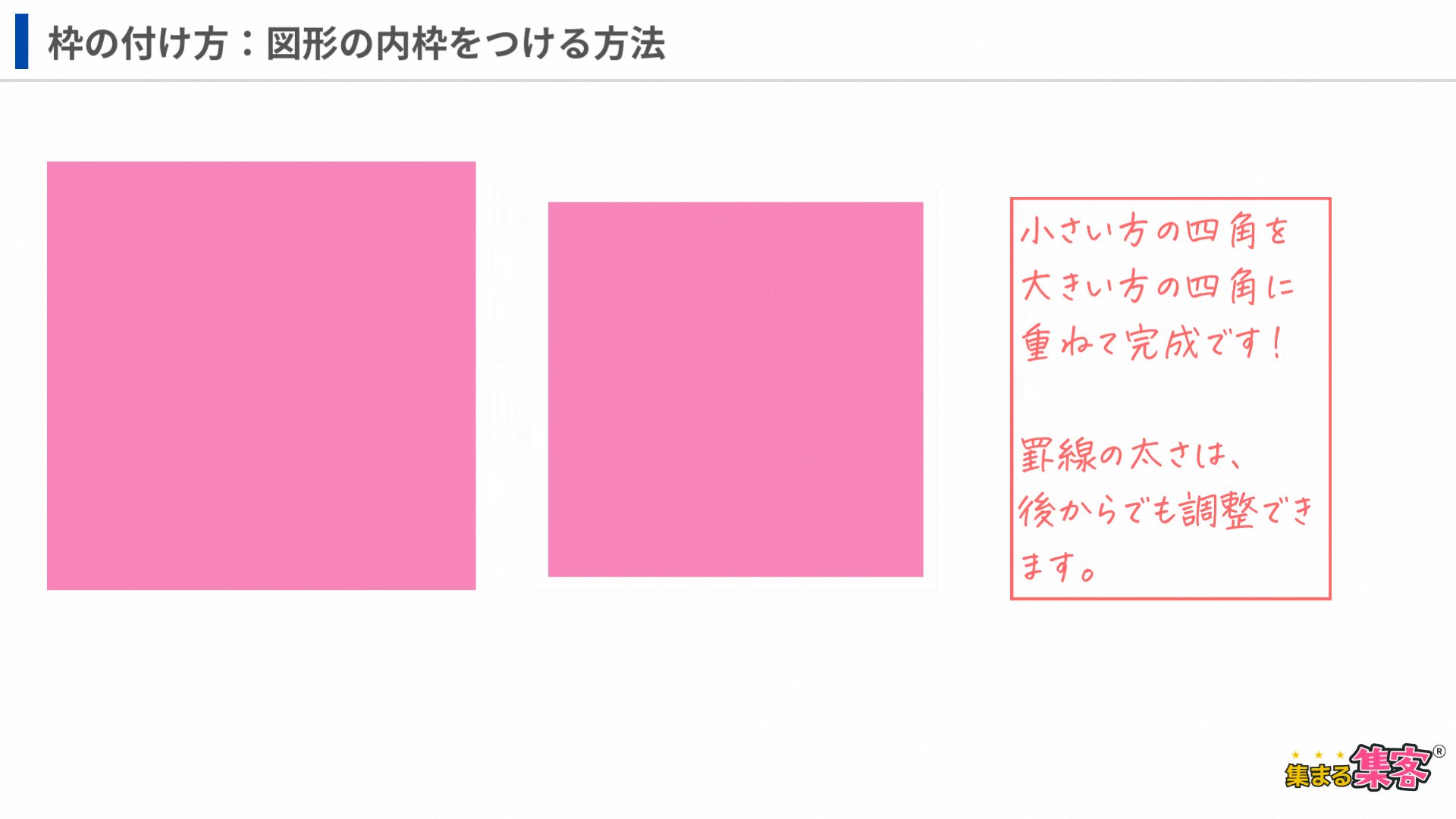
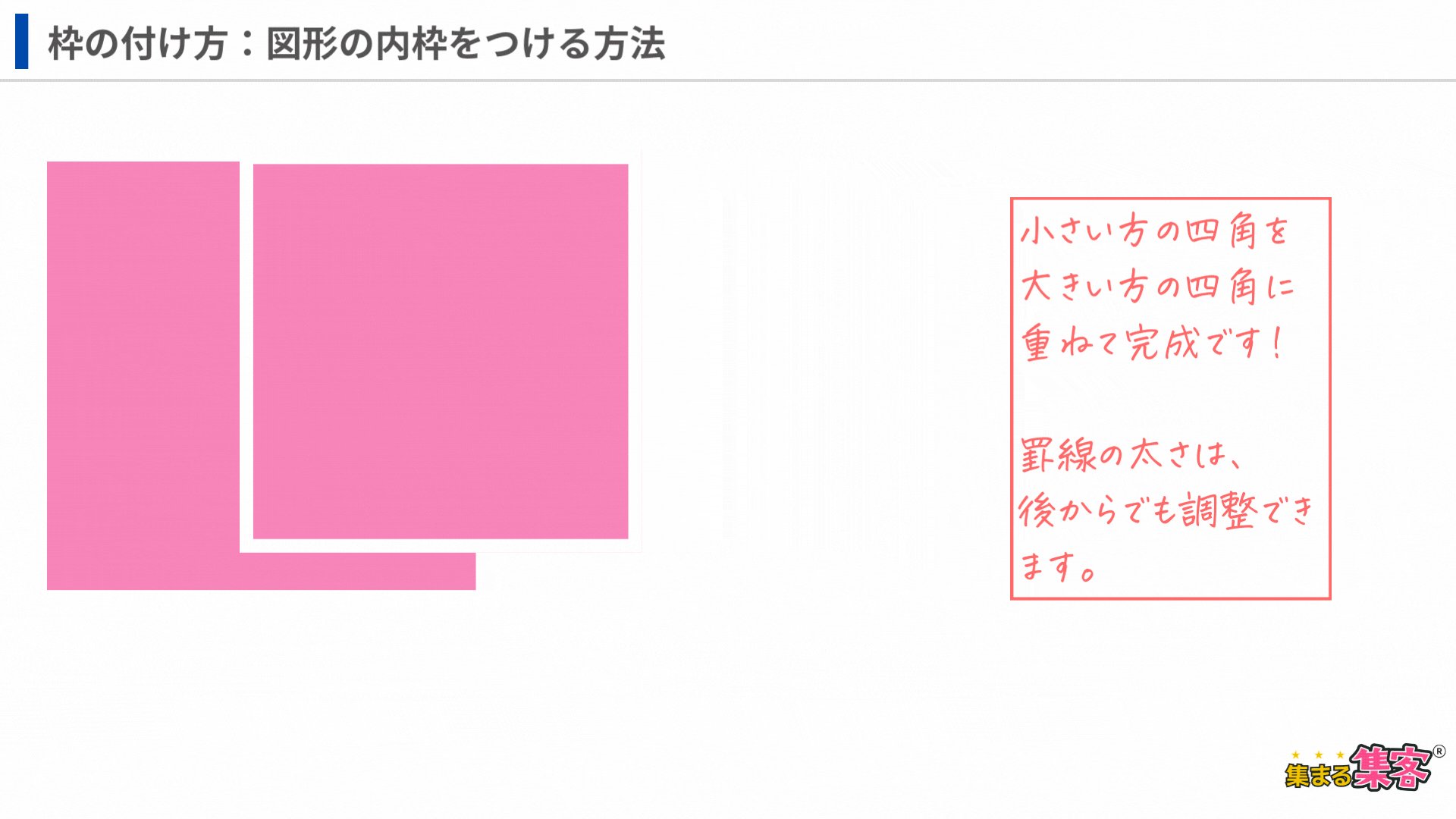
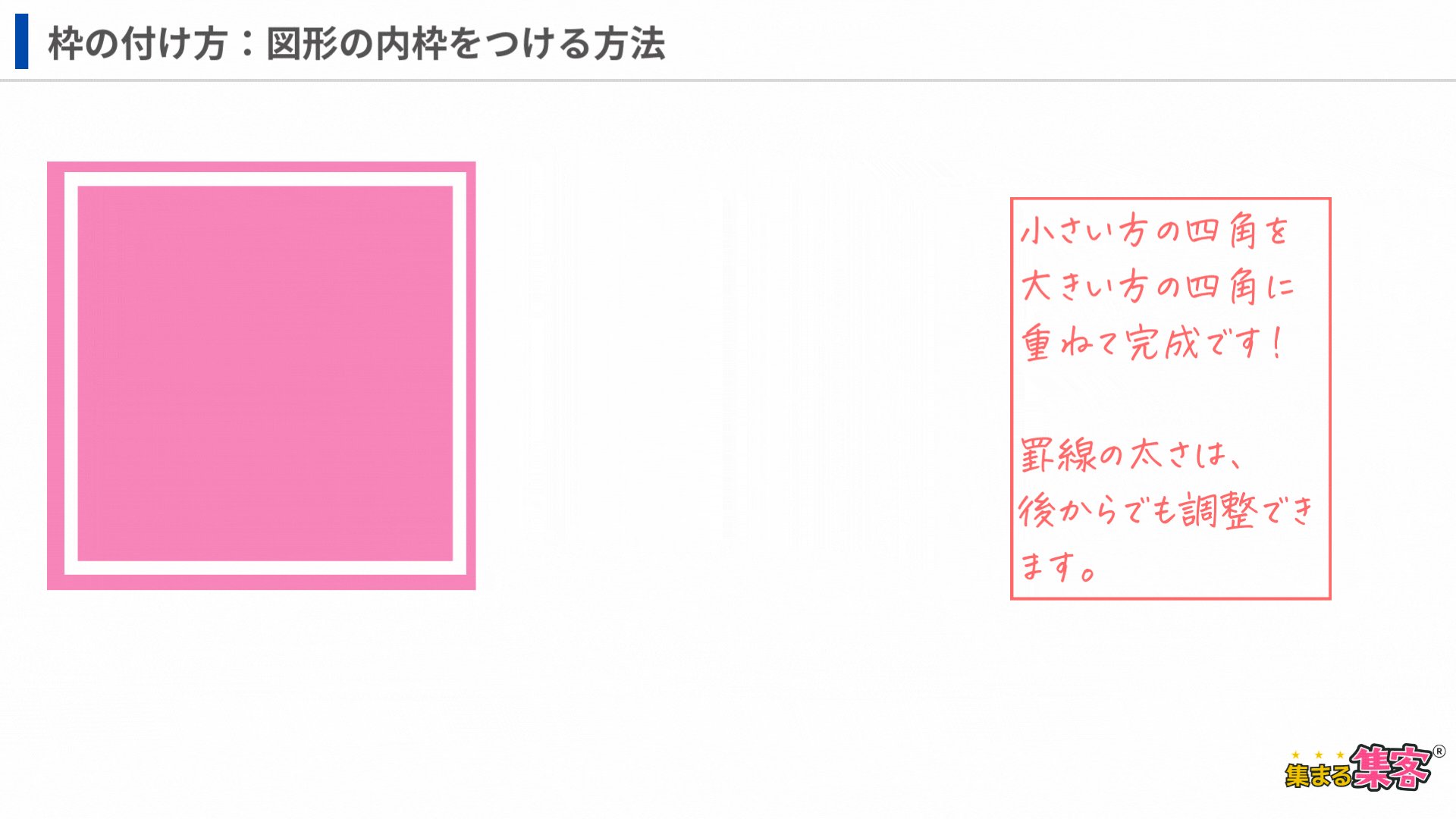
「内枠線」をつける方法だけど、筆者は四角を2つ使う方法を使っているので、その方法を解説していくね。他にいい方法があったら教えてね!







思っていたよりも簡単にできるんすね!すぐに使いたいっす!無料プランでもできるんすか?



無料プランでも使える機能だからどんどん使っていこうね!
Canvaのプランの違いを下記の記事で解説しているから合わせて読んでね♪




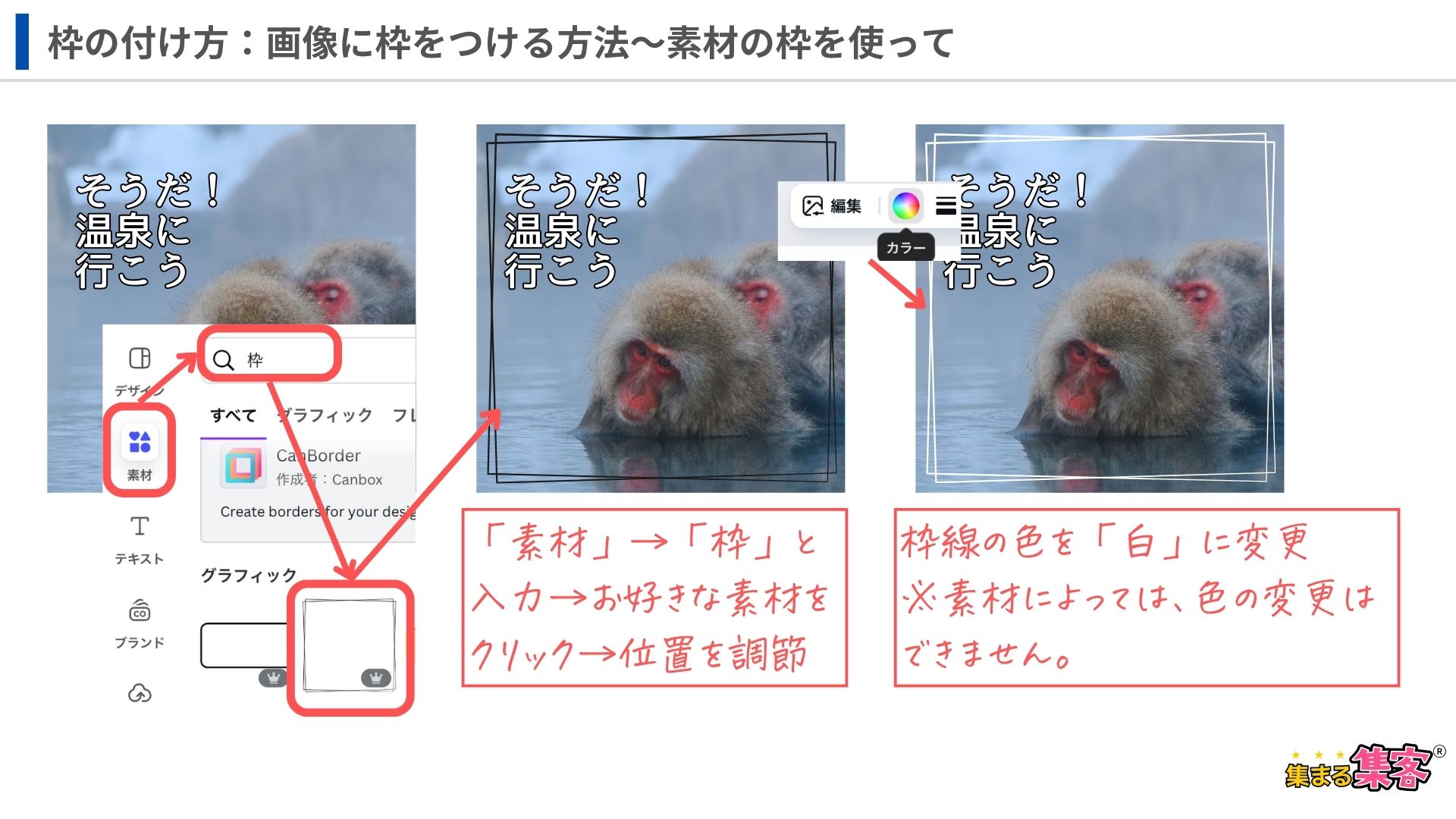
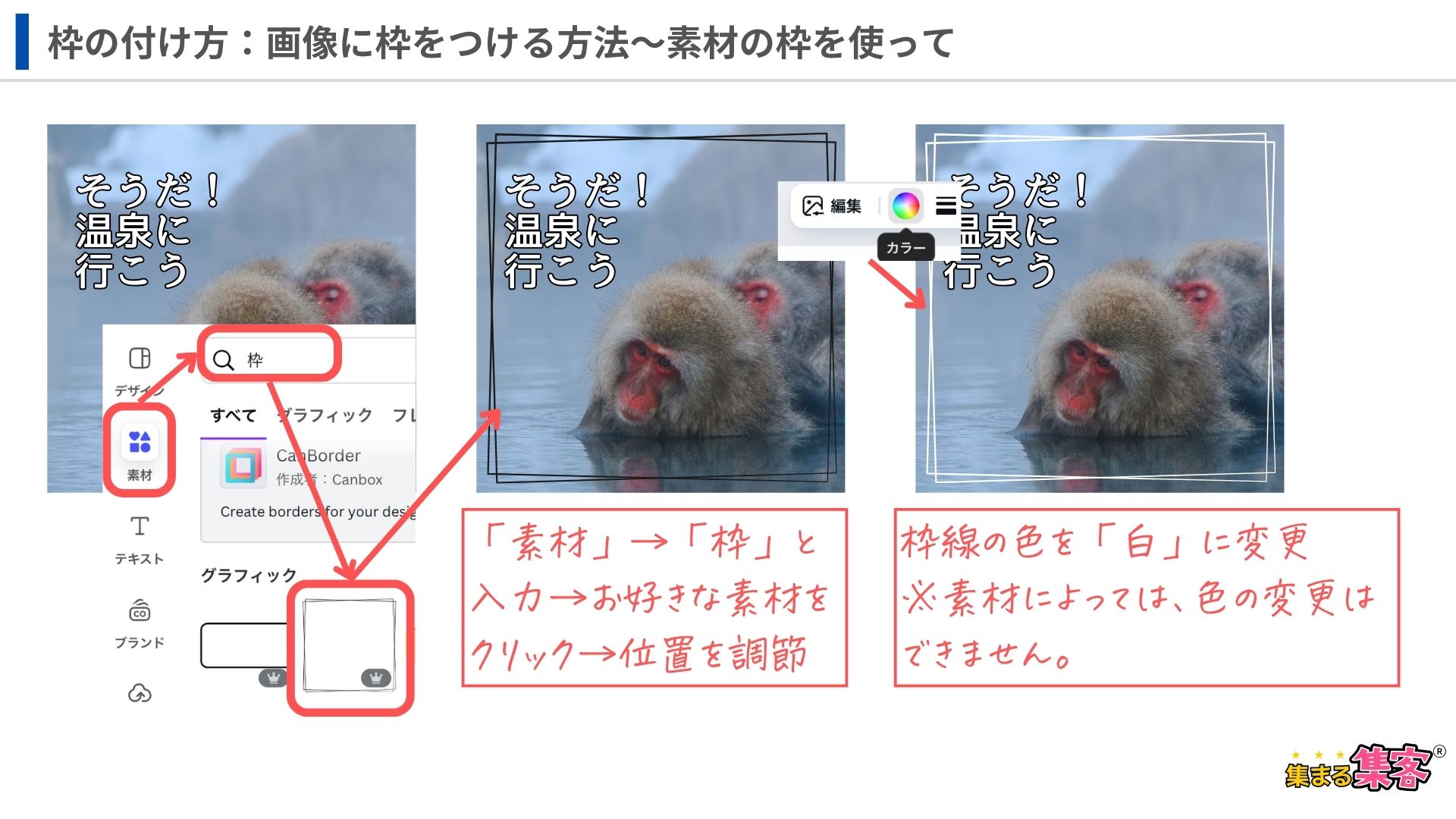
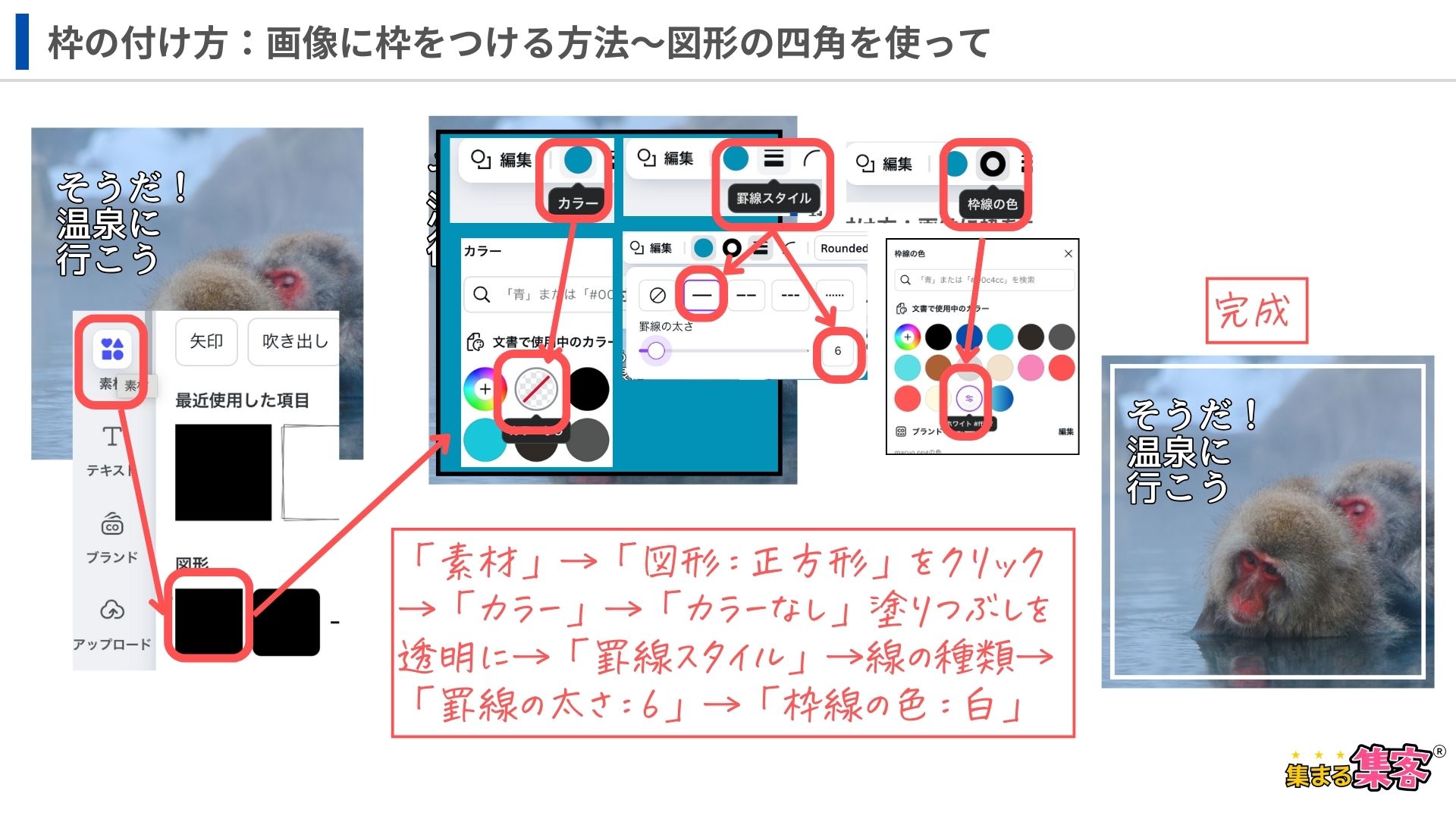
上図のように、画像に素材の「枠」、図形の「四角」を使って枠線をつける方法を順番に解説していくね!
素材から「枠」を検索し、お好きなグラフィックを入れる方法だよ。ただ、注意点があるのでそちらもチェックしておいてね!
<注意点>
素材のグラフィックなどは、サイズ変更ができなかったり、枠線の色が変えられないものがあるので、色々と試してみてね!どうしても見つからない場合は、次で紹介する、図形の四角などを使った方法を試してみてね!





無料プランでもできるんすか?



無料プランでも使える機能なんだけど、【素材】の中には有料プランのみしか使えないものも多いから、この機会に有料プランに切り替えるのもおすすめだよ。
Canvaのプランの違いを下記の記事で解説しているから合わせて読んでね♪


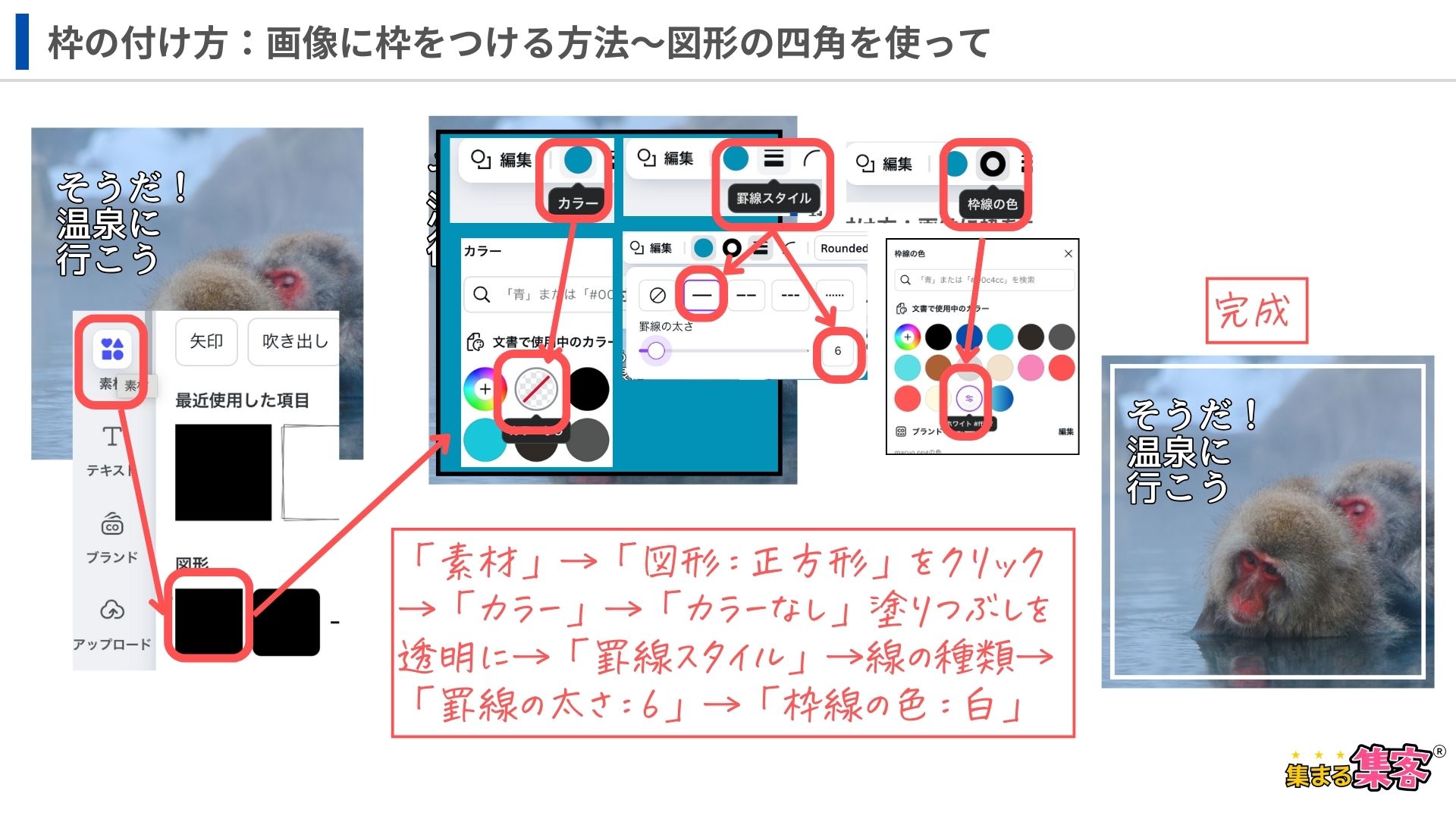
先ほどの素材(グラフィック)だと、どうしてもうまくいかないことがあるから、そんな時は次の方法で試してみよう!


「罫線の太さ」や「枠線の色」はお好みで変えてね!



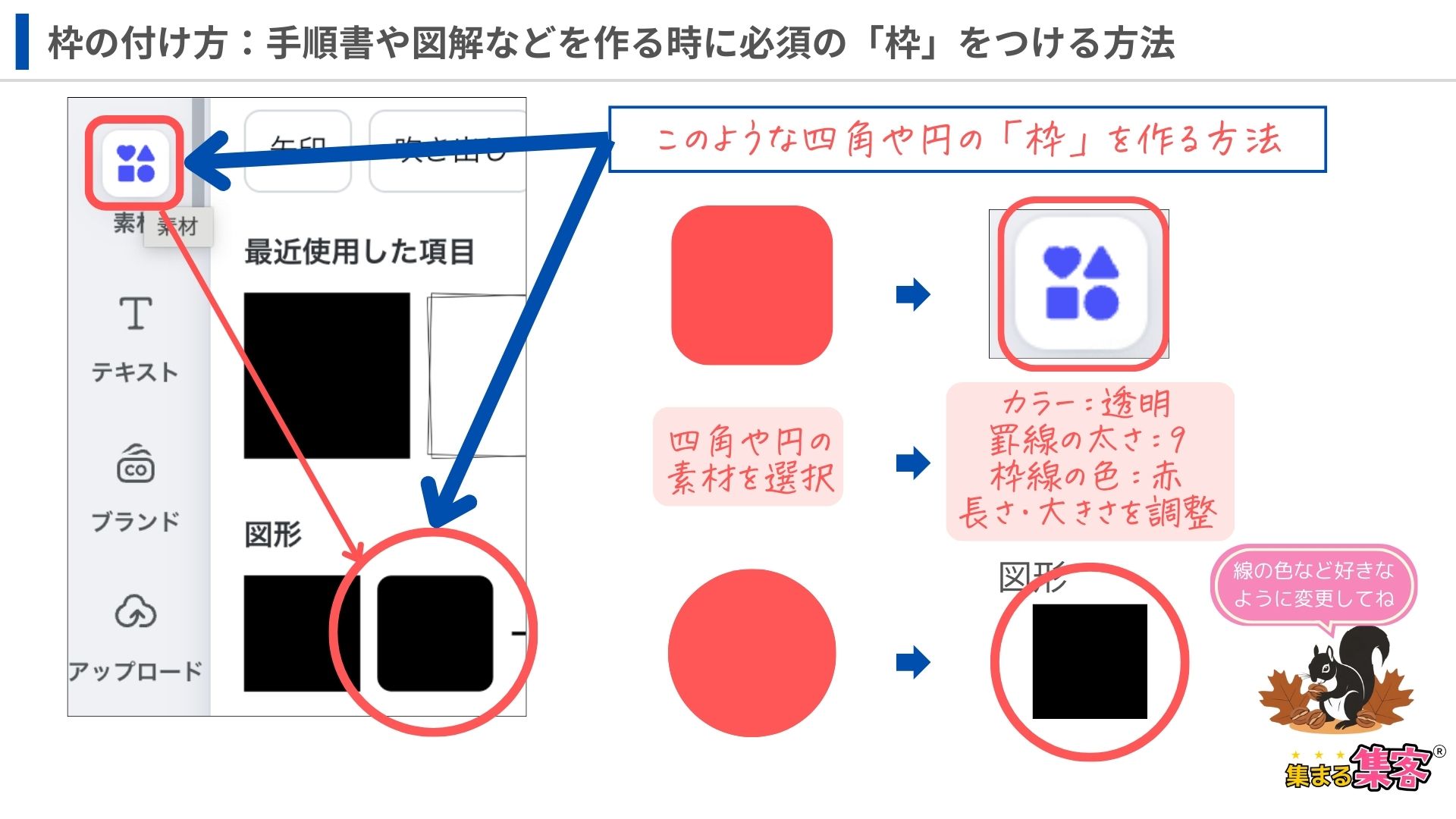
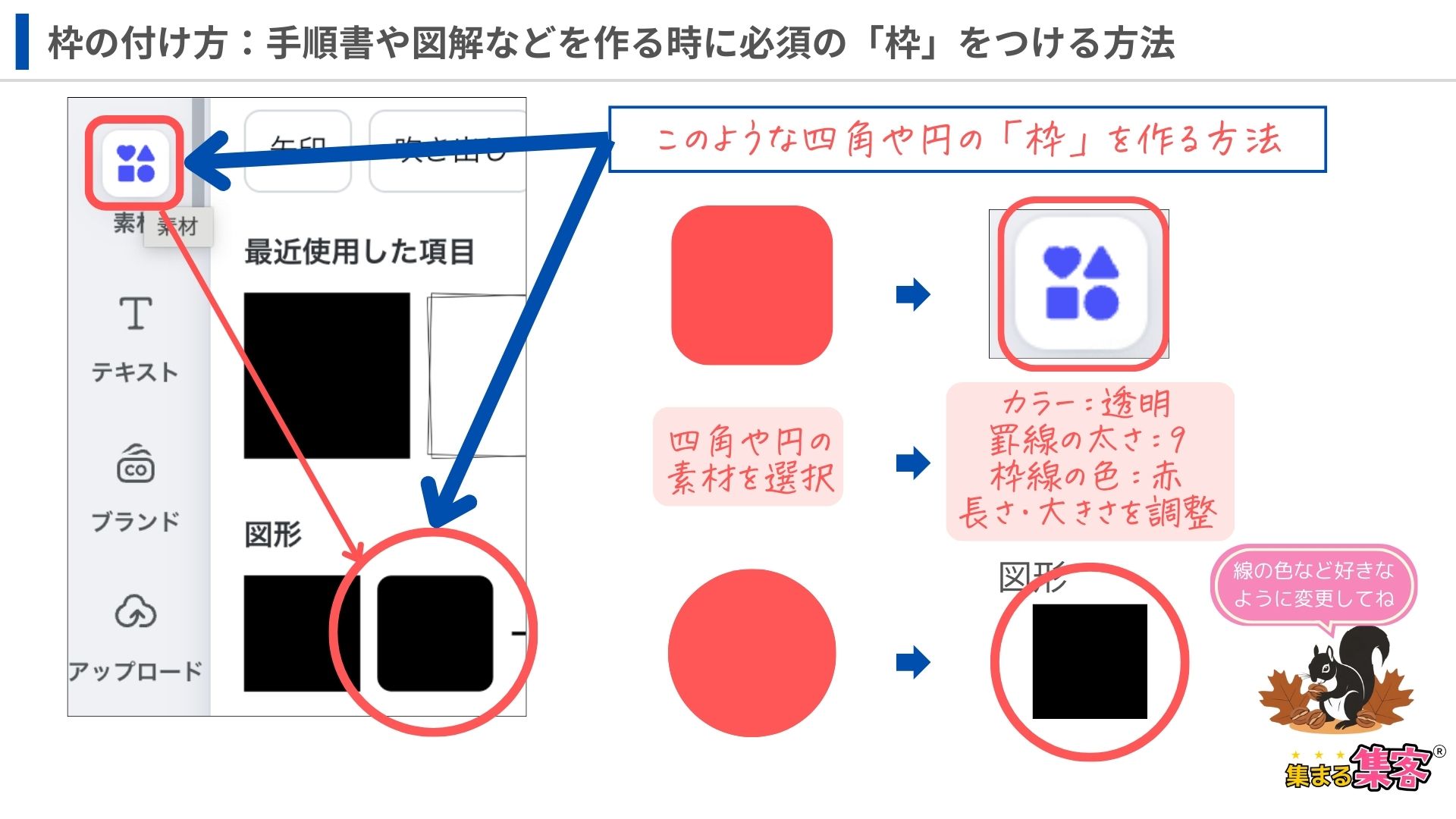
手順書や図解を作る時に「枠線」が必要になるよね、その方法を知りたい!というお声をいただいたので、その方法も解説するよ
この解説手順の画像を作る時にも使っているんだけど、素材の「四角」や「円」から「枠線」を作っているよ。早速手順を見ていこう!
「罫線の太さ」や「枠線の色」はお好みで変えてね!





どうかな?簡単にできたかな?この方法を知っていれば、簡単に手順書や図解を作成できるよね。
そして、スクショ(スクリーンショット)の撮り方がわからない!!という方に下記にスクショ(スクリーンショット)の撮り方の記事を紹介するからそちらも合わせて読んでみてね!





Canvaの「枠線」は、とても使いやすく簡単にできるよ。ぜひ皆さんも使ってみて欲しい機能であり、筆者自身もよく使っている機能の1つだよ。
枠線を作るのには、
という大きく分けて2つの方法があったよね!必ずマスターして欲しい機能だから、記事を読んで自分のものにしてね!!



本当に簡単な操作だったっす!素敵なSNSの投稿画像もできそうっす!
Canvaについて下記の記事もあるからぜひ合わせて読んで下さいね♪

