\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

\女性起業家 のための ChatGPTプロンプト集/


ユーザーインターフェースって何ですか?聞いたことあるけど、よくわからないです!



ユーザーインターフェース(UI)っていうのは、ウェブサイトやアプリで、ユーザーが直接操作する部分のことだよ。
たとえば、ボタンを押したり、メニューを選んだりする部分がUIなんだ。ユーザーが簡単に使えるように、見た目や操作方法を工夫するのがポイントだよ。
なるほど!だからボタンとか、メニューの配置とかが大事ってことですよね?



そうそう!UIが使いやすいと、ユーザーは迷わずに操作できるし、ストレスもなくなる。結果的に、全体の使い心地(UX)が良くなるんだよ!
・ユーザーインターフェース(UI)の基本とその重要性
・UIデザインの原則と設計ポイント
・UIの種類と進化
・UIデザインの事例と最新トレンド
・UIとUXの関係性と改善方法
UIとは「ユーザーインターフェース」の略で、ユーザーが直接操作する部分のことを指します。たとえば、スマホのアプリでボタンを押したり、メニューをタップする操作、これがUIです。具体的には、次のような要素が含まれます。
• ボタン
• スライダー
• メニュー
• アイコン
これらの要素が「使いやすいかどうか」がUIの品質を決めるポイントになります。
そうなんですか!?ボタンとかメニューがUIって言うんだ!



そうそう、まるおくんがゲームの画面で何か押すたびに見ているものが、全部UIなんだよ!
UXとは「ユーザーエクスペリエンス」の略で、ユーザーが製品やサービスを使ったときの「全体的な体験」を指します。これは単にUIのデザインが良いか悪いかだけではなく、使っていて「便利だな」「楽しいな」と感じるかどうかが重要です。
たとえば、次のようなポイントがUXに影響を与えます。
• サイトの読み込み速度が速いか
• 情報が見つけやすいか
• 操作が直感的でわかりやすいか
• 全体的にストレスなく使えるか
UIとUXは混同されがちですが、実際には異なる概念です。
• UI: 見た目や操作部分に関わるもの(ボタンやデザイン)
• UX: 全体の使い心地、満足度に関わるもの(使いやすさ、感情)
ウェブサイトやアプリが成功するためには、UIとUXの両方が重要です。使いやすいUIがあっても、全体の体験が悪いとユーザーは離れてしまいます。逆に、UXが良いと感じてもらえれば、ユーザーは繰り返し使ってくれます。
つまり、UIは見た目や操作で、UXは使っている時の気持ちってことですか?



その通り!使い心地と見た目、どっちも大事なんだよ。どちらか一方だけじゃダメなんだ。
UI/UXを改善すると、ユーザーがサイトやアプリを使うときの満足度が上がり、リピート率や売上アップにつながります。たとえば、以下のようなメリットがあります。
• ユーザーが迷わずに操作できる
• サイトの滞在時間が長くなる
• 満足度が高まり、口コミやリピート利用が増える
UI/UXはただのデザインの話ではなく、ビジネス全体の成果に大きな影響を与える重要な要素です。
UI設計には、誰でも使いやすいデザインを作るための基本的なルールがあります。ここでは、代表的な4つの原則を紹介します。この原則を理解すると、ボタンやテキストの配置がもっとわかりやすくなり、見た目も整ったデザインができるようになります!
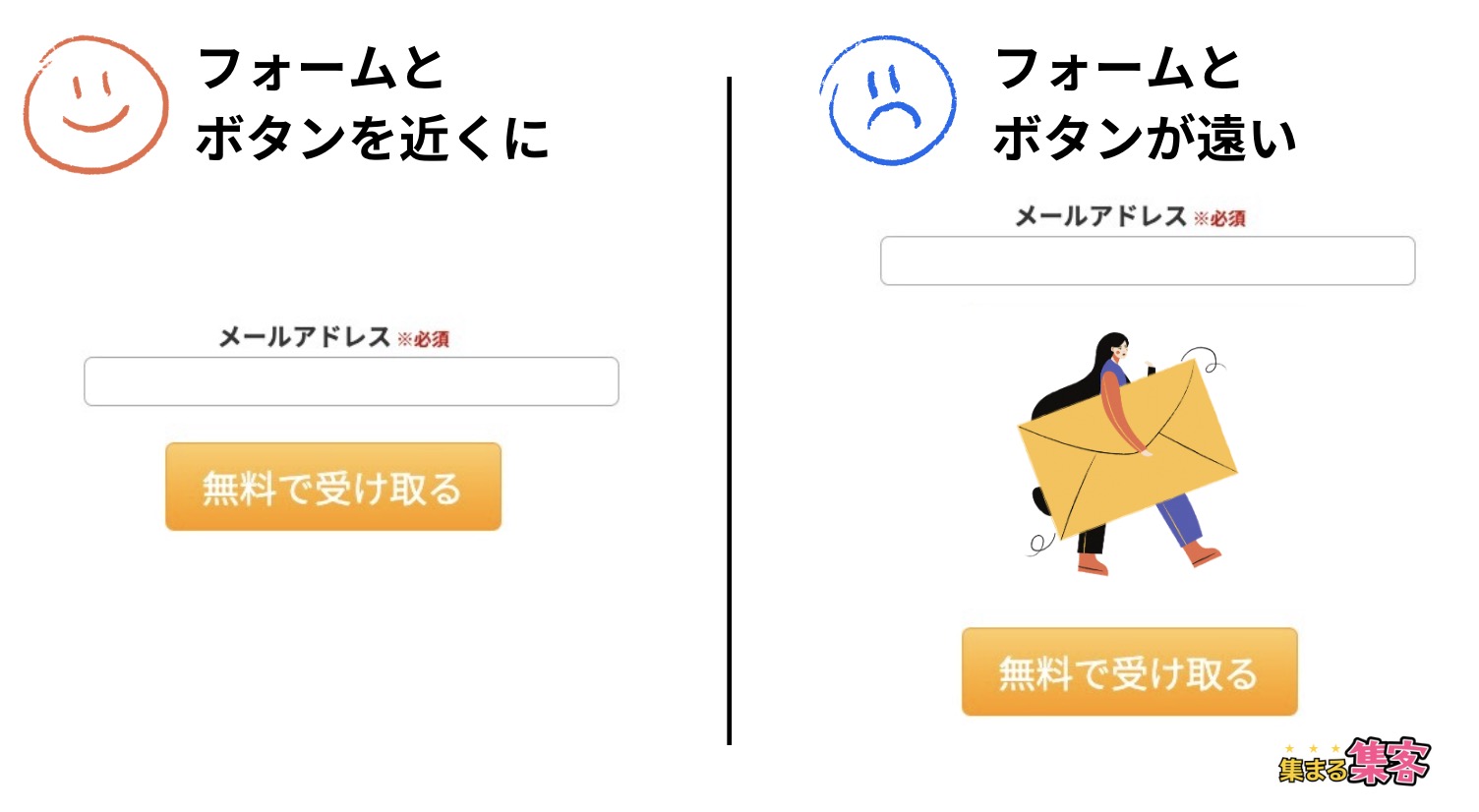
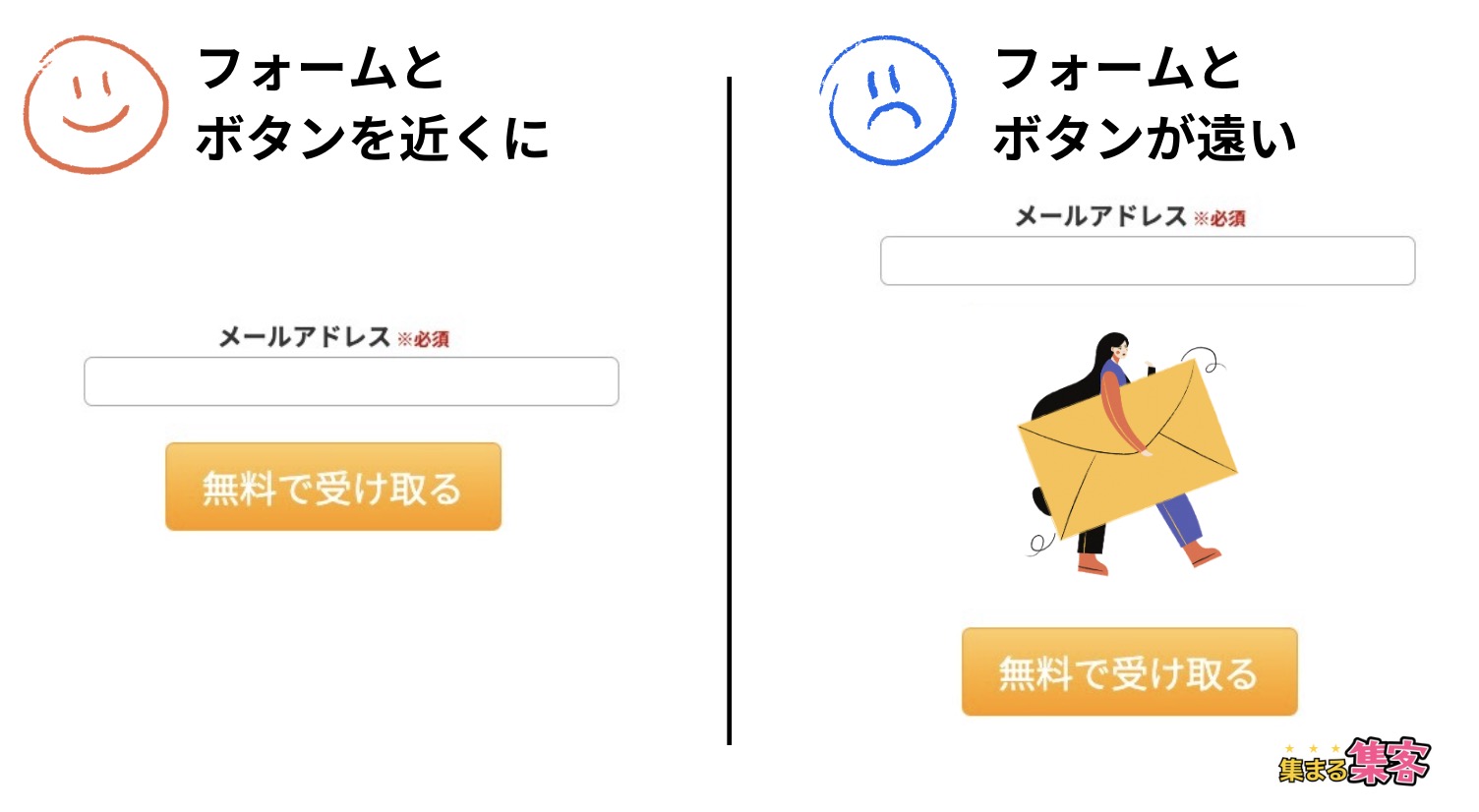
「近接」とは、関連する情報をまとめて近くに配置することです。ユーザーは「何が関連しているか」を一目で理解できます。


たとえば、フォームの入力欄と送信ボタンは近くに置くべきです。なぜかというと、離れた位置にあると、どこを押せばいいのか混乱するからです。
近接って、近くに置くだけでいいんですか?簡単だな!



そうだよ、まるおくん!ただし、適当に並べるんじゃなくて、関連があるものだけを近づけるのがポイントなんだ。
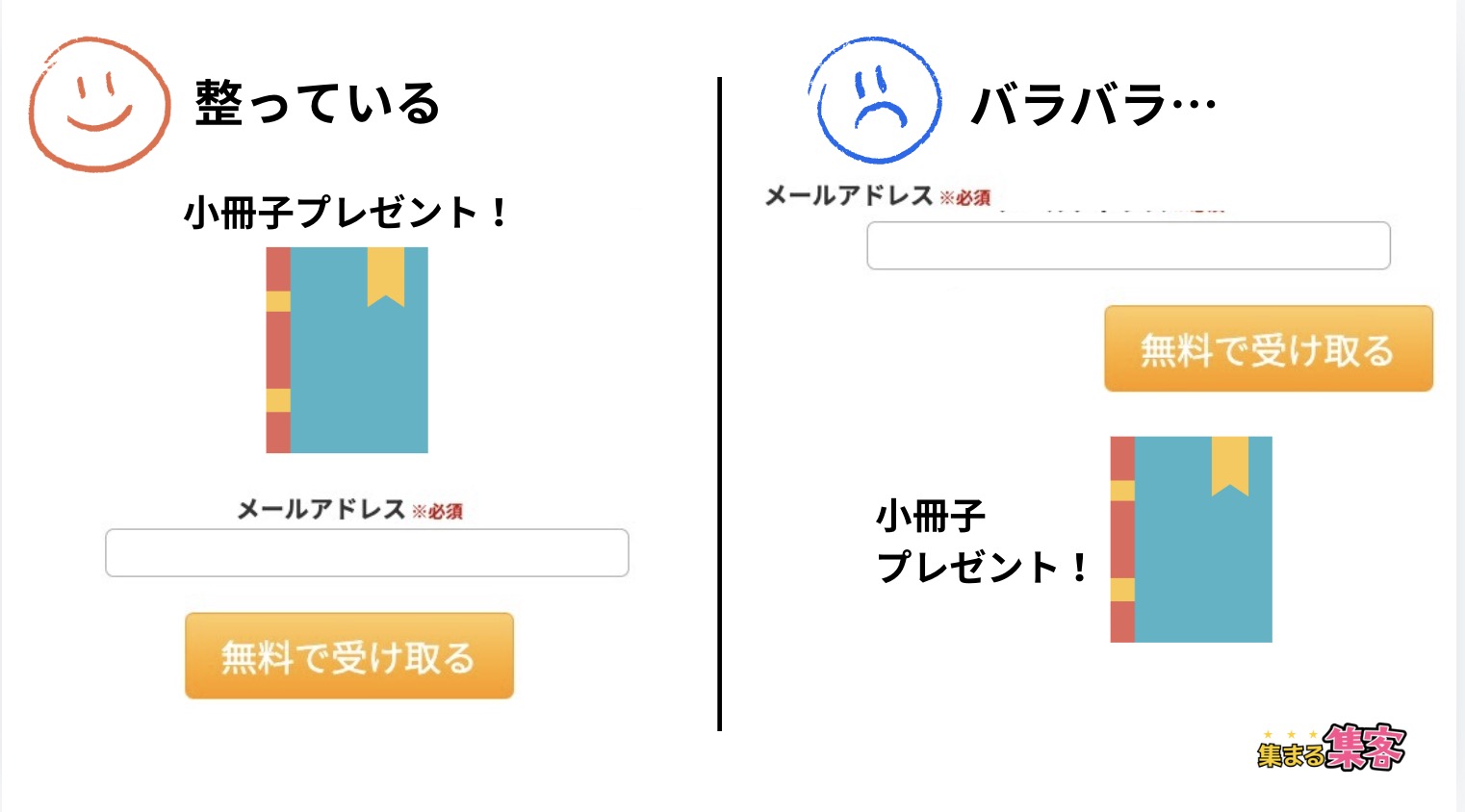
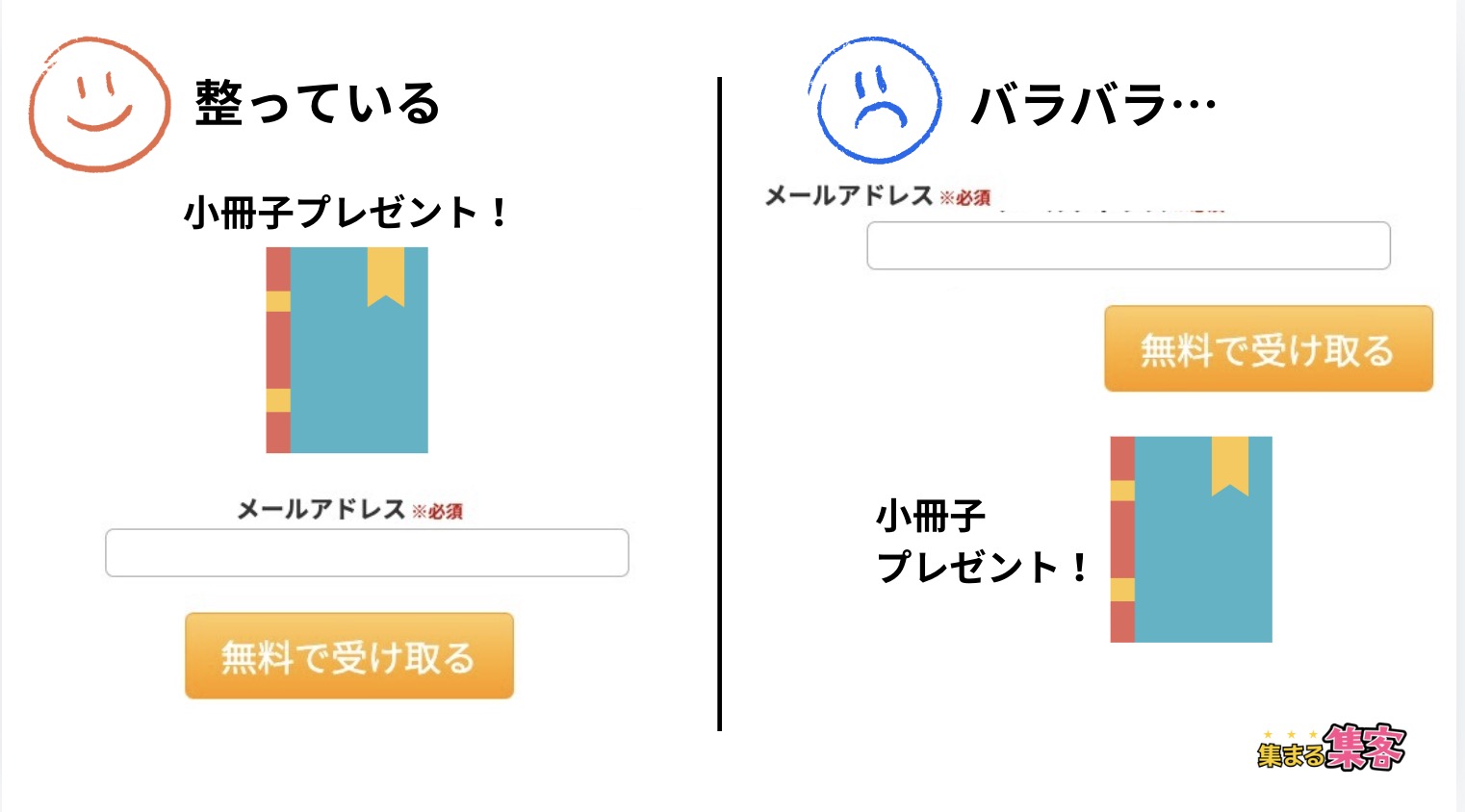
「整列」は、画面上の要素をきちんと並べることです。全体がスッキリして見やすくなります。文字やボタンがバラバラに配置されていると、ユーザーはどこを見ればいいのか迷ってしまいます。


たとえば、テキストを左揃えで整列させると、読みやすくなります。ボタンや画像も、きちんと並べると視覚的に整理されます。
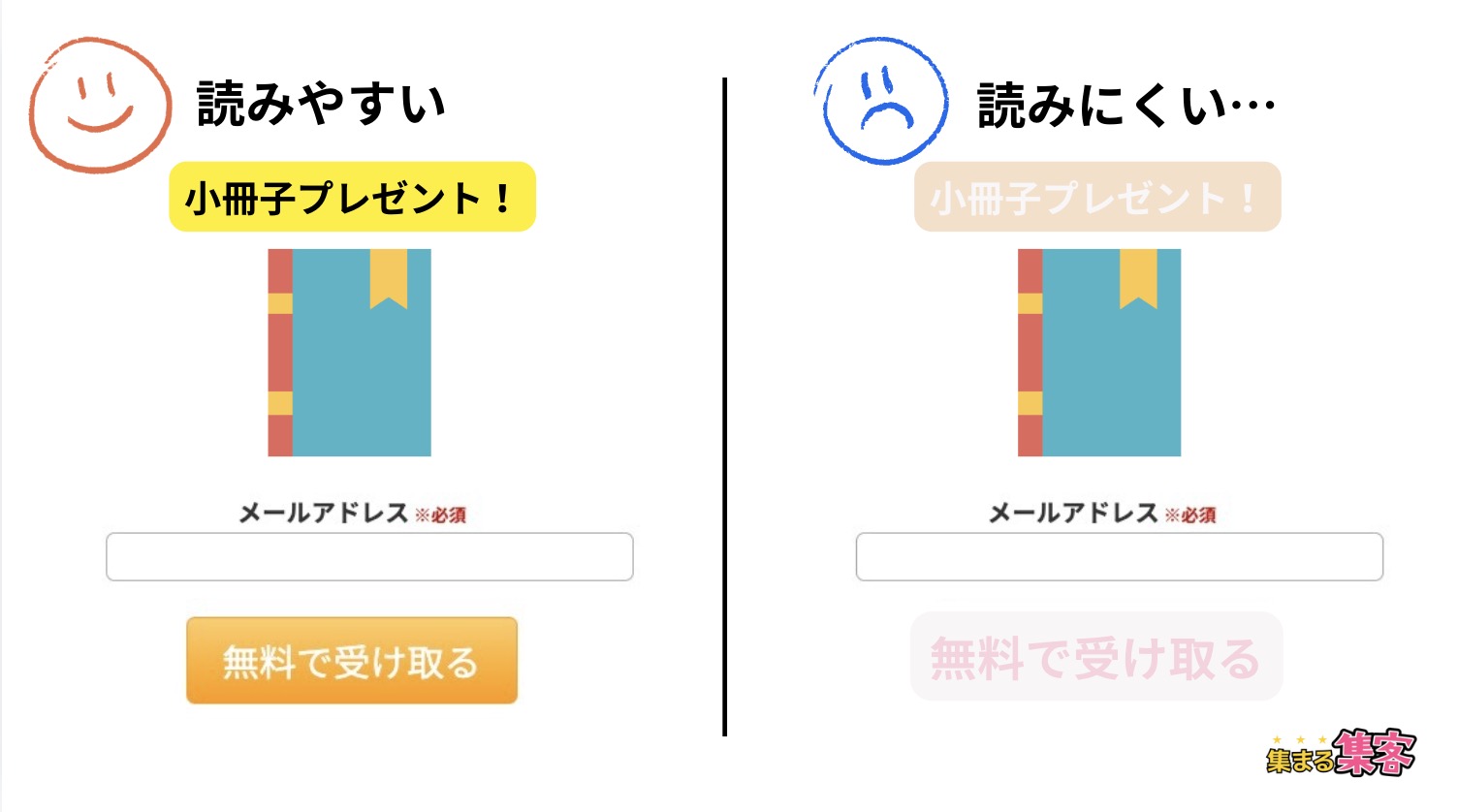
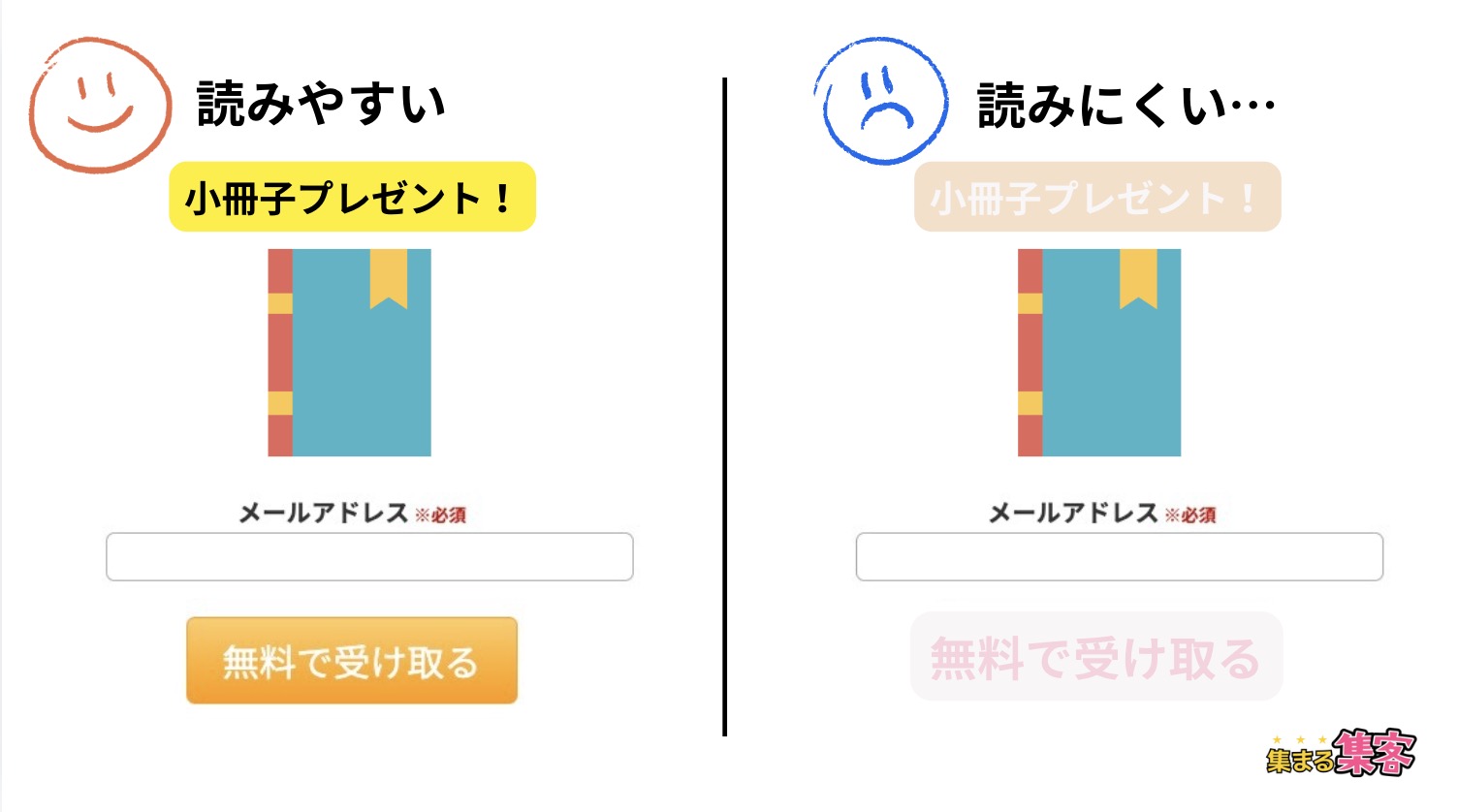
「コントラスト」は、色や大きさの違いを利用して、重要な部分を目立たせる方法です。コントラストをつけることで、ユーザーはどこに注目すればよいかがすぐにわかります。


たとえば、重要なボタンは背景色を変えて、目立たせると良いです。テキストも、背景との色の差が大きいほど読みやすくなります。
「反復」とは、同じデザインパターンを繰り返すことです。これにより、一貫性が生まれ、ユーザーはどのように操作すればいいかをすぐに理解できます。
たとえば、同じスタイルのボタンやアイコンを使うことで、どのボタンが押せるかすぐにわかります。デザインの要素(色、フォント、アイコンなど)を統一することが重要です。


反復って、同じことを繰り返すってことですよね?つまんない感じになりません?



確かにそう思うかもしれないけど、デザインでは同じパターンを使うと使いやすくなるんだよ。混乱しないから、逆に安心して使えるんだ!
この4つの原則を守ることで、使いやすいUIが作れます。特にウェブサイトやアプリでは、ユーザーが迷わずに操作できることがとても大事です。
• 近接で関連する情報をまとめる
• 整列で見た目をきれいに
• コントラストで重要な部分を目立たせる
• 反復で一貫性を保つ
この基本を押さえておけば、プロフェッショナルなデザインができるようになります!
UI(ユーザーインターフェース)は、コンピュータやデバイスを操作するときに使う方法のことです。昔からいろんな種類のUIが進化してきていて、今では直感的に使えるものが多くなっています。ここでは、UIの種類とその進化の過程を見ていきましょう。
CUIとは「キャラクターユーザーインターフェース」のことで、キーボードで文字を打ち込んで操作する方法です。昔のコンピュータは、すべてこの方式でした。コマンドを覚えて打ち込まないと何もできなかったので、初心者には少し難しいものでした。
例:黒い画面に「C:\」と表示されて、そこにコマンドを打ち込む
コンピュータが得意な人だけが使っていた
えー!?昔は文字だけでコンピュータを使ってたんすか?



そうなんだよ、まるおくん。今みたいにマウスもなかったから、全部手でコマンドを打ち込んでたんだよ。
GUIは「グラフィカルユーザーインターフェース」の略で、画面にアイコンやボタンが表示され、マウスやタッチで操作できるようになったUIです。これが登場してから、パソコンが一気に使いやすくなりました。今のスマホやパソコンでよく使われているUIがこれです。
例:マウスでアイコンをクリックする、ボタンを押す
使いやすくなり、誰でもコンピュータを使えるようになった
NUIとは「ナチュラルユーザーインターフェース」のことで、より自然に操作できるUIです。画面をタッチする、音声で操作する、ジェスチャーでコントロールするなど、直感的に使えるインターフェースです。今ではスマホやスマートスピーカーで使われることが多く、未来感がある操作方法です。
例:スマホの画面をタッチして操作する、音声で検索する
誰でも直感的に使える、未来型のUI
NUIって、もう未来じゃないですか!スマホとか、声で操作できるやつですよね?



その通り!今では声やジェスチャーでも操作できるようになって、どんどん便利になっているんだよ。
UIは、昔は文字だけのCUIから始まりましたが、今では直感的に操作できるNUIまで進化してきました。
CUI: コマンドを覚えて操作する、初心者には難しい
↓
GUI: 画面を見ながらマウスやタッチで操作する、誰でも使いやすい
↓
NUI: 画面タッチや音声、ジェスチャーで操作する、自然で直感的
これからも、もっと進化していって、どんどん簡単で使いやすいUIが出てくるかもしれませんね!
最近のウェブサイトやアプリでは、より魅力的で使いやすいデザインが増えています。今回は、特に注目されている最新のUIデザインのトレンドを紹介します。これを知っておくと、自分のウェブサイトやアプリをもっとおしゃれで使いやすくできます!
スクロールテリングとは、ページを下にスクロールするだけで、まるで物語を読んでいるかのように情報が表示されていくデザイン手法です。写真やイラスト、アニメーションを使って、ユーザーが自然に内容に引き込まれていくのが特徴です。
• ページをスクロールするたびに、次々と情報が現れる
• 商品紹介やブランドストーリーを伝えるのにピッタリ
スクロールするだけでストーリーが読めるですか?それは楽チンですね!



そうだよ、まるおくん。スクロールするだけで、次の情報がどんどん現れて、面白いんだよ!
最近は、ウェブサイトやアプリに3Dグラフィックを使うのが人気です。これにより、ページがより立体的に見え、ユーザーの目を引くデザインになります。商品を3Dで表示したり、アニメーションで動かしたりすることで、ユーザーの興味を引きやすくなります。
• 商品を3Dで表示して、色々な角度から見られる
• ゲームやアニメーションなど、インタラクティブなデザインが増加中


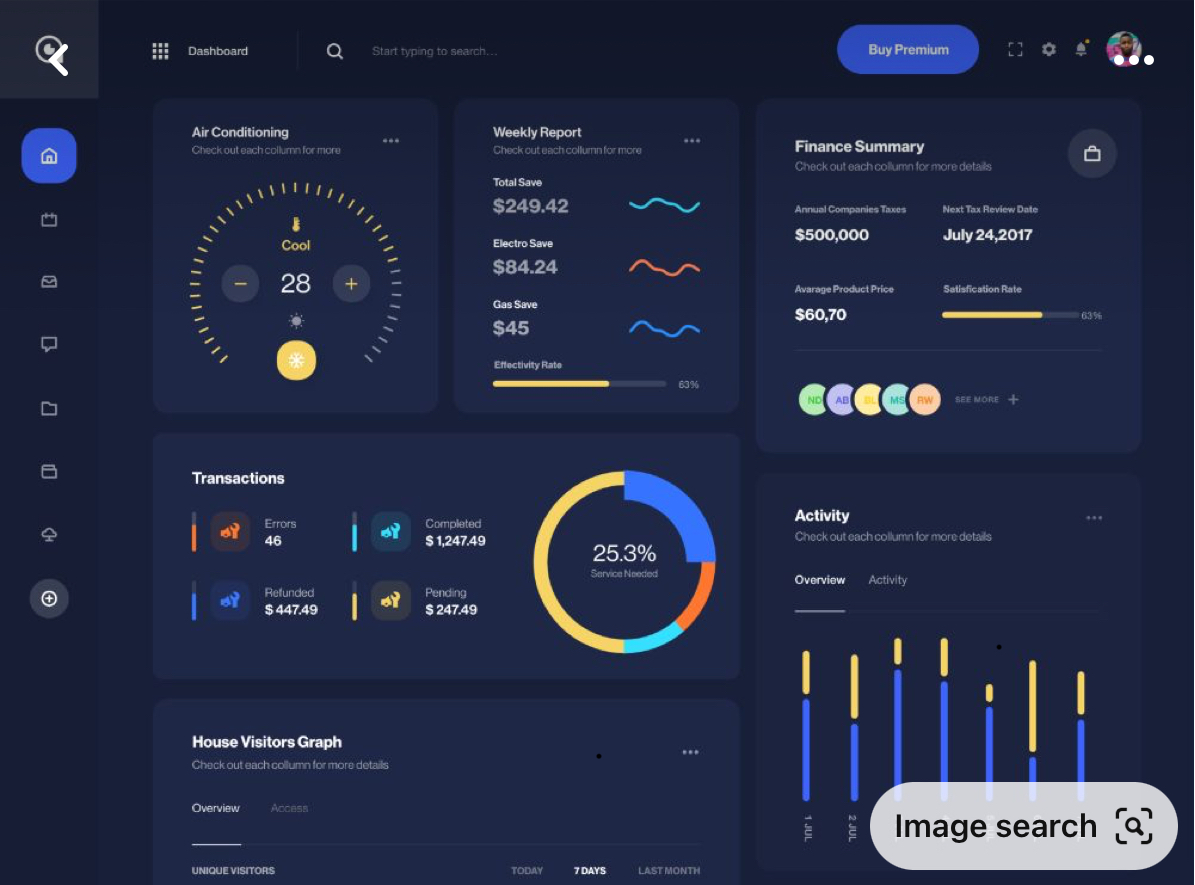
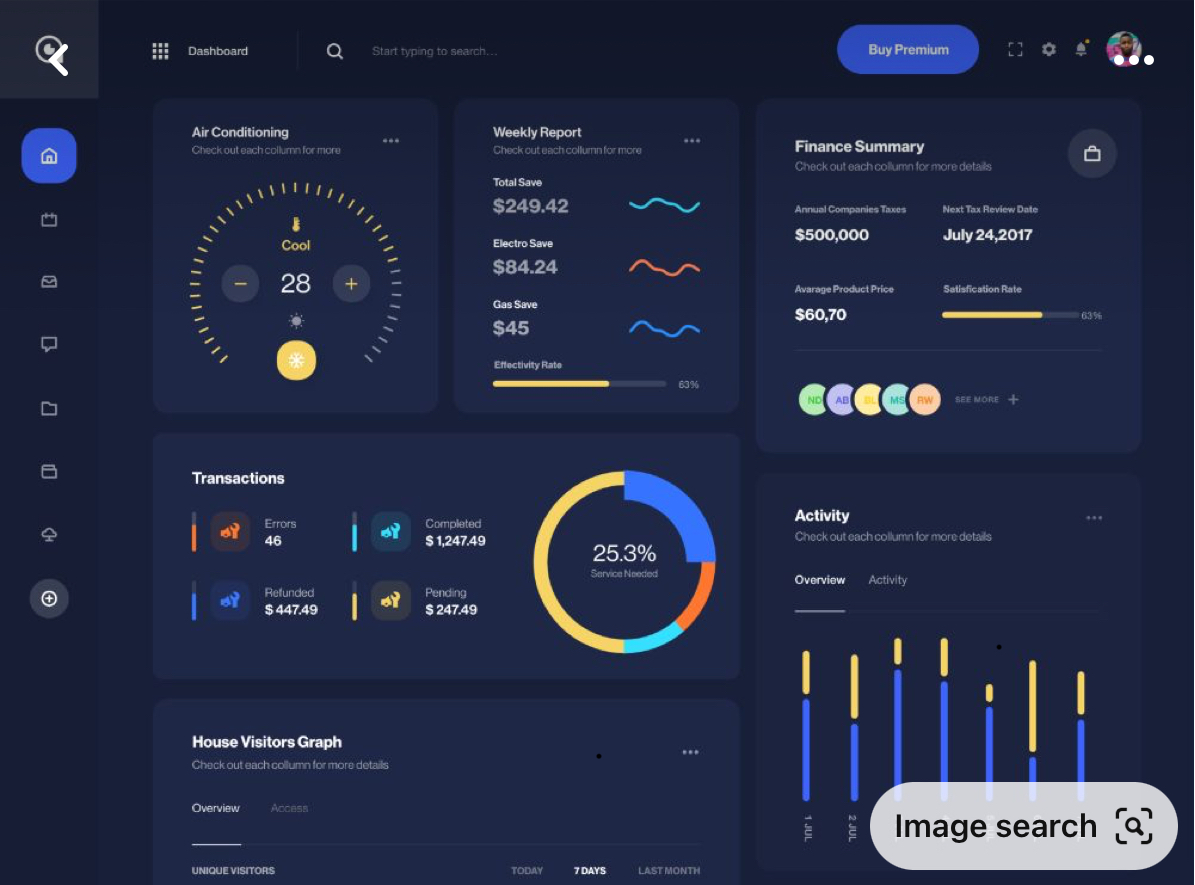
ダークモードは、背景を黒やグレーにして、目に優しいデザインにするトレンドです。スマホやパソコンで長時間見ていても疲れにくく、さらに電池の消費を抑える効果もあります。多くのアプリやウェブサイトで採用されています。
• 背景が暗くなるので、目が疲れにくい
• 見た目もクールで、シンプルなデザインが好きな人に人気


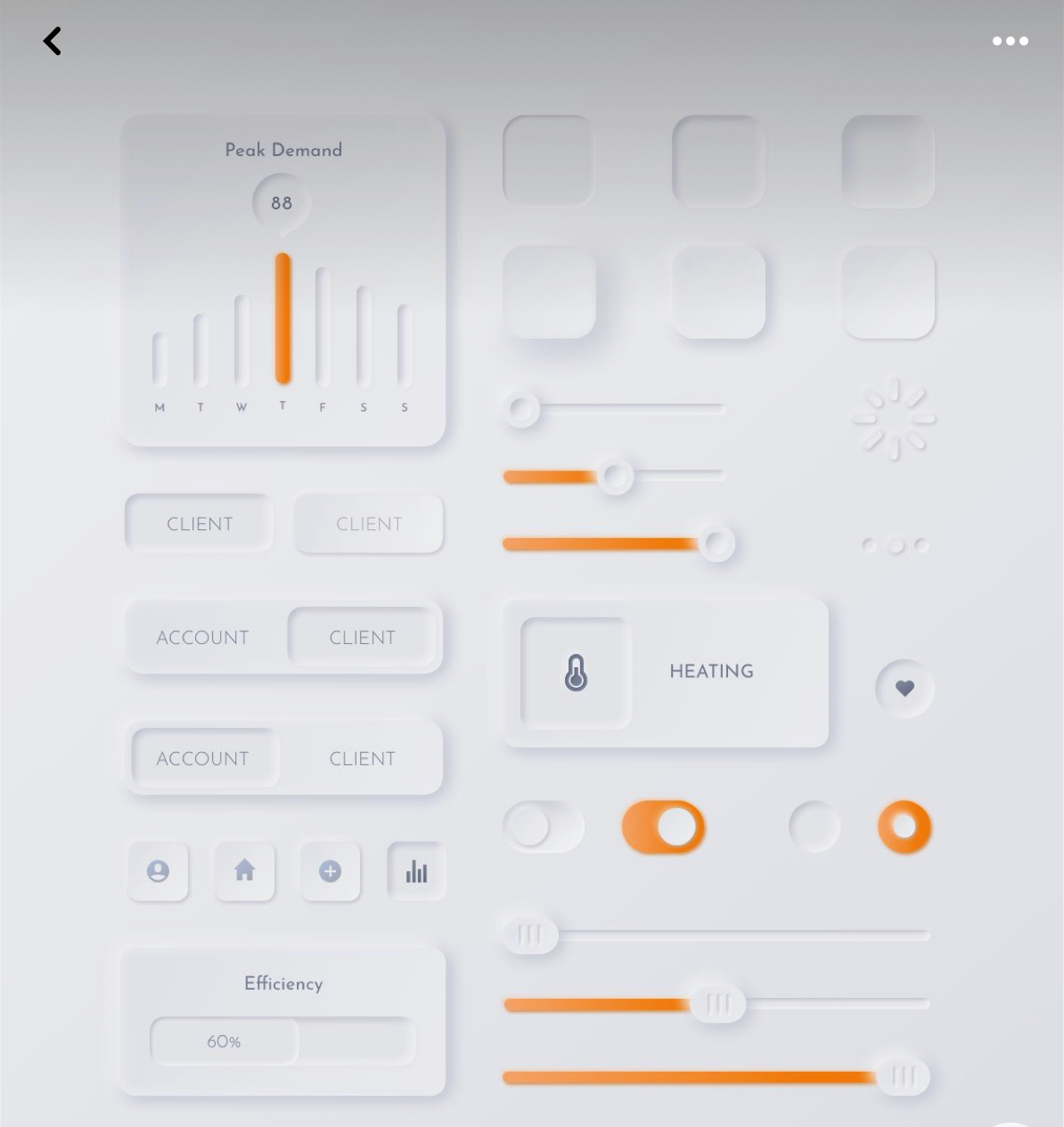
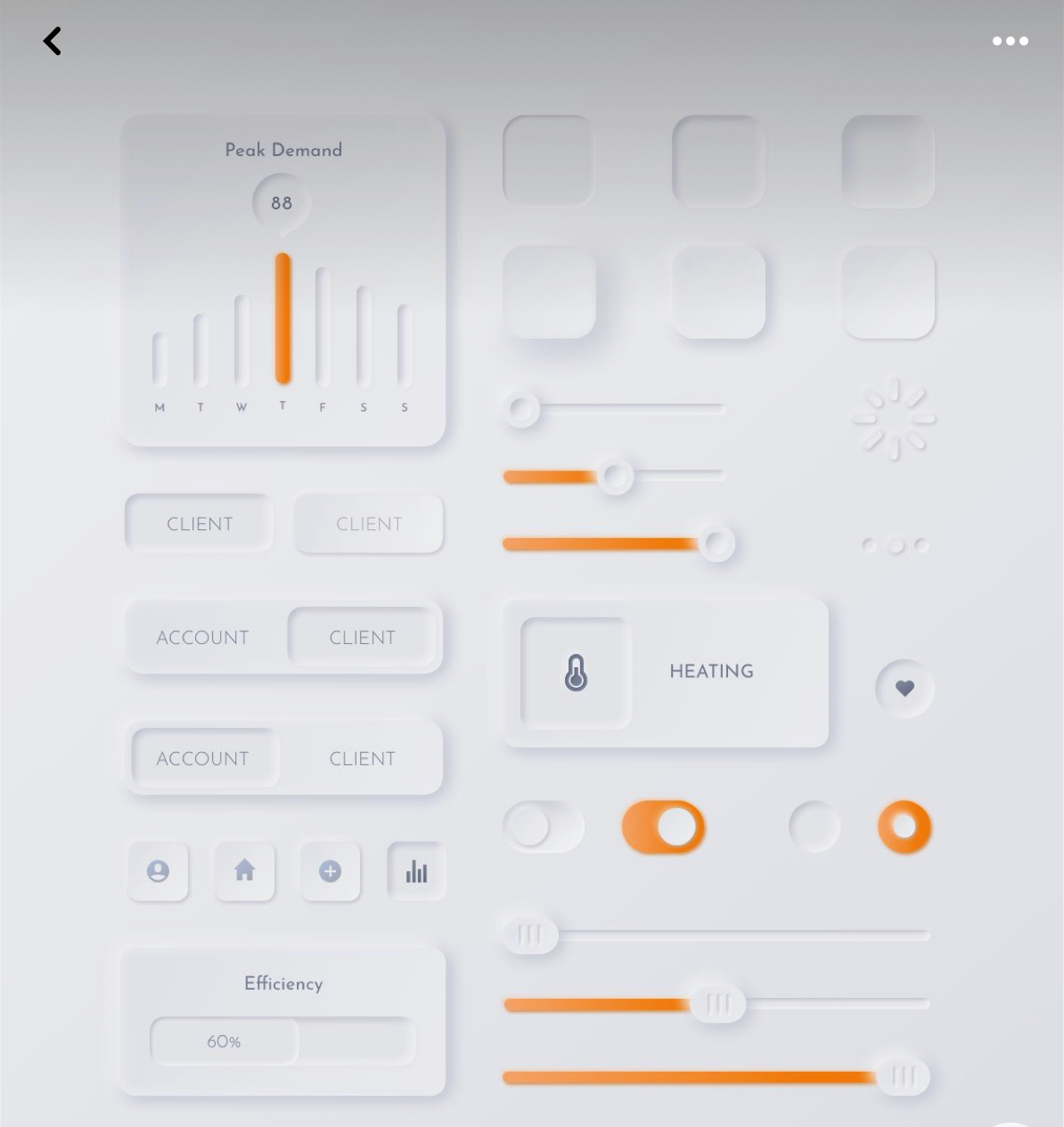
ニューモーフィズムは、3D効果を取り入れた新しいデザインスタイルで、ボタンやカードが画面から浮き上がって見えるような効果があります。立体的な影や光を使って、触りたくなるようなデザインを作り出します。
ニューモーフィズムってなんか難しそうですけど、押したくなるボタンってことですか?



そうそう、まるおくん!見た目がリアルで、つい触りたくなるデザインだよ。押すのが楽しくなるんだ。
• 画面上の要素が、まるで本物の物体のように見える
• ボタンやアイコンにリアル感が増し、操作が楽しくなる
マイクロインタラクションとは、ちょっとしたアクションに対して細かなアニメーションや動きがあるデザインのことです。たとえば、ボタンを押すと色が変わったり、カーソルを合わせると動きが出たりするなど、小さな反応がユーザーに楽しさを与えます。
• ボタンを押したときにアニメーションが起こる
• アイコンにカーソルを合わせると、軽い動きがある
これらの最新のUIトレンドを使うことで、ウェブサイトやアプリがもっと魅力的になり、ユーザーが楽しく使えるようになります。トレンドに敏感なデザインは、ユーザーの満足度も高まりやすく、ビジネスにも良い影響を与えることができます!
• スクロールテリングで物語を伝える
• 3Dグラフィックでインパクトを与える
• ダークモードで目に優しく、クールなデザイン
• ニューモーフィズムでリアルなボタンやアイコン
• マイクロインタラクションで楽しい操作感
UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)は密接に関係しています。簡単に言うと、UIは「操作する部分」、UXは「使ったときの満足度」です。UIを改善することで、ユーザーの体験(UX)がもっと良くなります。今回は、UIを改善してUXを向上させるための方法を紹介します!
複雑な操作は、ユーザーを混乱させてしまいます。ボタンが多すぎたり、画面がごちゃごちゃしていると、何をすればいいのか分からなくなります。シンプルで直感的なUIを作ることが、良いUXにつながります。
• 必要な情報だけを表示する
• ボタンやメニューの数を減らす
• 分かりやすいアイコンを使う
シンプルってどういうことですか?全部のボタンを消しちゃうんですか?



そうじゃないよ、まるおくん!必要なボタンだけを残して、余計なものをなくすってこと。迷わないデザインが大事なんだ。
一貫性がないUIは、ユーザーを迷わせます。たとえば、ページごとにボタンのデザインが違っていたり、操作方法がバラバラだと、ユーザーは混乱します。UIのデザインや操作を統一すると、ユーザーはスムーズに操作できるようになります。
• ボタンやアイコンのデザインを全ページで同じにする
• フォントや色の使い方を統一する
• ナビゲーションメニューの位置を揃える
文字が小さすぎたり、背景と文字の色が似すぎて読みにくいと、ユーザーはストレスを感じます。読みやすいフォントや色のコントラストを使うことで、ユーザーが簡単に内容を理解でき、良いUXにつながります。
• フォントのサイズは大きめにする(最低でも14px以上)
• 背景と文字の色のコントラストをしっかりつける
• 目に優しい色使いを心がける
今では、スマホやタブレットでサイトを見ることが多くなっています。画面サイズに応じてデザインが変わる「レスポンシブデザイン」を採用することで、どんなデバイスでも使いやすくなり、UXが向上します。
• スマホ、タブレット、パソコンで表示が崩れないようにする
• タッチ操作に対応した大きめのボタンを使う
• ページの読み込み速度を速くする
スマホでもパソコンでも同じサイトが見れるって便利ですね!



そうだよ、まるおくん!レスポンシブデザインのおかげで、どんなデバイスでも使いやすくなるんだ。
ユーザーからのフィードバックを取り入れて、UIを改善することも大切です。ユーザーがどこで迷っているか、どこが使いにくいかを知ることで、具体的な改善ができ、UXがさらに向上します。
• アンケートやレビューを集めて、改善点を探る
• ユーザーテストを行い、実際に操作してもらう
• アクセス解析ツールを使って、ユーザーの行動を分析する
UIを改善することで、UXを向上させる方法はたくさんあります。以下のポイントを押さえることで、使いやすくて楽しい体験をユーザーに提供できます。
• 操作をシンプルにする
• デザインに一貫性を持たせる
• 読みやすいフォントや色を使う
• レスポンシブデザインを導入する
• ユーザーのフィードバックを反映させる
これらの方法を取り入れて、UIもUXも一緒に向上させていきましょう!
ウェブサイトやアプリを作るとき、一番大切なのは「ユーザー目線」で考えることです。デザインがどんなにおしゃれでも、使う人にとってわかりにくかったり、使いづらかったりしたら意味がありません。ユーザー目線で設計することで、使いやすいデザインができ、結果としてユーザーが満足する体験(UX)につながります。
まず、サイトやアプリを使う人が「何を求めているのか」をしっかり考えることが大切です。商品を探しているのか、情報を読みたいのか、または何かを学びたいのか、それを理解した上でデザインを作ります。
• ユーザーが何をしたいかをリサーチする
• 使う人が知りたい情報をすぐに見つけられるようにする
• 目的が達成できるように、わかりやすい導線を作る
ユーザー目線って、どうやって考えたらいいんですか?自分のことしか分かんないですよ〜



そうだね、まるおくん。だからこそ、使う人にとって何が必要かリサーチしたり、実際に使ってもらって感想をもらうことが大事なんだよ!
デザインをカッコよくすることも大切ですが、それ以上に「使いやすさ」が重要です。ユーザーが何をすればいいのか迷わないように、直感的に操作できるデザインを心がけましょう。
• メニューやボタンは大きく、目立つ場所に配置する
• 重要な情報はトップページや一番目に入りやすい場所に置く
• ページの移動や操作をシンプルにする
ユーザーは、できるだけ簡単に目的を達成したいと思っています。例えば、長いフォームの入力や、何回もボタンを押さなければならない操作は、ユーザーにとってストレスです。負担を減らして、簡単に使えるように設計しましょう。
• フォームの入力項目をできるだけ少なくする
• ワンクリックで簡単に操作できるようにする
• ローディング時間を短くして、ページがすぐに表示されるようにする
めんどくさいフォームとか、時間がかかるページって、正直イライラしますよね…



その通り、まるおくん!だからこそ、簡単でスムーズに操作できるデザインにすることで、ユーザーの満足度が上がるんだよ。
今では、スマホやタブレット、パソコンといろんなデバイスでサイトやアプリが見られます。それぞれのデバイスに合ったデザインを用意することで、どんな環境でもユーザーが快適に使えるようにします。
• スマホでは、ボタンを大きめにして指でタッチしやすくする
• パソコンでは、マウスで操作しやすいレイアウトにする
• タブレットでは、横向き・縦向き両方に対応したデザインを考える
ユーザー目線で設計することは、使いやすいサイトやアプリを作るための基本です。次のポイントを意識することで、ユーザーが満足するデザインが実現できます。
• ユーザーが何を求めているかを考える
• 使いやすさを優先する
• ユーザーの負担を減らす
• デバイスに合わせたデザインを考える
これらのことをしっかり押さえれば、ユーザーは迷わず、ストレスなく使えるので、満足度が高くなりますよ!
UI(ユーザーインターフェース)を進化させることで、UX(ユーザーエクスペリエンス)を次のレベルに引き上げることができます。
UIは、ユーザーが実際に触れて操作する部分で、UXはその使い心地や満足感です。これからのウェブやアプリは、さらに便利で、直感的に使えるデザインが求められます。
UIを進化させることは、UXを向上させ、ユーザーが満足する体験を提供するために欠かせない要素です。
これからも、ユーザー目線を忘れずに、新しい技術やデザインを取り入れながら、次世代のUXを実現していきましょう。