\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

\女性起業家 のための ChatGPTプロンプト集/


「視線誘導」をご存知でしょうか?
視線誘導とは、デザインやレイアウトを工夫することで、ユーザーの視線を特定の場所に誘導し、重要な情報や行動を促す技術です。ウェブサイトや広告、ポスターなどのビジュアルコンテンツでよく使用されます。
ねえねえ視線動線ってどんなデザインパターンがあるの?



まるおくんは、チラシやwebコンテンツを見て、これ欲しい!って思ったことはありますか?それが視線誘導のデザインパターンの1つになります。この記事ではユーザーへの視線誘導の効果的なデザインについて詳しく解説しますね。
重要な要素を強調することで、ユーザーが必要な情報を見逃さず、すぐに見つけられるため満足度が高まります。
視線を適切に誘導することで、ユーザーの行動を促しやすくなります。その結果、コンバージョン率が向上し、目標達成が容易になります。
視線誘導を考慮したデザインは、視覚的に美しくバランスが取れていて 、ユーザーの印象が良く信頼感が高くなります。
ユーザーがウェブサイトやアプリケーション内をスムーズに移動できるようになると、滞在時間が増加し、ユーザーエンゲージメントが向上します。
ユーザーが重要な情報を優先的に見ることができます。その結果、 伝えたいメッセージが効果的に伝わります。
ユーザーが重要な情報やメッセージに自然に注目するように誘導します。例としては、製品の特徴、セール情報、コンタクト情報などを強調することです。
ユーザーが直感的に操作できるように導き、使いやすさを向上させます。例としては、 ナビゲーションメニューボタンを目立たせる。
ユーザーの行動を特定のアクション(購入、登録、問い合わせなど)に誘導します。例としては、購入ボタンやフォーム送信ボタンへの視線を誘導する。
コンテンツを整理し、ユーザーが情報を容易に理解できるようにします。段落や見出しをうまく配置し、視線を自然に流すようにします。


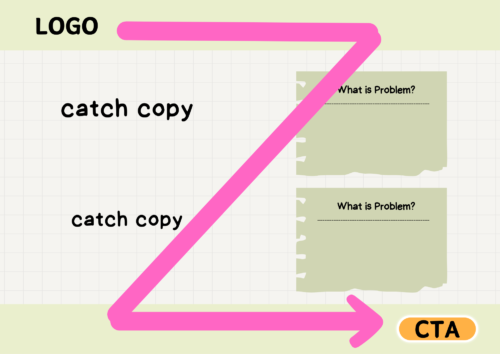
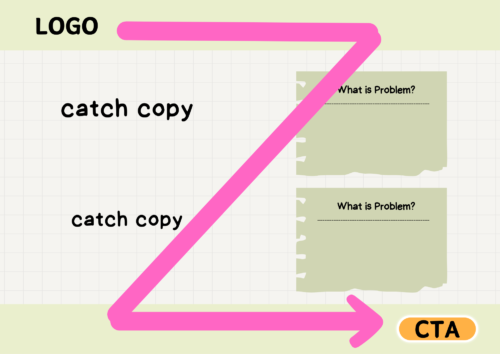
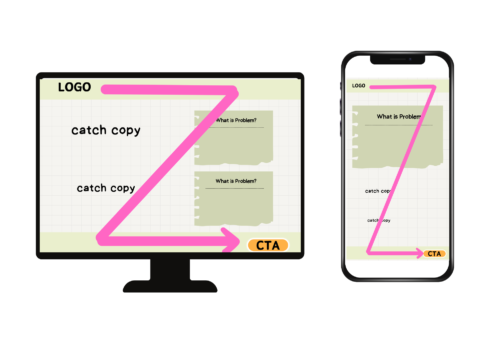
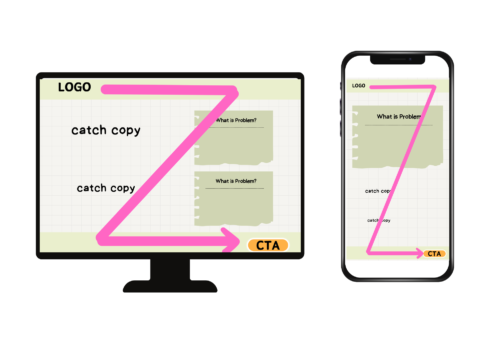
Z字型パターンは、ユーザーの視線が左上から右上へ、次に左下へ、最後に右下へと移動するように誘導するレイアウトです。このパターンは、ウェブページの自然な読み方に基づいています。ランディングページやホームページで使用されることが多いです。


<使い方>
左上: ロゴや重要な見出しを配置する
右上: ナビゲーションメニューを配置する
中央左: 主要なコンテンツや画像を配置する
右下: CTA(Call To Action)ボタンを配置する




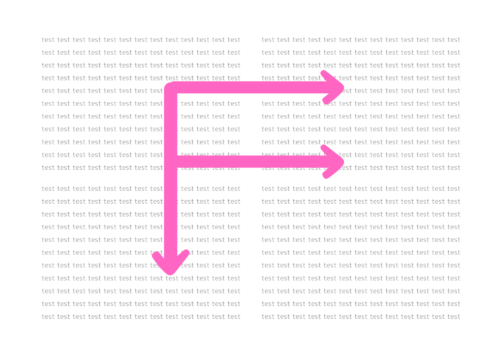
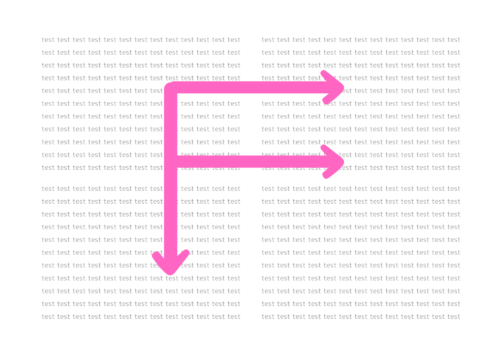
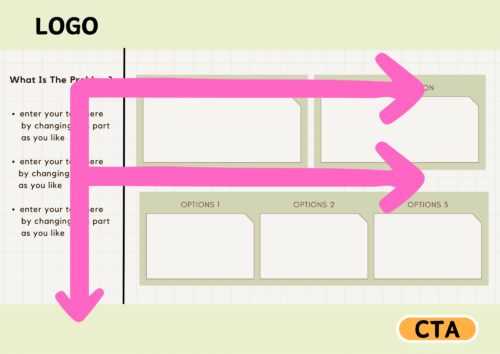
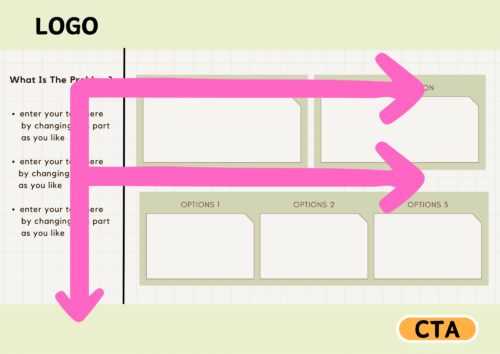
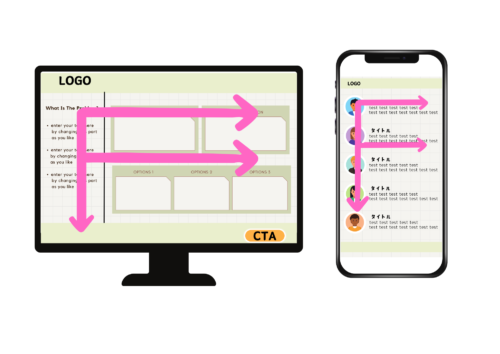
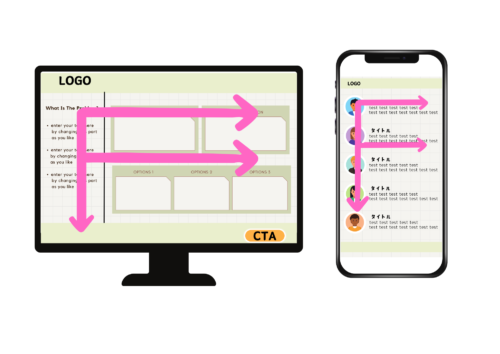
F字型パターンは、ユーザーの視線が左上から右上へ移動し、次に左から右に繰り返し視線が移動するように誘導するレイアウトです。このパターンは、ユーザーが文章を読む際の自然な視線の動きを模倣しています。ブログ記事やニュースサイトでよく使用されています。


<使い方>
左上: ロゴや重要な見出しを配置する
上部中央: サブ見出しや短いテキストを配置する
中央: 主要なコンテンツや画像を配置する
右下: CTAボタンやリンクを配置する




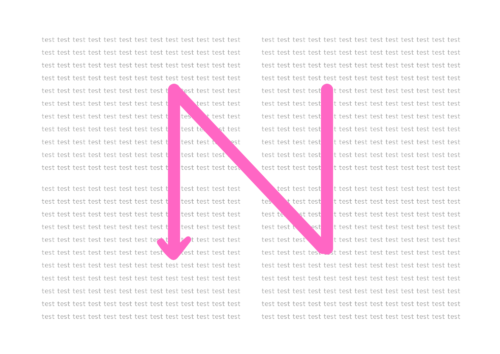
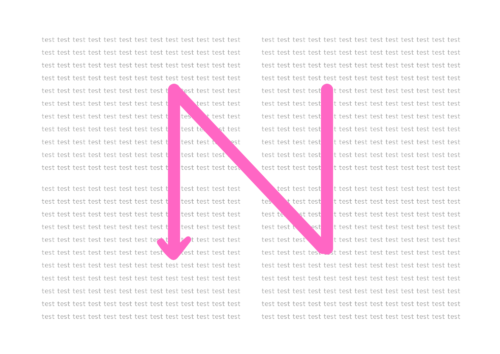
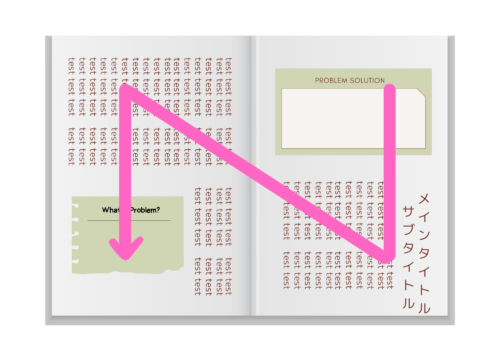
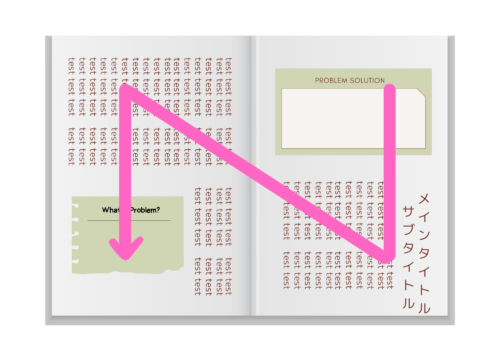
N字型パターンは、ユーザーの視線が右上→右下→左上→左下の順に移動するパターンのことです。つまり、アルファベットの「N」に沿って視線が移動します。雑誌や新聞、または漫画でよく使用されています。主に紙媒体に見られ、Webやアプリではあまり見られません。


<使い方>
矢印: 重要な情報やCTAボタンに向けて矢印を配置する
ライン: コンテンツの流れを示すために水平や垂直のラインを使用する
人物写真やキャラクターの視線を利用して、ユーザーの視線を特定の方向に誘導するパターンです。人は他人の視線を自然に追う傾向があるため、この手法は効果的です。広告バナーや紹介ページでよく使用されます。


<使い方>
人物の視線: 人物が特定の方向を見ている写真を使用し、その方向に重要な情報やCTAを配置する
顔の向き: 人物が向いている方向に視線を誘導する
矢印やラインを使って視線を特定の方向に誘導することで、ユーザーが自然に重要な要素に目を向けるようにします。
矢印: 購入ボタンやサインアップフォームに向けて矢印を配置する
ライン: ページの流れを示すために水平や垂直のラインを使用する
例えば、製品紹介ページで各セクションを区切るラインを使い、下へ進むにつれて詳細情報を提供します
矢印は目立つ色で、ユーザーがすぐに認識できるようにします
ラインを使う場合は、ページのデザインと調和するように工夫するといいでしょう
見出し、フォントサイズ、色のコントラストを使って視覚的な階層を設定し、ユーザーが重要な情報を優先的に見るように誘導します。
見出し: 大きなフォントサイズと太字を使って重要な見出しを強調する
色のコントラスト: 重要なCTAボタンを背景とコントラストのある色で目立たせる
フォントサイズ: 主要なメッセージを大きく、補足情報を小さく表示する
ページ全体の視覚的な流れを考え、一貫性を保つようにしましょう
強調する情報とそうでない情報のバランスを取り、視覚的な混乱を避けましょう
人物写真やキャラクターの視線を利用して、ユーザーの視線を特定の方向に誘導します。人は他人の視線を自然に追う傾向があります。
視線方向: 人物が特定の方向を見ている写真を使い、その視線の先に重要な情報やCTAボタンを配置する
顔の向き: キャラクターが向いている方向に視線を誘導する
人物の視線や向きを自然に配置し、強制的な印象を避けましょう
視線の先に配置する情報が視覚的に際立つように工夫しましょう
余白をうまく使うことで、重要な要素を際立たせ、視線を自然に誘導します。余白は視線を休める効果もあり、全体のデザインを整えます。
CTAボタンの周囲: 購入ボタンやサインアップボタンの周囲に余白を確保し、目立たせる
段落の間: テキスト段落の間に適度な余白を設けて、読みやすさを向上させる
過度な装飾を避け、シンプルでクリーンなデザインを心がけましょう
重要な情報の周囲に余白を設けて、視線を集中させましょう
コンテンツを重要度に応じて分類し、整理します。最も重要な情報は目立つ場所に配置し、視線を引きやすくします。
トップページ: 重要なメッセージやCTAをページの上部に配置する
製品ページ: 製品の主要な特徴を最初に示し、次に詳細な説明を配置する
情報を重要度別に分類し、優先順位を明確にしましょう
最も重要な情報は、ユーザーが最初に目にする位置に配置しましょう
見出し、フォントサイズ、色のコントラストなどを使って視覚的な階層を作り、ユーザーの視線を自然に誘導します。
見出し: 重要な見出しを大きなフォントと太字で表示する
サブヘディング: 見出しより少し小さいフォントサイズで表示する
テキスト: 通常のフォントサイズで表示する
見出しやサブヘディング、テキストのフォントサイズとスタイルを一貫させます
色のコントラストを利用して、重要な情報を際立たせましょう
レイアウトを工夫して、視線の流れをコントロールします。Z字型やF字型のレイアウトを使用することで、ユーザーの視線を自然に誘導できます。
Z字型レイアウト: 左上から右上、次に左下、そして右下に視線が流れるように配置する
F字型レイアウト: 左上から右へ、次に少し下に移動して再び左から右へ視線が流れるように配置する
ユーザーの視線の流れに合わせて、重要な情報を配置しましょう
余白を適切に利用して、情報が詰まりすぎないようにしましょう
重要な情報を強調するために、コントラストを利用します。色やフォントサイズ、スタイルを変えることで、視線を集めやすくします。
重要なボタン: 背景色とコントラストの強い色で表示する
重要なメッセージ: 太字や斜体、異なるフォントサイズで強調する
コントラストを使いすぎないように注意し、重要な部分だけに適用します
ページ全体のデザインと調和させましょう
余白を適切に使うことで、重要な情報が際立ち、視線を集めやすくなります。また、ページ全体のデザインを整える効果もあります。
CTAボタンの周囲: 余白を多めに取り、ボタンが目立つようにする
段落間: テキストの段落間に余白を設けて、読みやすさを向上させる
重要な情報の周囲に余白を設けて、視線を集中させます
ページ全体に均等に余白を配置し、視覚的な負担を軽減させましょう
ファーストビューとは、ページを開いたときに最初に目に入る部分のことです。ユーザーはファーストビューでページの印象を決めるため、ここに重要な情報を配置することで、ユーザーの注意を引きつけることができます。
ヘッダー: 企業のキャッチコピーや最新のキャンペーン情報を配置する
トップバナー: 主力商品やサービスのプロモーションを表示する
目立つデザインや大きなフォントを使用して、重要な情報を強調しましょう
画像や動画などのビジュアル要素を組み合わせて視覚的に引きつけましょう
重要な情報を上部に配置することで、ユーザーがページに興味を持ち、より長く滞在する可能性が高まります。これにより、コンバージョン率の向上やエンゲージメントの増加が期待できます。
ウェブページのトップ: ユーザーが求める主要な情報やCTA(Call To Action)を配置する
ブログ記事の冒頭: 記事の要約や目次を表示して、興味を引く
クリアで簡潔なメッセージを提供し、ユーザーがすぐに理解できるようにしましょう
魅力的なビジュアルやインタラクティブ要素を追加して、ユーザーの関心を引きつけましょう
ユーザーは、ページを訪れた際にすぐに必要な情報を見つけられると、使いやすさを感じます。重要な情報を上部に配置することで、ユーザーエクスペリエンスが向上し、サイトの信頼性や満足度が高まります。
ナビゲーションバー: 主要なカテゴリやリンクを上部に配置する
ランディングページ: 強力なCTAボタンを上部に配置し、ユーザーに次のステップを促す
ページの上部に主要なナビゲーションや検索機能を配置し、ユーザーが簡単に目的の情報にアクセスできるようにしましょう
最も重要なアクションを促す要素(例:購買ボタンやフォーム)を目立つ場所に配置します
重要な情報を上部に配置することで、情報の優先順位を明確に示すことができます。これにより、ユーザーはページ内での情報の関連性や重要性をすぐに理解できます。
ニュースサイト: 最新ニュースやトップストーリーを上部に配置する
ECサイト: 特別セールやおすすめ商品を上部に配置する
ページのレイアウトを工夫し、重要な情報が自然に目に入るようにします
フォントサイズや色のコントラストを利用して、重要な情報を強調しましょう
視線誘導は、ユーザーが直感的に重要な情報を見つけ、望ましい行動を取るのを助けるための強力なツールです。
視線誘導をうまく活用することで、視認性、ユーザーエクスペリエンス、コンバージョン率を向上させることができます。
視線誘導を効果的に行うためには、基本パターンを理解し、適切に活用することで、ユーザーが重要な情報を見逃さず、スムーズに目的の行動を取ることが非常に重要です。
これらのテクニックとメリットを活用して、効果的な視線誘導デザインを実現しましょう。