🔰リサーチャーまるお
🔰リサーチャーまるおゴールド(金)の色を設定したいんすけど、カラーコードがわからないっす。どうやって作るんすか?



ゴールド(金色)は、様々な場面で使うことがあるよね。高級感を出したい時とか。ゴールドのカラーコードを解説するね!
「ゴールドの色番号って何だろう?」「この色を再現したいけど、どうやって指定すればいいの?」そんな疑問を抱いたことはありませんか?
この記事では、デザインで必須のゴールド(金色)のカラーコードの解説をしています。
- ゴールド(金色)のカラーコードがわかる


【無料プレゼント🎁】
リールカバー画像、ズレて困っていませんか?
発見タブでもぴったり映える!
Canvaでそのまま使えるリールカバー画像テンプレートを
【無料プレゼント中】


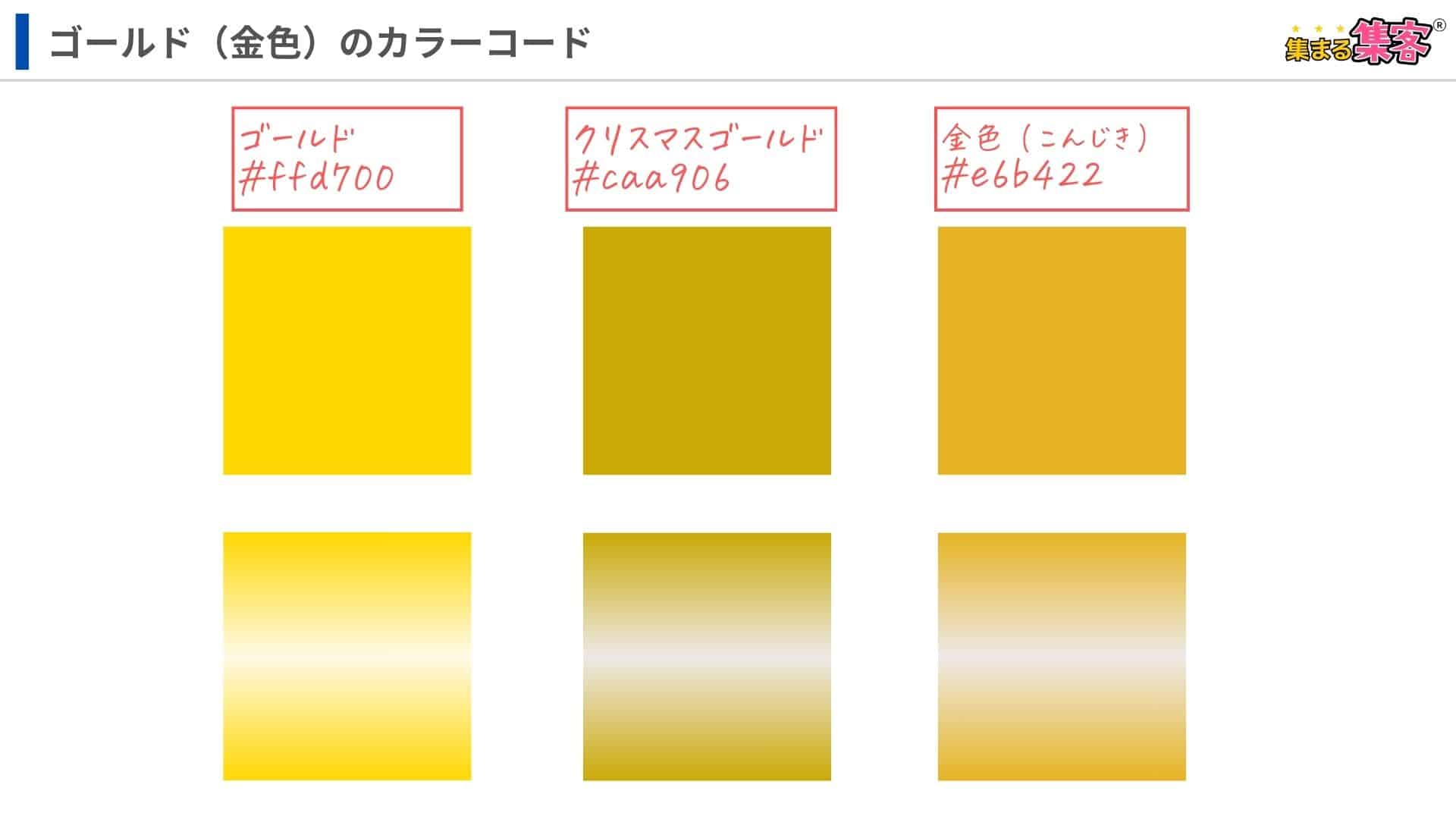
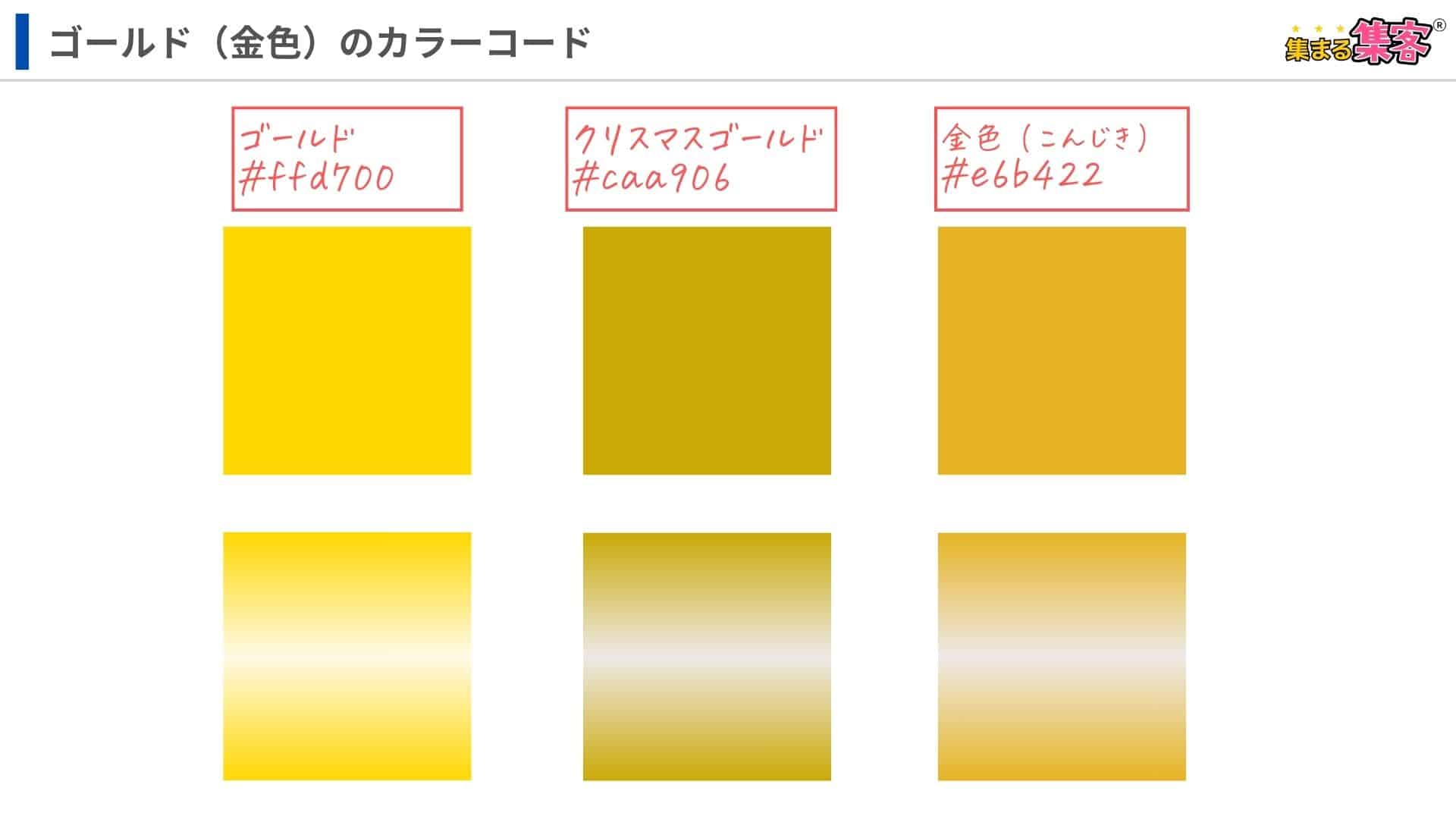
ゴールド(金色)のカラーコードは?
ここでは、人気の高いゴールド色番号をいくつかご紹介します。


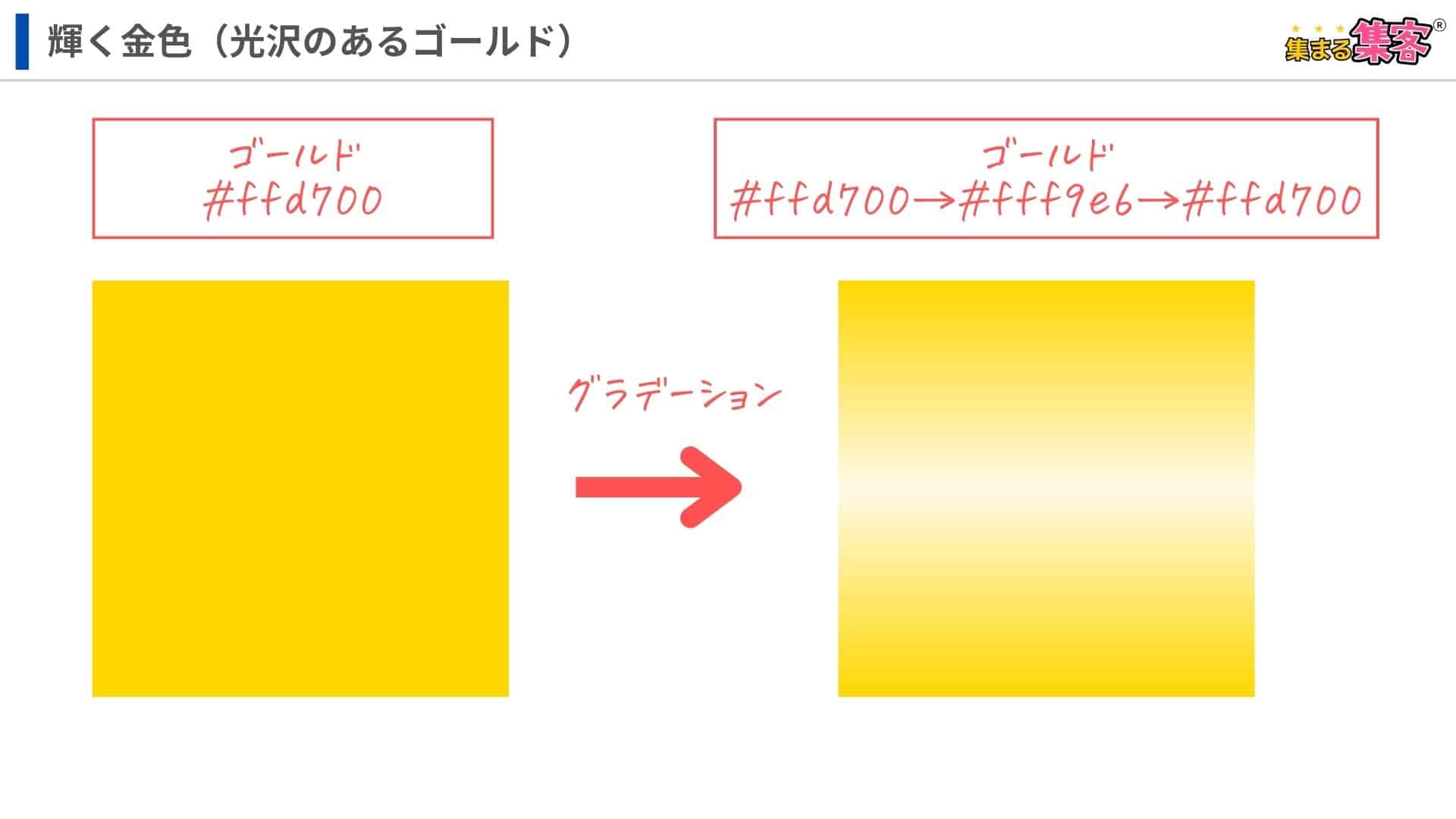
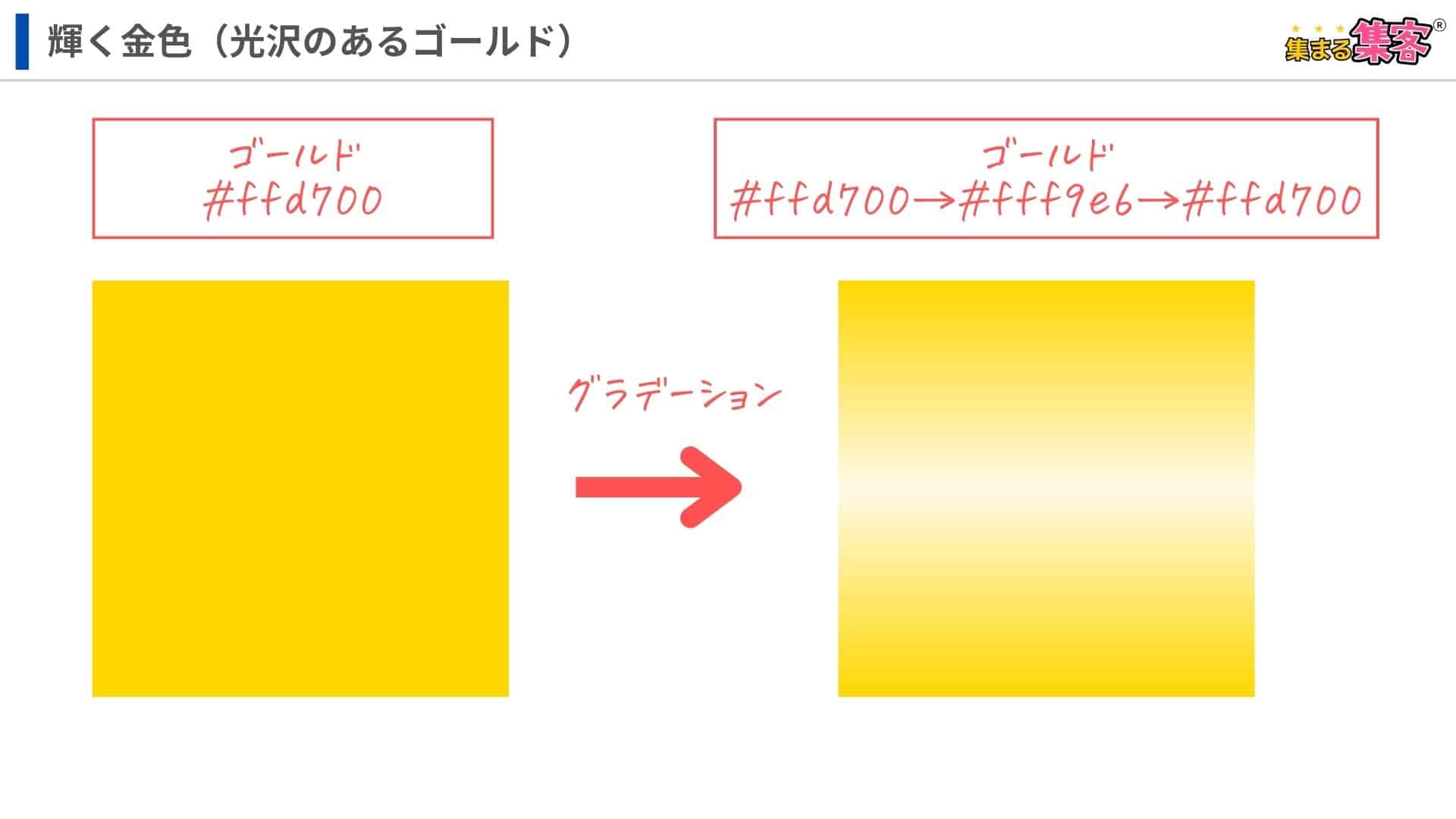
輝く金色(光沢のあるゴールド)


- 輝く金色(光沢のあるゴールド):カラーコード
-
RGB: 255, 215, 0
HTMLカラーコード: #ffd700
CMYK:0%, 16%, 100%, 0%
- 輝く金色(光沢のあるゴールド) グラデーション:カラーコード
-
HTMLカラーコード: #ffd700/#fff9e6/#ffd700
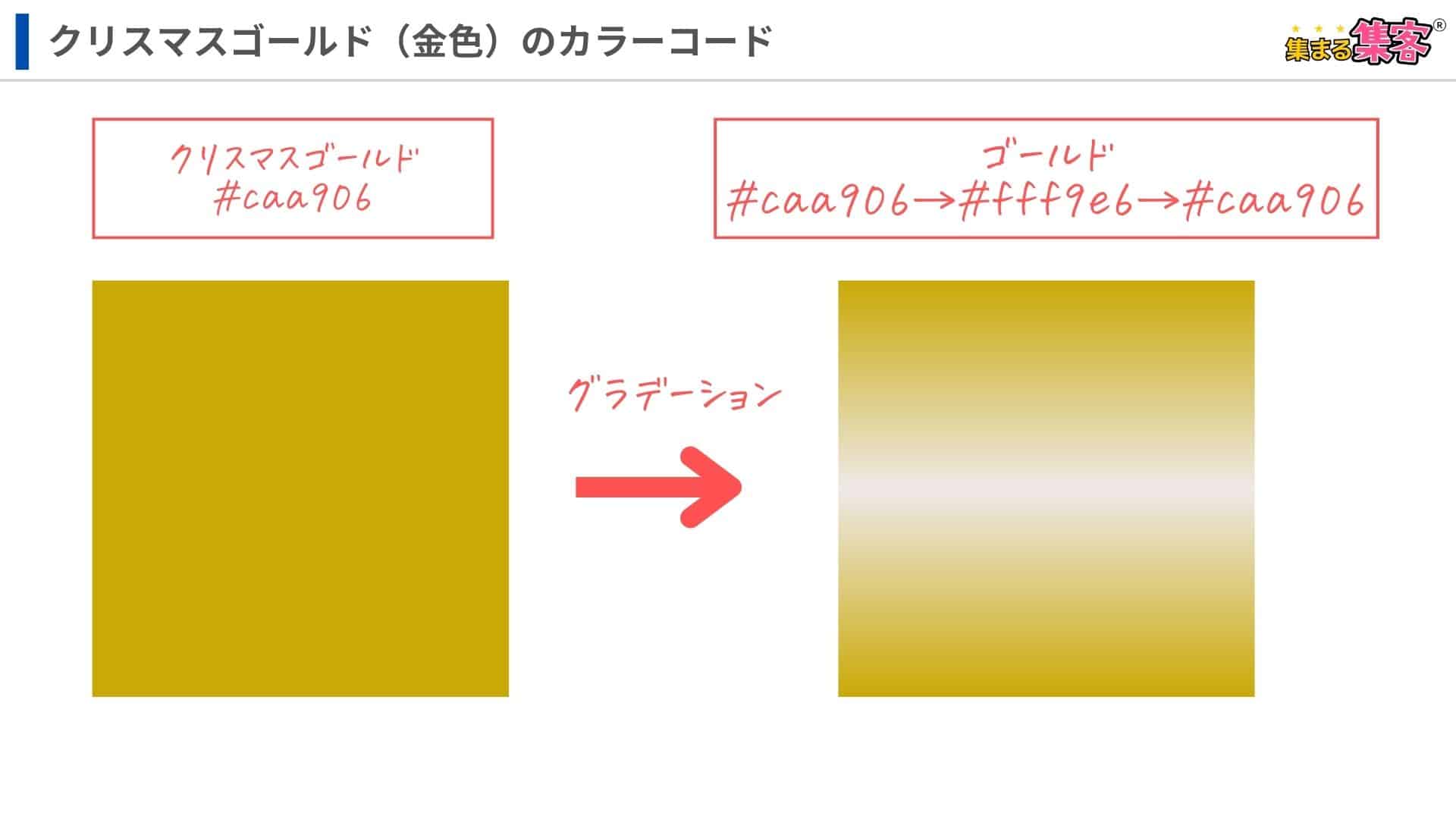
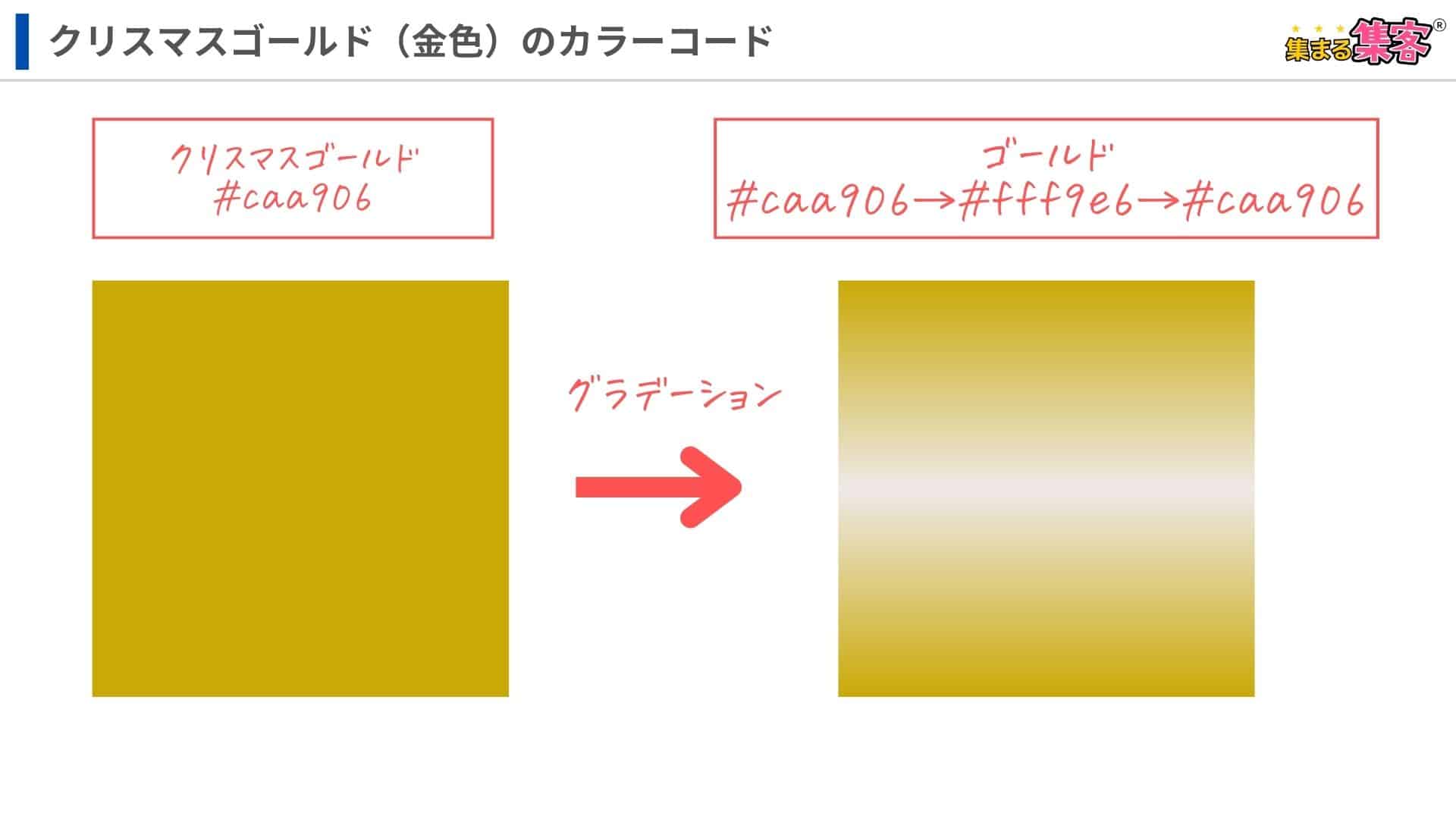
クリスマスゴールド


- クリスマスゴールド:カラーコード
-
RGB: 202, 169, 6
HTMLカラーコード: #caa906
CMYK:0%, 16%, 97%, 21%
- クリスマスゴールド グラデーション:カラーコード
-
HTMLカラーコード: #caa906/#fff9e6/#caa906
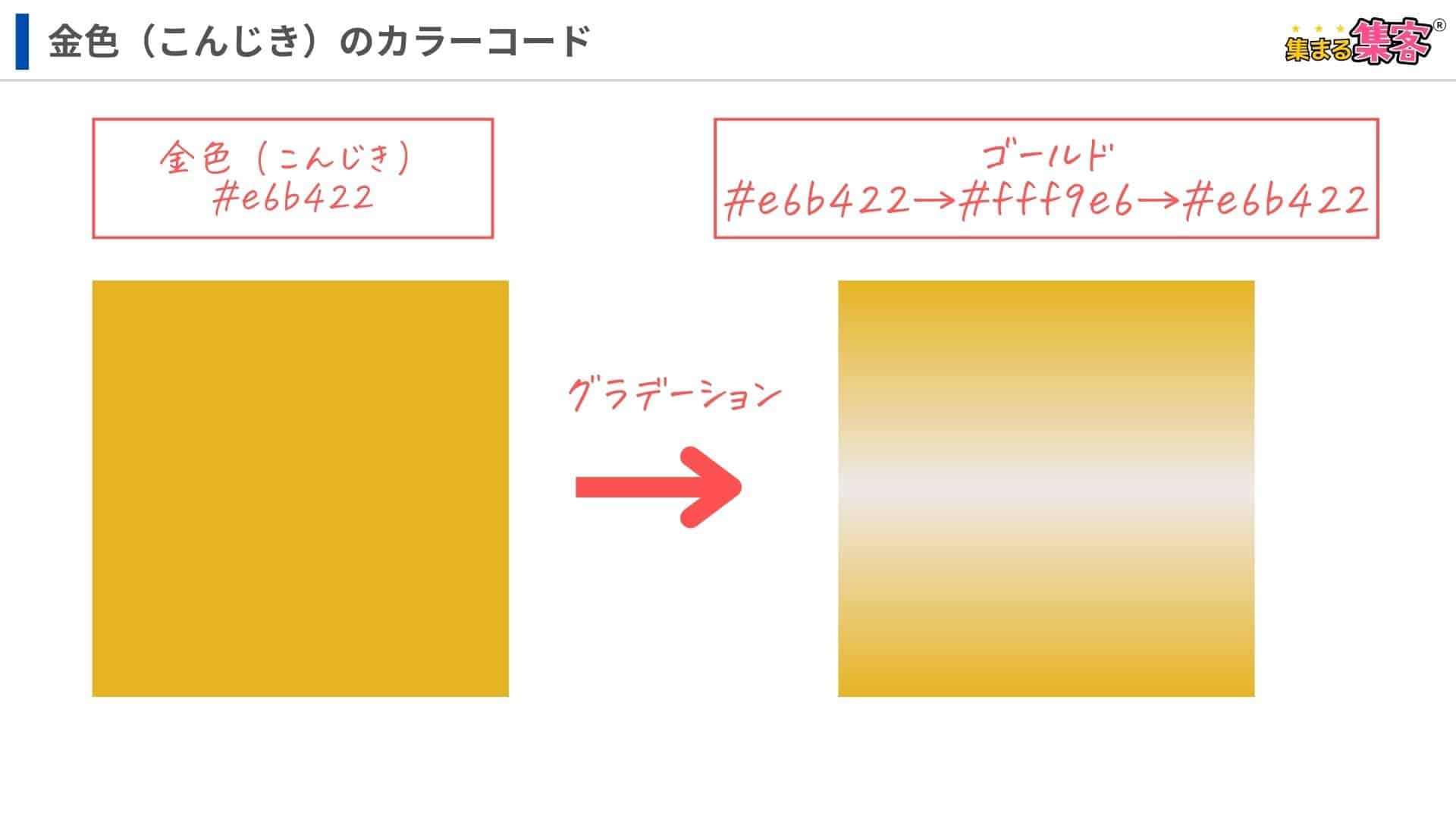
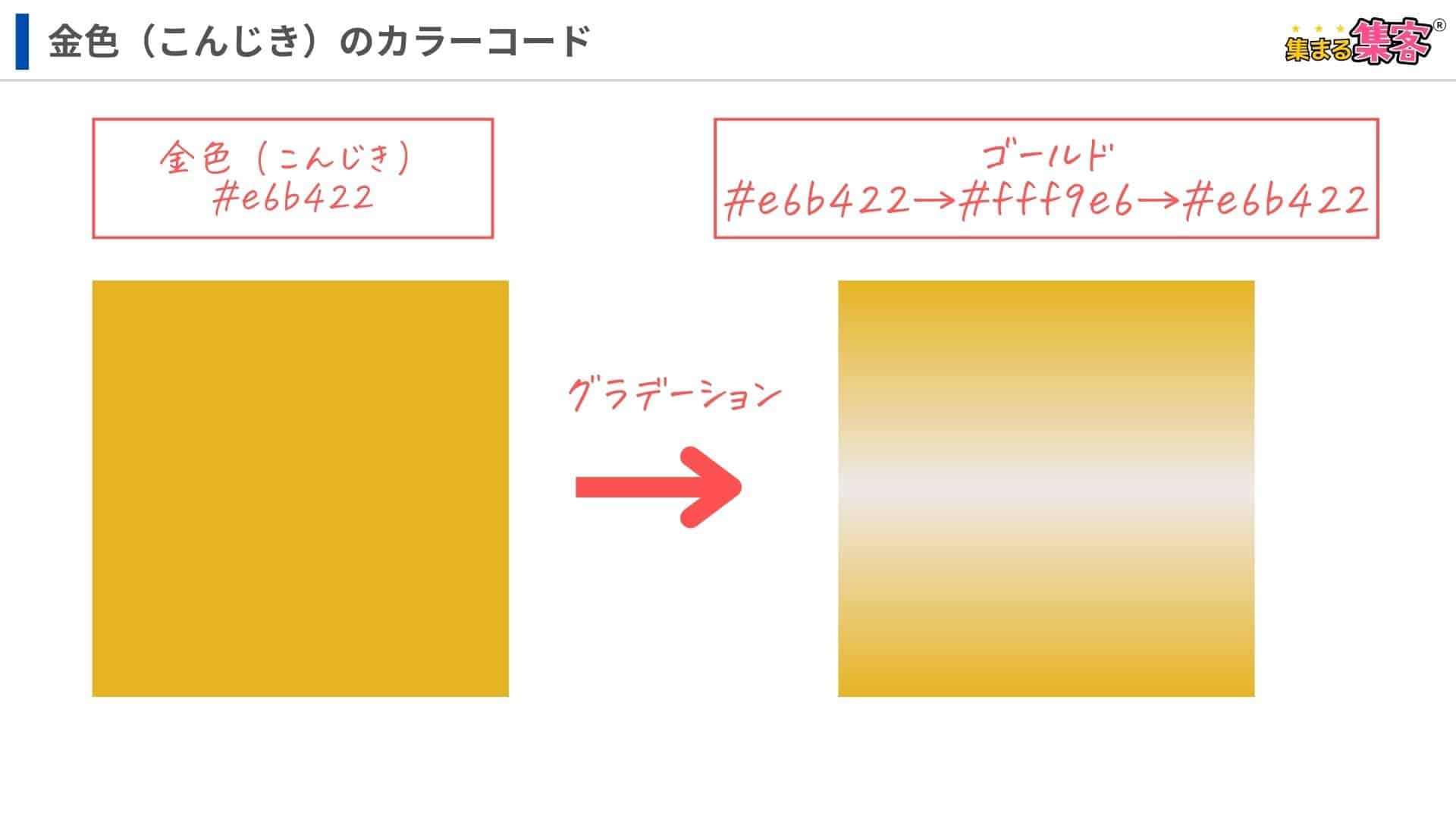
金色(こんじき)


- クリスマスゴールド:カラーコード
-
RGB: 230, 180, 34
HTMLカラーコード: #e6b422
CMYK:0%, 22%, 85%, 10%
- クリスマスゴールド グラデーション:カラーコード
-
HTMLカラーコード: #e6b422/#fff9e6/ #e6b422
色番号を探すための便利ツール
色番号を調べたい場合は、次のようなツールが役立ちます。
色見本を確認し、RGBやHEXコードを取得できます。
好きな配色が見つけやすいです。
• fotor
カラー選択ツールを使って、簡単に画像からカラーコードを見つけられる。
RGBとは?
RGBは、デジタルディスプレイや電子機器で使用される 色の表現方法 の1つで、以下の3つの色の頭文字を取ったものです:
- R(Red):赤
- G(Green):緑
- B(Blue):青
これらの3つの基本色を組み合わせることで、様々な色を作り出します。
RGBの主な用途
- デジタルスクリーン:コンピュータ、スマートフォン、テレビなどの表示装置。
- ウェブデザイン:HTMLやCSSで色を指定する際に使用。
- 画像編集:PhotoshopやCanvaなどのツールで色調整に利用。
HTMLカラーコードとは?
HTMLカラーコードは、ウェブページで使用する色を指定するためのコードです。HTMLやCSSで背景色、文字色、ボーダーの色などを設定するときに使われます。基本的には、RGB(赤・緑・青)の色成分を表現する形式です。
HTMLカラーコードの主な用途
- HTMLやCSS:背景色、文字色、ボーダーの色などを設定。
- 画像編集:PhotoshopやCanvaなどのツールで色調整に利用。
CMYKとは?
CMYKは、印刷物の色を表現するためのカラーモデルで、以下の4つのインクの色の頭文字を取ったものです。
- C(Cyan):シアン(青緑色)
- M(Magenta):マゼンタ(赤紫色)
- Y(Yellow):黄色
- K(Key Plate / Black):黒
これらの色を重ねることで、様々な色を再現します。
CMYKの主な用途
- 印刷物のデザイン
- チラシ、ポスター、名刺、パンフレットなどの印刷用データ作成に使用。
- 色の忠実な再現
- 印刷物でモニター上の色を正確に再現するために、RGBからCMYKに変換する。
- カラーマネジメント
- 印刷物の仕上がりを意識した色調整。
まとめ:カラーコードで理想のゴールドを演出してみよう
ゴールド色番号を正確に指定することで、デザインがぐっとクオリティアップしていくでしょう。
ぜひこの記事を参考に、あなたのデザインで理想のゴールドを実現してください!



サクッとオススメのゴールドのカラーコードをご紹介しました。ぜひデザインに使ってみてくださいね!
下記の記事も参考にしてみてね!