🔰リサーチャーまるお
🔰リサーチャーまるおパソコンではキレイに見えても、スマホで見たらなんかちょっと残念な感じで、、、WordPressって、スマホだけ画像を変えることってできるっすか?
大丈夫!SWELLならカンタンに“スマホだけ別の画像”って設定できるよ。今日はその方法をわかりやすく説明するね!
この記事のハイライト
・SWELLならスマホとPCで画像を分けるのはとっても簡単
・HTMLやCSSをいじらなくてもブロックエディターで実現できる
・スマホの表示を意識すると、お客様の滞在時間と印象が大きく変わる!
目次
SWELLでデバイスごとに画像を変える方法
STEP
画像ブロックを2つ用意する
1つはPC用の画像、もう1つはスマホ用の画像


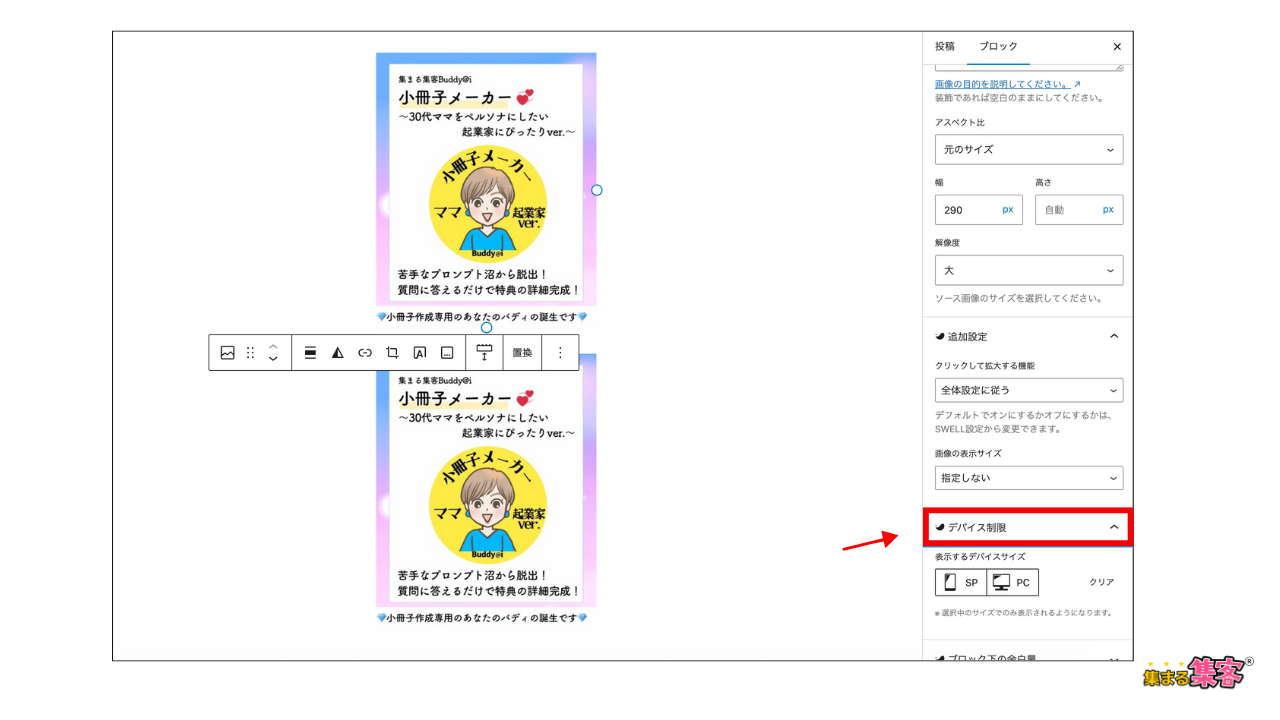
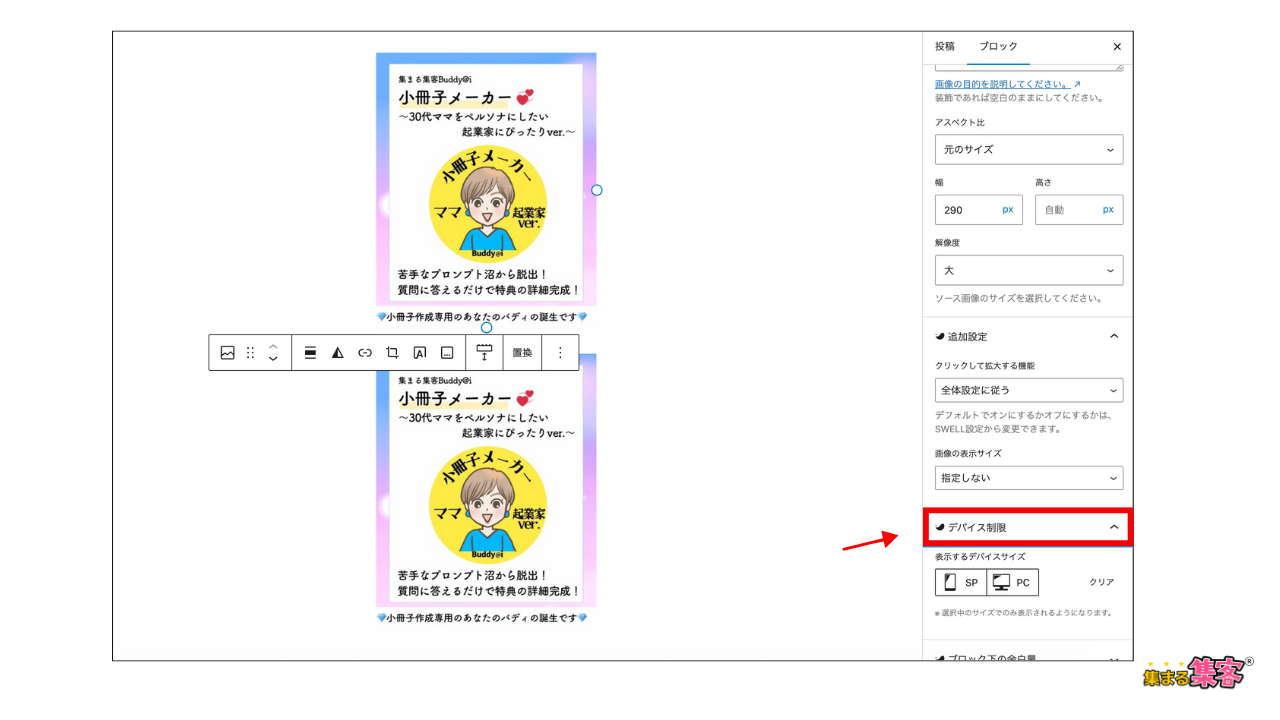
STEP
「デバイス制限」をクリック


STEP
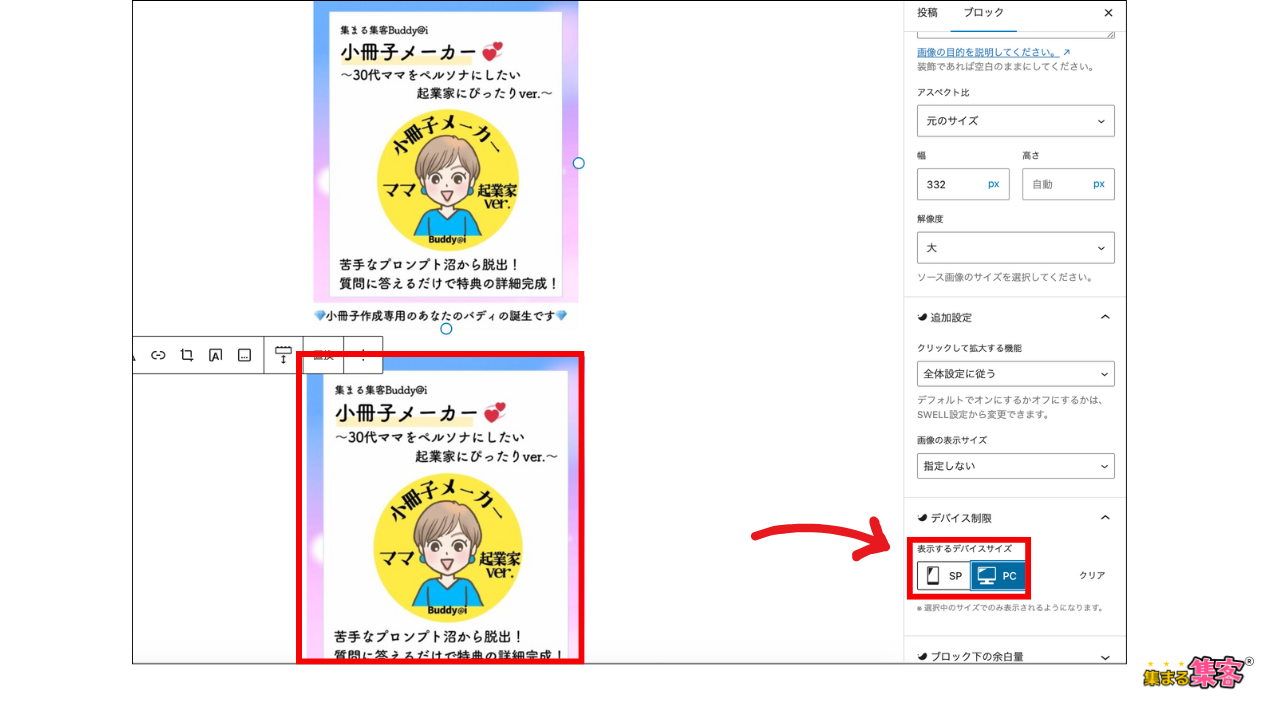
デバイス設定を行う
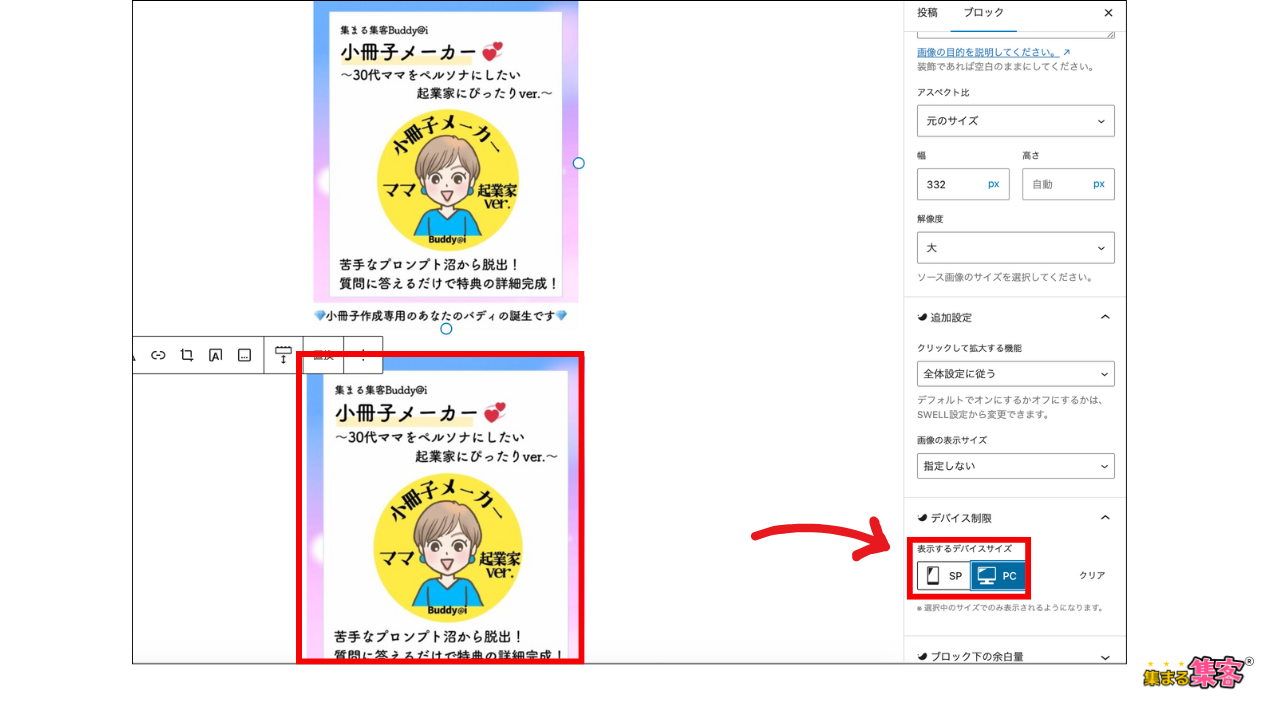
PC向け画像:
→「表示するデバイスサイズ」で 「PC」 を選択




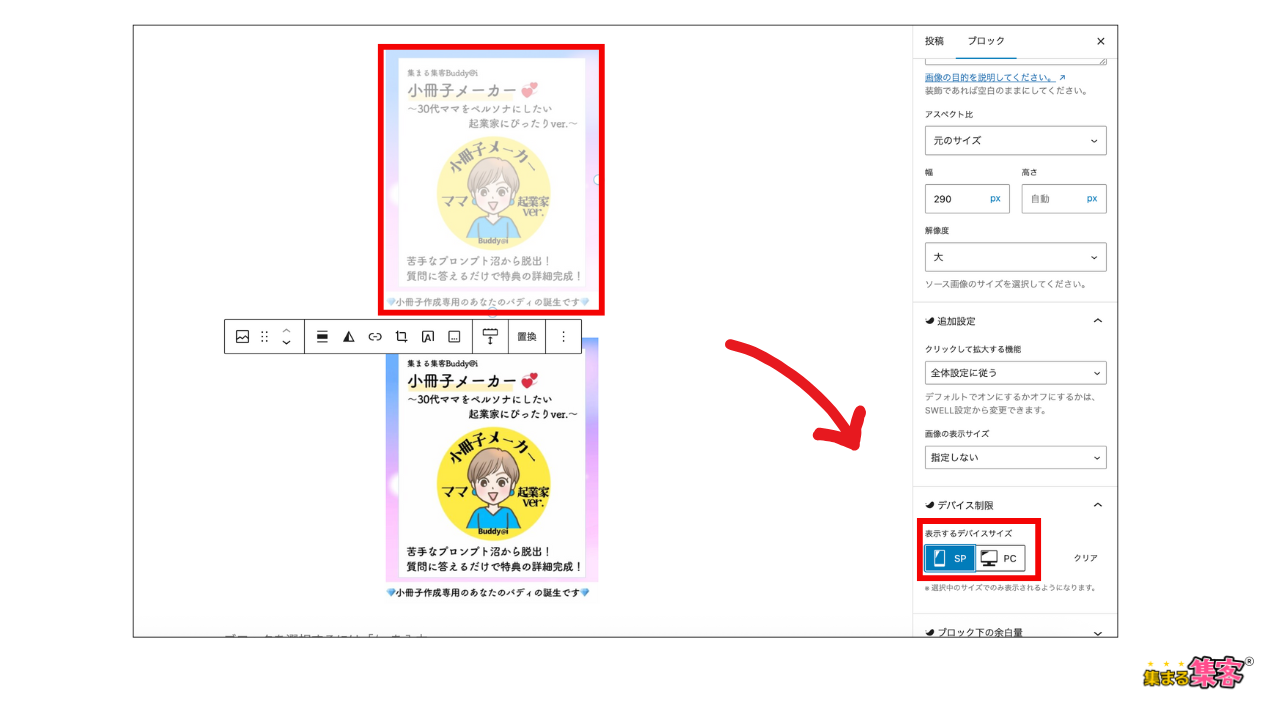
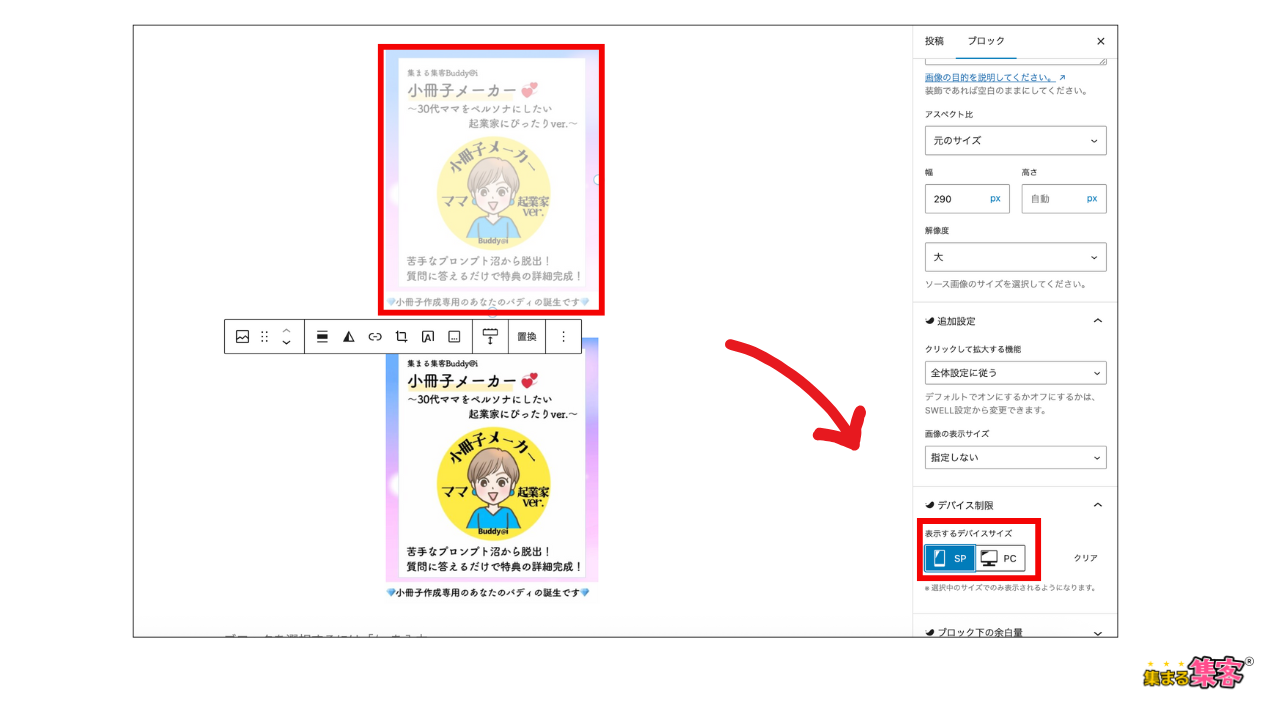
スマホ向け画像:
「表示するデバイスサイズ」で 「SP」 を選択
STEP
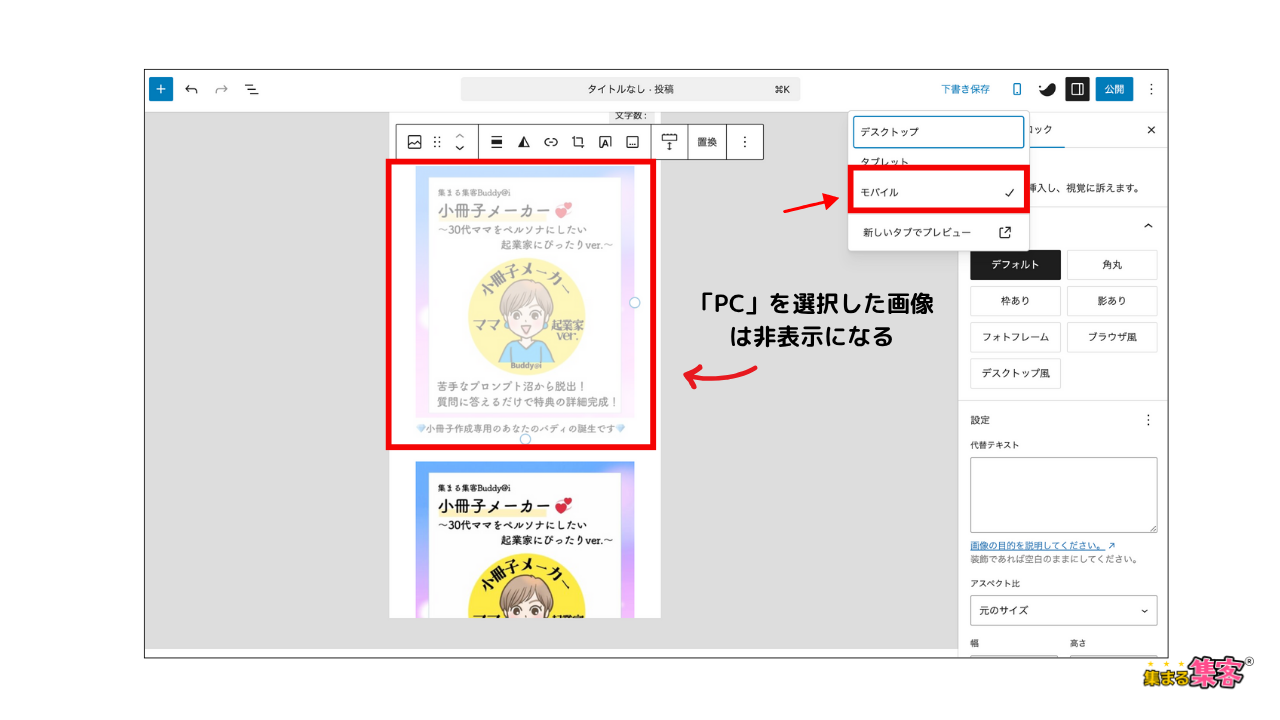
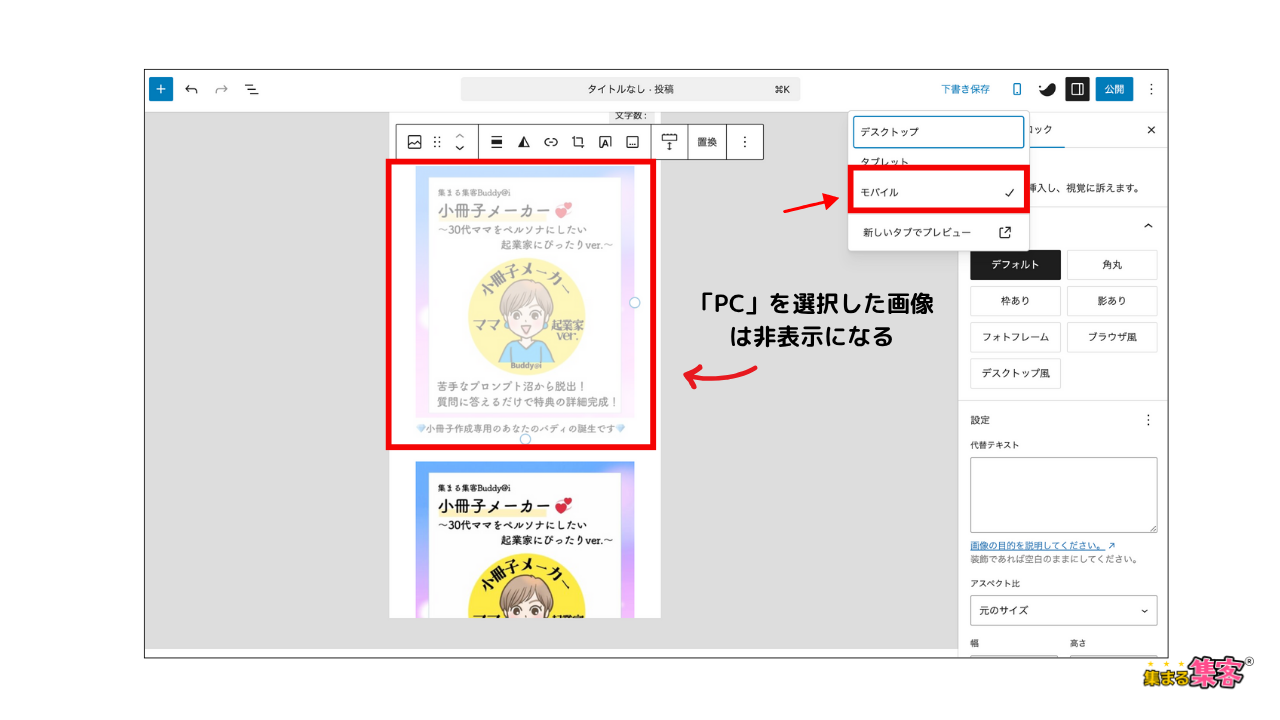
プレビュー画面を確認する
「モバイル」表示で見ると、PCの画像は非表示&スマホ画像が表示されている状態になる!


よくある質問(FAQs)
この記事を読んだ方にはこちらの記事がおすすめです
あわせて読みたい




【ブログ記事の文章を箱に入れたい】SWELL キャプションボックスの作り方!【ブログの装飾】
SWELLのボックスはたくさんの種類がありますが、つくりかたに困ったことはありませんか? この記事ではキャプションボックスの作り方を解説していきます キャプションボ…
あわせて読みたい




【SWELL】 目次前後の広告設定を使って無料プレゼントフォームを設置する方法
SWELL機能「目次広告」を使った、小冊子申し込みフォームの作り方を解説します。 SWELLでは広告機能がありますが、その機能を活かして個人起業家のブログ運営で検索から…
あわせて読みたい




読者が目を引く!WordPressのSWELLの吹き出し設定と吹き出しセットの使い方
サイトを読者が目を引くようなもっと楽しく読みやすくしたいんだけどどうしたら良いすか? それなら、SWELLの吹き出し機能を使うのがおすすめですよ! SWELLの吹き出し…
あわせて読みたい




【プラグインいらず】SWELLで目次の作り方!機能や好みのカスタマイズする方法も解説
ブログ記事に目次を設定するにはどうすればいいっすか? WordPressのテーマSWELLの機能を使うと簡単に目次を作ることができるよ! SWELLの目次機能を使うことで自動でブ…