PageSpeed Insightsとは? SEOに不可欠なサイトスピードを改善する使い方を解説

 🔰リサーチャーまるお
🔰リサーチャーまるおページスピードがSEOに関係あるって聞いたんですけど、本当っすか?ページの速さなんてそんなに重要なんすか?



まるお君、実はページスピードはすごく大事なんだよ!Googleは、ユーザーにストレスのない快適なウェブ体験を提供することを重視しているから、ページの読み込み速度が検索順位にも影響を与えるんだ。
それってサイトの見た目よりも大事ってことですか?



見た目も大事だけどページが表示される速さがユーザーにとって最初の印象になることが多いんだ。だから、ページスピードの最適化は検索順位を上げるための重要なポイントだよ。ここから、その理由を詳しく解説していくね!
こんなお悩みありませんか?
あなたのウェブサイト、読み込みが遅くて訪問者が離れてしまっていませんか?実は、ページ速度はSEOにおいて重要な要素です。
ページスピードはユーザー体験、SEO、コンバージョン率など、様々な側面に良い影響をもたらすことがわかります。
ページスピードを速くする方法がわかります。
SEO向上に不可欠!ページスピードインサイトの重要性
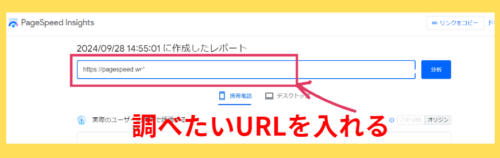
ページスピードインサイト(PSI)は、Googleが提供する無料ツールで、ウェブサイトの読み込み速度を評価し、改善方法を提案してくれます。具体的には、パフォーマンスの点数を「モバイル」と「デスクトップ」別に表示し、どの部分が遅いのかを教えてくれます。
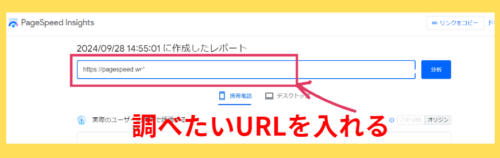
ページスピードインサイト(PSI)に調べたいURLを入れたら、数値が示されるよ。






SEOの世界では、ページスピードの速さが検索順位に大きく影響を与える要素の一つです。Googleはサイトのユーザーエクスペリエンス(UX)を非常に重視しており、その中でも「ページスピード」はユーザーがすぐにページから離れないために重要な指標です。
ページスピードが速いと、ユーザーは快適にサイトを閲覧でき、直帰率の低下やコンバージョン率の向上が期待できます。
反対に、ページスピードが遅いと、訪問者がページを離れやすくなり、SEOパフォーマンスに悪影響を与える可能性が高まります。
Googleはこのようなユーザビリティの要素をランキング要因として使用しているため、ページスピードの改善は必須です。
ページスピードインサイトはこちら➡PageSpeed Insights
ページスピードインサイトの意義とは?
ページスピードインサイトは、単なる速度計測ツールにとどまらず、ウェブサイト全体のパフォーマンス向上を目的とした戦略的なツールです。その意義は、ユーザー体験の質を高め、SEO対策において強力な武器となることにあります。
ページが数秒遅れるだけで、ユーザーは離脱してしまう可能性が高まります。ページスピードインサイトは、遅延の原因を明確にし、具体的な改善提案を提供します。
これにより、ページ読み込み時間の短縮が可能となり、訪問者が快適にサイトを利用できる環境を整えることができます。
Googleは、ページスピードをSEOにおける重要なランキング要因の一つとして位置づけています。
特に、モバイルファーストインデックスの時代において、モバイルサイトの速度はランキングに直接影響を与えます。
ページスピードインサイトは、この評価基準に基づいてサイトのスピードを分析し、具体的な改善点を提供するため、検索順位を向上させるための貴重なツールとなります。
ページスピードインサイトは、一度の診断で終わるものではありません。
定期的にサイトをチェックし、速度やパフォーマンスの変化をモニタリングすることで、常に最新の状態でSEO対策を講じることができます。
定期的な利用により、サイトの品質を常に高い水準に保つことができます。
SEOにおける読み込み速度の影響


ウェブサイトの読み込み速度は、SEOにおいて非常に大きな影響を持つ要因の一つです。
Googleは、ユーザーエクスペリエンスを重要視しており、その中でもページの読み込み速度は特に強調されています。
読み込みが遅いサイトは、ユーザーの離脱を招きやすく、その結果、SEOパフォーマンスに悪影響を与えます。
1. ユーザー離脱率の増加
ページの読み込み速度が遅いと、ユーザーはページが完全に表示される前に他のサイトに移ってしまうことがあります。
Googleの調査によると、読み込みが3秒以上かかると、ユーザーの53%がページを離れると言われています。
このような高い離脱率は、SEOにおける信号としてネガティブに捉えられ、検索順位が低下する可能性があります。
Googleは、ユーザーに良質なサイトを提供するため、サイトの読み込み速度をランキングアルゴリズムの一部に取り入れています。特にモバイルでの閲覧においては、速度の重要性がさらに高まっており、モバイルファーストインデックスにおいて、ページスピードは直接的に順位に影響を与えます。
ページの読み込み速度が速いと、ユーザーはスムーズな操作ができ、サイト内での滞在時間が長くなる。これにより、直帰率が低下し、ユーザーがより多くのページを閲覧するようになるんだよ。Googleは、このようなポジティブなユーザー行動をSEOにおける好材料とみなし、結果的に検索順位が向上することにつながっていくよ。
ページスピードインサイトの使い方をマスターしよう
ページスピードインサイトは、ウェブサイトの読み込み速度を評価し、改善するための強力なツールです。
使い方はシンプルですが、最大限に活用するためには、その機能や結果の見方をしっかり理解することが重要です。
ここでは、ページスピードインサイトの基本的な使い方をステップごとに解説し、サイトのパフォーマンス向上に役立てる方法を紹介します。
1. ページスピードインサイトにアクセスしよう
まず、Googleのページスピードインサイトにアクセスします。ウェブブラウザで「Google PageSpeed Insights」と検索し、公式サイトに移動しましょう。
入力欄に自分のサイトのURLを入力して、「分析」ボタンをクリックするだけで、サイトの速度が測定されます。
2. レポート結果を理解しよう


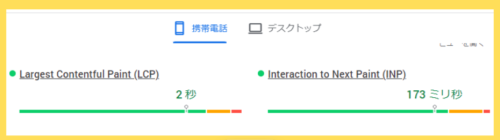
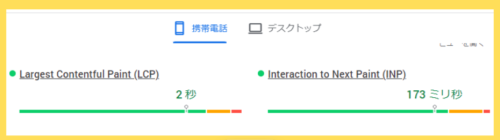
ページスピードインサイトは、サイトのパフォーマンスを100点満点で評価します。このスコアは、モバイルとデスクトップの両方で表示され、各デバイスにおけるサイトの速度が評価されます。スコアは以下のように分類されます:
- 90~100:非常に良好
- 50~89:改善が必要
- 0~49:遅い
スコアとともに、各項目の詳細がリスト化され、どの部分がパフォーマンスに影響を与えているのかが示されます。
3. 改善提案に従って最適化しよう
レポートには、「改善が必要な点」がリストアップされており、それぞれに具体的な提案が記載されています。
例えば、「画像の圧縮が必要です」や「不要なJavaScriptの削減」といった内容です。これらの提案に従い、サイトを最適化することで、ページの読み込み速度が向上します。
ウェブサイトのパフォーマンスを測定する方法
ウェブサイトのパフォーマンスを定期的に測定することは、SEOの向上やユーザーエクスペリエンスの改善にとって欠かせません。特に、読み込み速度やモバイルでの動作が遅い場合、ユーザーの離脱や検索エンジンの評価に大きく影響を与えます。ここでは、ウェブサイトのパフォーマンスを効果的に測定する方法をステップごとに紹介します。
1. ページスピードインサイトを利用する
Googleが提供するページスピードインサイトは、ウェブサイトのパフォーマンスを迅速に測定できる無料ツールです。URLを入力するだけで、モバイルとデスクトップそれぞれのパフォーマンスをスコア化し、具体的な改善提案を受け取ることができます。
測定の手順:
- ページスピードインサイトにアクセス
- URLを入力して「分析」ボタンをクリック
- レポート結果を確認し、パフォーマンススコアと改善点を把握
2. Google Lighthouseで詳細な分析を行う
もう一つの強力なツールがGoogle Lighthouseです。Lighthouseは、Chromeブラウザの開発者ツールに統合されており、より詳細なパフォーマンス評価を提供します。これにより、ウェブページの速度だけでなく、SEO、アクセシビリティ、プログレッシブウェブアプリの対応状況など、さまざまな観点からの評価が可能です。
Lighthouseの使い方
- Google Chromeでサイトを開く
- 右クリックして「検証」を選び、開発者ツールを起動
- 「Lighthouse」タブを選択し、「Generate report」ボタンをクリック








3. Webpagetestでユーザー視点からの測定
Webpagetestは、ウェブページが実際にどのように読み込まれるかをより詳細に分析できるツールです。このツールは、さまざまな場所やデバイスからのパフォーマンスをシミュレーションし、ユーザーが体験するページの読み込み速度や、どのリソースが読み込みに時間をかけているかを明確にします。
Webpagetestの手順:
- Webpagetestの公式サイトにアクセス
- URLを入力し、テスト場所やデバイスを選択
- 「Start Test」をクリックして結果を確認
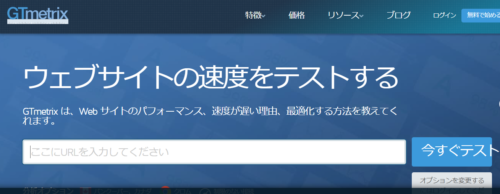
4. GTmetrixで総合評価を得る


GTmetrixは、ウェブページのパフォーマンスを多角的に評価する人気ツールです。ページの読み込み速度に加え、ビジュアルコンテンツやJavaScriptの最適化状況も確認でき、包括的なレポートが得られます。
GTmetrixの使い方:
- GTmetrixのサイトにアクセス
- URLを入力して「Analyze」ボタンをクリック
- レポート結果を基に、サイトの改善ポイントを確認
5. モバイルフレンドリーテストでモバイル最適化を確認
Googleが提供するモバイルフレンドリーテストは、サイトがモバイルユーザーにとって最適かどうかを確認するツールでしたが、サービスが終了しました。しかしモバイルでの操作性や読み込み速度は、現代のSEOにおいて非常に重要な要素です。このツールを使って、サイトがモバイルデバイスでも快適に表示されるかをチェックしましょう。
PageSpeed Insights Google Lighthouseで確認しましょう。
PageSpeed Insightsのサイトにアクセスしモバイルフレンドリーを測りたい検索窓に入れて数値を見て改善点を確認。
Google Lighthouseはグーグルクロムの拡張機能になっているので追加する
調べたいURLを入れると数値が出るので改善点を確認。
ページスピードの数値を解釈するポイント
ページスピードインサイトでは、ウェブサイトのパフォーマンスを数値化して評価しますが、その数値をどのように解釈し、具体的な改善に結びつけるかが重要です。ここでは、ページスピードの数値を正しく理解し、サイトの最適化に役立てるためのポイントを解説します。
1. スコアの意味を理解する
ページスピードインサイトのスコアは、0〜100の範囲で表示されます。このスコアは、ウェブページの読み込み速度や効率を評価したもので、一般的に次のように解釈されます。


- 90~100:優れたパフォーマンス(最適な状態)
- 50~89:平均的なパフォーマンス(改善の余地あり)
- 0~49:遅いパフォーマンス(要改善)
このスコアだけでなく、サイトのパフォーマンスを向上させるために、具体的な改善ポイントにも注目する必要があります。
2. モバイルとデスクトップのスコアを分けて考える
ページスピードインサイトでは、モバイルとデスクトップのスコアがそれぞれ表示されます。多くのウェブサイトは、モバイルでの閲覧が主流となっているため、モバイルスコアが特に重要です。モバイルスコアが低い場合は、モバイルユーザーの体験が損なわれ、SEOにも悪影響を与える可能性があるため、優先的に改善する必要があります。
3. 各指標の詳細に注目する
ページスピードインサイトは、総合スコアだけでなく、以下のような具体的な指標も示しています。これらの指標を理解し、それぞれに対して適切な対応を取ることが、サイトの速度改善につながります。
- First Contentful Paint (FCP):ページの最初のコンテンツが表示されるまでの時間
- Largest Contentful Paint (LCP):ページで最も大きな要素が表示されるまでの時間
- Cumulative Layout Shift (CLS):ページの視覚的な安定性(レイアウトのズレ)を示す指標
- Time to Interactive (TTI):ページが完全に操作可能になるまでの時間
これらの指標が低い場合、その部分が速度低下の原因となっているため、個別に対策を行う必要があります。
4. 改善提案に従う
ページスピードインサイトでは、スコアだけでなく、具体的な改善提案が表示されます。例えば、「画像の圧縮」や「不要なJavaScriptの削除」などが挙げられることがあります。これらの提案に基づいてサイトの最適化を進めることで、パフォーマンスを大きく向上させることができます。
5. スコアはあくまでガイドライン
最後に、スコアはウェブサイトのパフォーマンスの指標であり、絶対的な評価ではありません。ユーザー体験を向上させるための一つのガイドラインとして利用し、実際にサイトを訪れるユーザーがどのように感じるかを優先することが重要です。時には、パフォーマンス向上のために機能を削りすぎないよう、バランスを意識しましょう。
ページスピードの数値を正しく解釈し、具体的な改善につなげることで、ユーザーにとって快適なサイトを提供できるようになります。
問題を修正して最適なパフォーマンスを得る方法
ウェブサイトのパフォーマンスを最大化するためには、ページスピードインサイトやその他のツールで指摘された問題を効果的に修正することが重要です。以下のステップで、具体的な問題に対処し、最適なパフォーマンスを実現する方法を紹介します。
1. 画像の最適化を行う




画像の圧縮は、ページ読み込み速度を劇的に改善できる最初のステップです。高解像度の画像は多くのデータを使用するため、読み込みが遅くなりがちです。以下の方法で画像を最適化しましょう。
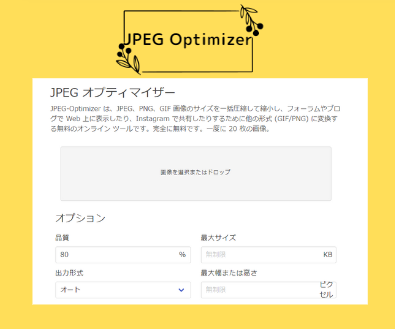
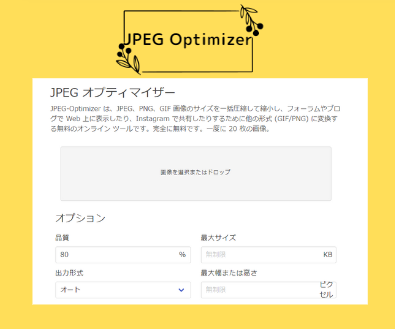
- 圧縮ツールを使用:TinyPNGやJPEG Optimizerなどの無料ツールを使って、画質を損なわずに画像を圧縮します。
- 適切なフォーマットを選択:一般的なJPEGやPNGに加えて、より軽量なWebPフォーマットを採用することで、さらに高速化が期待できます。
2. キャッシュを活用する


キャッシュを有効にすると、ブラウザが以前に読み込んだページのデータを保存し、再訪問時に高速でページを表示できます。これにより、リピーターの読み込み速度が格段に向上します。
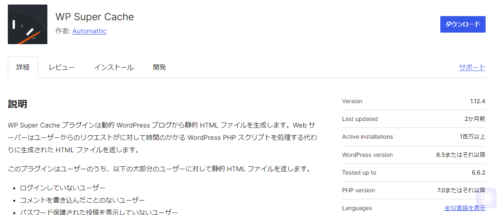
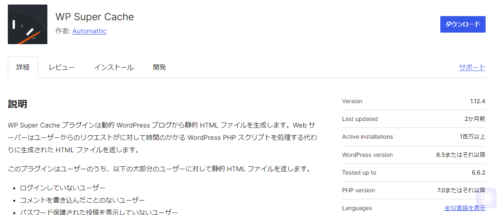
- ブラウザキャッシュを設定:サーバー設定やWordPressプラグイン(例:WP Super Cache)を使用してキャッシュを適切に設定します。
- CDNの導入:コンテンツデリバリーネットワーク(CDN)を使って、世界中のユーザーに高速でコンテンツを配信できます。
3. 不要なJavaScriptとCSSを削減
JavaScriptやCSSファイルが多すぎると、ページの読み込み速度に悪影響を及ぼします。以下の方法でこれらを最適化しましょう。
ワードプレスのプラグインのWP Rocketは、JavaScriptとCSSを圧縮して結合し、ページのレンダリングをブロックしないように配信を最適化してくれるプラグインです。
3. ページスピード向上のための秘訣
ウェブサイトのパフォーマンスを向上させ、ページスピードを最適化することは、SEOやユーザー体験の向上に直結します。ここでは、ページスピードを効果的に改善するための秘訣を紹介します。
1. 画像の圧縮と最適化
ウェブページで最も多くのデータを消費するのが画像です。そのため、画像の最適化はページスピード向上に最も効果的です。
- 圧縮ツールの使用:TinyPNGやImageOptimなどのツールで画像を圧縮し、画質を落とさずにファイルサイズを削減します。
- 適切なフォーマット:WebPなどの軽量な画像フォーマットを使用することで、ページの読み込み速度をさらに向上させます。
2. キャッシュの活用
キャッシュを適切に設定することで、リピーターのサイト読み込みを劇的に速くできます。
- ブラウザキャッシュの設定:一度読み込んだファイルをブラウザが保持することで、再訪問時の表示速度を改善します。
- サーバーキャッシュとCDN:サーバーキャッシュを利用することで、サーバーの負荷を軽減し、CDNを導入してユーザーの近くからコンテンツを配信することで、読み込み時間を短縮します。
- ワードプレスのプラグインのWP Rocketは、JavaScriptとCSSを圧縮して結合し、ページのレンダリングをブロックしないように配信を最適化してくれるプラグインです。
4. サーバーのパフォーマンスを向上させる
サーバーの応答速度もページスピードに大きく影響します。特に、TTFB(Time to First Byte)を短縮することが重要です。
- サーバーのアップグレード:共有サーバーではなく、VPSや専用サーバーに移行することで、応答速度を大幅に改善できます。
- コンテンツデリバリーネットワーク(CDN)の導入:地理的に離れたユーザーにも高速でコンテンツを届けることが可能です。
5. レイアウトシフト(CLS)を防ぐ
ページの読み込み中にレイアウトがズレると、ユーザーにとって不快な体験となります。
- 画像や広告のサイズを指定:あらかじめ要素のサイズを指定しておくことで、ページが安定して表示されます。
6. 外部リソースの削減
多くの外部リソースが読み込みに時間をかけている場合、ページのパフォーマンスが低下します。
- 外部スクリプトの減少:できるだけ自分のサーバーでスクリプトをホストし、外部のリクエストを減らします。
- サードパーティツールの最適化:外部サービス(例:分析ツールや広告)を最小限に抑え、パフォーマンスに与える影響を軽減します。
画像最適化による読み込み速度向上
画像はウェブページのビジュアルに大きく貢献しますが、ファイルサイズが大きいと読み込み速度に悪影響を与えることがあります。適切に画像を最適化することで、ページのパフォーマンスを大幅に改善し、ユーザー体験を向上させることが可能です。ここでは、画像最適化による読み込み速度向上の具体的な方法について解説します。
1. 適切なフォーマットを選択する
画像形式によってファイルサイズが異なります。JPEGやPNGだけでなく、WebP(ウェブ上の画像に対する優れた可逆圧縮と非可逆圧縮が可能な最新の画像形式)などの軽量で高品質なフォーマットを採用することで、さらなる速度向上が期待できます。
3. レスポンシブ画像の使用
ユーザーのデバイスに応じて適切なサイズの画像を提供することで、モバイルユーザーにも快適な閲覧体験を提供できます。
4. キャッシュ設定で再表示を高速化
画像をブラウザキャッシュに保存する設定を行うことで、再訪問時の表示速度を飛躍的に向上させることが可能です。
画像最適化は、ウェブサイトの読み込み速度を向上させ、ユーザーにストレスのない体験を提供するために非常に重要なプロセスです。
キャッシュの活用でサイトの速度を改善する
ウェブサイトのパフォーマンスを最大化するためには、ページスピードインサイトやその他のツールで指摘された問題を効果的に修正することが重要です。以下のステップで、具体的な問題に対処し、最適なパフォーマンスを実現する方法を紹介します。
2. キャッシュを活用する
キャッシュを有効にすると、ブラウザが以前に読み込んだページのデータを保存し、再訪問時に高速でページを表示できます。これにより、リピーターの読み込み速度が格段に向上します。
- ブラウザキャッシュを設定:サーバー設定やWordPressプラグイン(例:WP Super Cache)を使用してキャッシュを適切に設定します。
- CDNの導入:コンテンツデリバリーネットワーク(CDN)を使って、世界中のユーザーに高速でコンテンツを配信できます。
3. 不要なJavaScriptとCSSを削減
JavaScriptやCSSファイルが多すぎると、ページの読み込み速度に悪影響を及ぼします。以下の方法でこれらを最適化しましょう。
- ミニファイ:不要なスペースやコメントを削除して、ファイルサイズを縮小する「ミニファイ」ツール(例:UglifyJSやCSSNano)を使用します。
- 非同期読み込み:JavaScriptやCSSを非同期で読み込む設定を行うことで、ページ全体の表示速度を向上させます。
4. サーバーの応答時間を短縮する
サーバーの応答時間(TTFB:Time to First Byte)は、ユーザーのブラウザが最初のデータを受け取るまでの時間です。遅いサーバーは、パフォーマンスの大きなボトルネックになります。これを改善する方法としては以下が有効です。
- サーバーのアップグレード:安価な共有サーバーを使用している場合、より高性能なVPSや専用サーバーに移行することで応答時間を短縮できます。
- CDNを利用:グローバルに分散したサーバーからコンテンツを配信するCDNは、地理的に離れたユーザーにも高速でデータを届けます。
5. レイアウトシフト(CLS)の改善
ページの読み込み中にレイアウトが大きくズレること(Cumulative Layout Shift)は、ユーザーエクスペリエンスを低下させます。これを防ぐには、以下の対策が有効です。
- サイズ指定を行う:画像や広告、ビデオなどの要素に対して、あらかじめサイズを指定しておくことで、ページが安定して表示されるようにします。
- フォントの読み込みを最適化:ウェブフォントを使用する場合、読み込み中の「フォントフラッシュ」を防ぐために、
font-displayを適切に設定します。
これらの方法を実践することで、ウェブサイトのパフォーマンスが大幅に改善され、ユーザー体験の向上やSEO評価の向上が期待できます。最適なパフォーマンスを得るためには、定期的にパフォーマンスを測定し、継続的な改善を行うことが大切です。
不要なプラグインやスクリプトを削除して軽量化する
ウェブサイトのパフォーマンス向上には、不要なプラグインやスクリプトを削除して軽量化することが非常に効果的です。プラグインやスクリプトが増えると、サーバーのリソースを消費し、読み込み速度が遅くなる原因になります。ここでは、ウェブサイトの軽量化を実現するための具体的なステップを紹介します。
1. 使用していないプラグインを削除する
多くのウェブサイトでは、さまざまな機能を追加するためにプラグインが使われますが、必要のないプラグインは削除することが重要です。プラグインが増えれば増えるほど、サーバーに負荷がかかり、ページの読み込み速度が低下する可能性があります。
- プラグインの整理:サイトの機能に不要なプラグインや、古くなって更新が止まっているプラグインを削除することで、サイトのパフォーマンスを改善します。
2. スクリプトの最適化と削減
JavaScriptやCSSファイルもウェブサイトの速度に影響を与える大きな要因です。不要なスクリプトを削除し、必要なスクリプトはできる限り軽量化することで、ページのパフォーマンスを向上させることができます。
- スクリプトのミニファイ:JavaScriptやCSSファイルを最適化するために、不要なスペースやコメントを削除し、ファイルサイズを小さくする「ミニファイ」ツールを活用しましょう。
3. プラグインの代替手段を考える
一部のプラグインは、コーディングや他の効率的な手段で置き換えることができます。プラグインに依存せず、必要な機能を軽量な方法で実装することで、サイト全体の負荷を減らすことが可能です。
- 軽量な代替策を採用:特定のプラグインの代わりに、簡単なコードや軽量な外部サービスを利用することで、ページの動作を高速化します。
4. サイトを定期的に見直す
サイトの機能やデザインを変更するたびに、プラグインやスクリプトの影響を確認し、定期的に見直すことが大切です。時間が経つと、不要になったプラグインやスクリプトが増えることがあるため、定期的なチェックがサイトの軽量化に役立ちます。
不要なプラグインやスクリプトの削除は、サイトの軽量化とパフォーマンス向上に大きく貢献します。定期的に見直し、最適化を行うことで、ユーザーにとって快適なウェブサイトを維持しましょう。
成功のカギ!ページスピードインサイトを活用してSEOを強化しよう
ページの読み込み速度は、SEOの成功に直結する重要な要素です。Googleは、ユーザー体験を向上させるために、サイトのパフォーマンスをランキング要因として重視しており、特にページスピードはその中でも大きな役割を果たします。そこで活躍するのが、Googleが提供する無料ツールページスピードインサイトです。このツールを活用すれば、サイトの読み込み速度を分析し、具体的な改善策を実行でき、SEO効果を大幅に強化することが可能です。
1. ページスピードインサイトでサイトを診断しよう
ページスピードインサイトは、ウェブサイトのパフォーマンスを数値化し、モバイルとデスクトップそれぞれでスコアを提供します。URLを入力するだけで、サイトの読み込み速度や主要なパフォーマンス指標が一目で分かり、改善すべきポイントが明確になります。
2. 具体的な改善策を実行してパフォーマンスを向上
診断結果には、読み込み速度を向上させるための具体的な提案が表示されます。例えば、「画像の圧縮」や「不要なJavaScriptの削除」など、サイトの軽量化や最適化に直結する改善策が示されます。これらを実行することで、ユーザー体験が向上し、検索エンジンの評価も高まります。
3. SEOの強化とユーザーエクスペリエンスの向上
ページスピードが改善されると、ユーザーが快適にサイトを利用できるようになり、直帰率の低下やコンバージョン率の向上が期待できます。また、Googleはページスピードの速いサイトを優先して検索結果に表示するため、SEO効果も自然と向上します。
ページスピードインサイトは、SEOを強化するために欠かせないツールです。定期的に診断を行い、改善策を実行することで、検索エンジンの評価を高め、成功へと導くウェブサイトを構築しましょう。
ユーザーエクスペリエンス向上によるSEO効果
ウェブサイトのユーザーエクスペリエンス(UX)を向上させることは、SEOに大きな影響を与えます。Googleは、検索順位を決定する際に、単にキーワードやコンテンツの質だけでなく、訪問者がサイトでどれだけ快適に過ごせるかという要素も重要視しています。UXが向上すれば、サイトの使いやすさや満足度が高まり、SEO効果も自然と向上するのです。
1. 直帰率の低下と滞在時間の向上
UXを改善することで、ユーザーはより快適にサイトを利用でき、ページ内のコンテンツをしっかりと読み進めます。これにより、直帰率が低下し、滞在時間が長くなるため、Googleはそのサイトを「有用で価値がある」と判断します。これはSEOにとって重要なプラス要素です。
2. ページ読み込み速度の影響
ページの読み込み速度はUXの要とも言えます。ページが遅いとユーザーはすぐに離脱してしまうため、UXを損ない、結果として検索順位が下がることにつながります。ページスピードの向上は、ユーザー体験を改善し、SEOにも直接的な効果をもたらします。
3. モバイルフレンドリーなデザイン
モバイルデバイスでの閲覧が主流となっている現代では、モバイルでの使いやすさがUX向上に不可欠です。モバイルフレンドリーなデザインや高速な読み込みを実現することで、訪問者はストレスなくサイトを利用でき、SEOランキングにも良い影響を与えます。
ユーザーエクスペリエンスの向上は、単に訪問者の満足度を高めるだけでなく、Googleのアルゴリズムが重視する要素にもなっています。UXを最適化することで、SEOのパフォーマンスが強化され、検索順位の向上が期待できるでしょう。
検索順位向上に繋がるページスピードの最適化
ウェブサイトのページスピードの最適化は、SEO対策の中でも非常に重要な要素です。Googleは、ページの読み込み速度を検索順位の決定に使用するため、ページが速く表示されるほど、SEOの効果が高まり、検索順位が上昇する可能性が高くなります。ここでは、ページスピード最適化が検索順位向上にどのように貢献するのか、その具体的な理由を解説します。
1. Googleのランキング要因としてのページスピード
Googleは、ユーザーにとって快適なウェブ体験を提供するサイトを高く評価します。ページが素早く読み込まれることで、ユーザーはストレスを感じることなくサイトを利用でき、これが検索結果に反映されます。特にモバイルデバイスでのパフォーマンスが重要視されており、ページスピードが遅いと順位が下がるリスクがあります。
2. ユーザー体験の向上がSEOに与える影響
ページスピードが遅いと、訪問者がすぐにサイトを離脱してしまう「直帰率」が上がります。直帰率が高いと、Googleはそのサイトをユーザーフレンドリーではないとみなし、検索順位に悪影響を及ぼす可能性があります。ページスピードを最適化することで、ユーザーがより長くサイトに滞在し、複数のページを閲覧するようになるため、SEO効果が高まります。
3. モバイルファーストインデックス時代の必須対策
モバイルファーストインデックスの導入により、Googleはモバイル版のサイトパフォーマンスを優先して評価します。そのため、モバイル向けのページスピードの最適化は、検索順位を向上させるために不可欠です。モバイルユーザーが快適にサイトを利用できるようにすることで、SEOパフォーマンスがさらに向上します。
ページスピードの最適化は、SEOの成功に直結する重要な要素です。定期的にサイトの速度を測定し、改善することで、ユーザーにもGoogleにも評価されるサイトを維持し、検索順位を向上させましょう。
SEO成功のためにページスピードインサイトを積極活用する


ウェブサイトのページスピードの最適化は、SEO対策の中でも非常に重要な要素です。Googleは、ページの読み込み速度を検索順位の決定に使用するため、ページが速く表示されるほど、SEOの効果が高まり、検索順位が上昇する可能性が高くなります。ここでは、ページスピード最適化が検索順位向上にどのように貢献するのか、その具体的な理由を解説します。
1. Googleのランキング要因としてのページスピード
Googleは、ユーザーにとって快適なウェブ体験を提供するサイトを高く評価します。ページが素早く読み込まれることで、ユーザーはストレスを感じることなくサイトを利用でき、これが検索結果に反映されます。特にモバイルデバイスでのパフォーマンスが重要視されており、ページスピードが遅いと順位が下がるリスクがあります。
2. ユーザー体験の向上がSEOに与える影響
ページスピードが遅いと、訪問者がすぐにサイトを離脱してしまう「直帰率」が上がります。直帰率が高いと、Googleはそのサイトをユーザーフレンドリーではないとみなし、検索順位に悪影響を及ぼす可能性があります。ページスピードを最適化することで、ユーザーがより長くサイトに滞在し、複数のページを閲覧するようになるため、SEO効果が高まります。
AIを使った記事の書き方はこちら
↓


3. モバイルファーストインデックス時代の必須対策
モバイルファーストインデックスの導入により、Googleはモバイル版のサイトパフォーマンスを優先して評価します。そのため、モバイル向けのページスピードの最適化は、検索順位を向上させるために不可欠です。モバイルユーザーが快適にサイトを利用できるようにすることで、SEOパフォーマンスがさらに向上します。
ページスピードの最適化は、SEOの成功に直結する重要な要素です。定期的にサイトの速度を測定し、改善することで、ユーザーにもGoogleにも評価されるサイトを維持し、検索順位を向上させましょう。
ブログ集客に大切なキーワード選定に関する記事はこちらをどうぞ


まとめ
この記事では、ウェブサイトの読み込み速度がSEOとユーザー体験にどれほど重要かを解説しました。ページスピードが遅いと、訪問者が離れやすく、SEOパフォーマンスにも悪影響を及ぼす可能性があります。
Googleの「PageSpeed Insights」などのツールを使用して、読み込み速度を分析し、画像の最適化や不要なスクリプトの削減など、具体的な改善策を講じることで、SEO効果やユーザー満足度を向上させることができます。